您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關sublime一鍵格式化html/css/js的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
1.使用快捷鍵ctrl+shift+p調出控制臺,輸入install package,然后輸入html-css-js prettify,進行下載
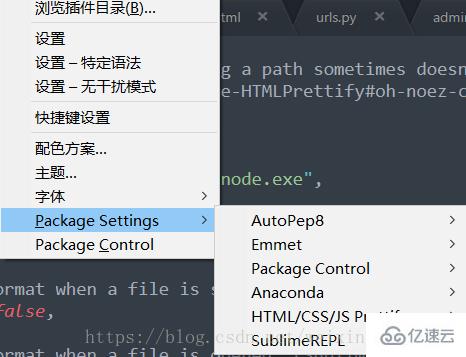
2.下載完成后,在preference打開package settings,會出現如下內容:

html-css-js prettify安裝成功。
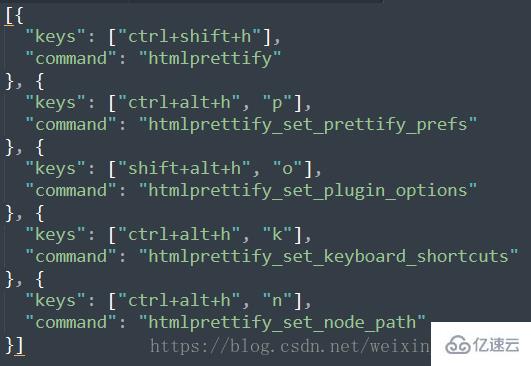
3.具體的快捷鍵在preference > package setting > html/css/js prettify > keyboard-shortcuts-default中

注意:容易出現的錯誤!
博主第一次使用時,按下ctrl + shift +h并沒有奏效,發現這插件依賴node.js,所以要下載node.js(下載node.js不要等級太低)
node.js下載地址:http://nodejs.cn/download/
下載后使用cmd,進入下載的目錄,使用node.exe --version

這樣node.js就安裝成功了!
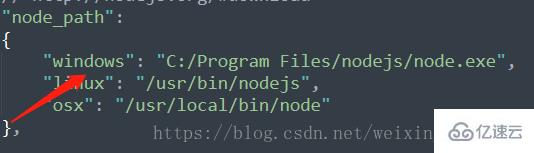
然后在sublime中的preference > package setting > html/css/js prettify > plugin-options-default中修改

紅標處改為node的安裝地址
再次使用ctrl + shift + h就可以格式化html/css/js了
ps:
可能會有熱鍵沖突,本人使用搜狗輸入法,使用ctrl + shift + h就是換搜狗輸入法的皮膚,要切換在電腦自帶的輸入法下的英文才可以使用!
感謝各位的閱讀!關于sublime一鍵格式化html/css/js的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。