溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序開發中如何做出城市選擇,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
這次給大家帶來微信小程序開發中怎樣做出城市選擇,微信小程序開發中做出城市選擇的注意事項有哪些,下面就是實戰案例,一起來看一下。
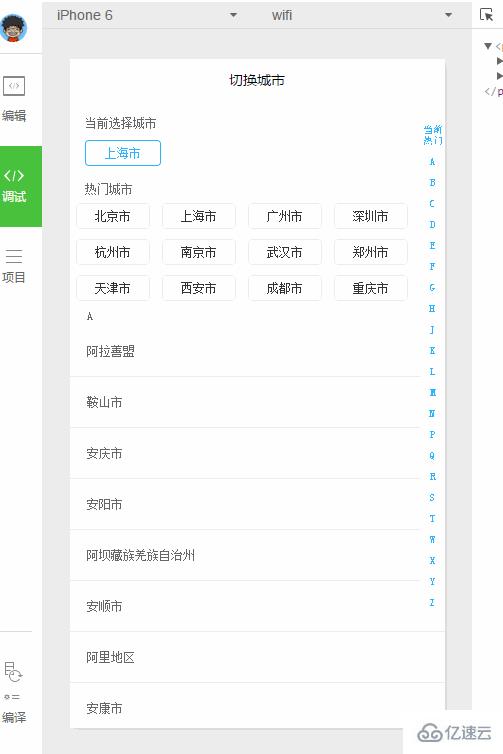
本文實例為大家分享了微信小程序城市選擇器,供大家參考,具體內容如下

代碼很簡單.
var city = require('../../utils/city.js');
var app = getApp()
Page({
data: {
searchLetter: [],
showLetter: "",
winHeight: 0,
// tHeight: 0,
// bHeight: 0,
cityList: [],
isShowLetter: false,
scrollTop: 0,//置頂高度
scrollTopId: '',//置頂id
city: "上海市",
hotcityList: [{ cityCode: 110000, city: '北京市' }, { cityCode: 310000, city: '上海市' }, { cityCode: 440100, city: '廣州市' }, { cityCode: 440300, city: '深圳市' }, { cityCode: 330100, city: '杭州市' }, { cityCode: 320100, city: '南京市' }, { cityCode: 420100, city: '武漢市' }, { cityCode: 410100, city: '鄭州市' }, { cityCode: 120000, city: '天津市' }, { cityCode: 610100, city: '西安市' }, { cityCode: 510100, city: '成都市' }, { cityCode: 500000, city: '重慶市' }]
},
onLoad: function () {
// 生命周期函數--監聽頁面加載
var searchLetter = city.searchLetter;
var cityList = city.cityList();
var sysInfo = wx.getSystemInfoSync();
var winHeight = sysInfo.windowHeight;
var itemH = winHeight / searchLetter.length;
var tempObj = [];
for (var i = 0; i < searchLetter.length; i++) {
var temp = {};
temp.name = searchLetter[i];
temp.tHeight = i * itemH;
temp.bHeight = (i + 1) * itemH;
tempObj.push(temp)
}
this.setData({
winHeight: winHeight,
itemH: itemH,
searchLetter: tempObj,
cityList: cityList
})
},
onReady: function () {
// 生命周期函數--監聽頁面初次渲染完成
},
onShow: function () {
// 生命周期函數--監聽頁面顯示
},
onHide: function () {
// 生命周期函數--監聽頁面隱藏
},
onUnload: function () {
// 生命周期函數--監聽頁面卸載
},
onPullDownRefresh: function () {
// 頁面相關事件處理函數--監聽用戶下拉動作
},
onReachBottom: function () {
// 頁面上拉觸底事件的處理函數
},
clickLetter: function (e) {
console.log(e.currentTarget.dataset.letter)
var showLetter = e.currentTarget.dataset.letter;
this.setData({
showLetter: showLetter,
isShowLetter: true,
scrollTopId: showLetter,
})
var that = this;
setTimeout(function () {
that.setData({
isShowLetter: false
})
}, 1000)
},
//選擇城市
bindCity: function (e) {
console.log("bindCity")
this.setData({ city: e.currentTarget.dataset.city })
},
//選擇熱門城市
bindHotCity: function (e) {
console.log("bindHotCity")
this.setData({
city: e.currentTarget.dataset.city
})
},
//點擊熱門城市回到頂部
hotCity: function () {
this.setData({
scrollTop: 0,
})
}
})看完了這篇文章,相信你對小程序開發中如何做出城市選擇有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。