您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序內動態綁定類名的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
小程序 開發中遇到這樣一個問題...
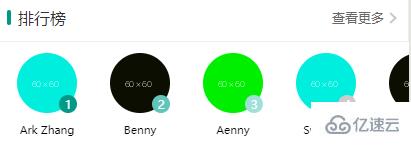
排行榜開發的時候,前三名的樣式不同,其余的樣式一樣。但是都是通過同一元素來遍歷的,當時卡了一下。后來發現有module模塊化這一概念,于是查了下api,一下子就做出來了。

就是不同名次上邊的樣式根據實際情況展示效果。
模塊化
我們可以將一些公共的代碼抽離成為一個單獨的 js 文件,作為一個模塊。模塊只有通過 module.exports 或者 exports 才能對外暴露接口。
通俗的將就是自身獨立,作用域只作用于該模塊,與js互不影響。
主要代碼
module部分
<wxs module="rank">
var indexof = function(index){
switch(index){
case 0:
return 'first-price';
break;
case 1:
return 'second-price';
break;
case 2:
return 'third-price';
break;
}
};
module.exports.style = indexof;
</wxs>view
<view class="weui-badge {{rank.style(index)}}">{{index + 1}}</view>補充:
vue與微信小程序的一些區別
一.條件渲染
vue:使用v-if指令,v-else表示v-if的else塊,v-else-if表示v-if 的“else-if 塊”
<p v-if="type === 'A'"> A </p> <p v-else-if="type === 'B'"> B </p> <p v-else-if="type === 'C'"> C </p> <p v-else> Not A/B/C </p>
微信小程序:使用wx:if,wx:else表示wx:if的else塊,wx:elif表示wx:if的"else-if"塊
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>二.顯示隱藏元素
VUE:v-show="..."
微信小程序:hidden="{{...}}"
三.綁定class
vue:全用v-bind,或者簡寫為:bind,和本有的class分開寫
<p class="test" v-bind:class="{ active: isActive }"></p>微信小程序:
<view class="test {{isActive ? 'active':'' }}"></view>四.事件處理
VUE:使用v-on:event綁定事件,或者使用@event綁定事件
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
微信小程序:全用bindtap(bind+event),或者catchtap(catch+event)綁定事件
<button bindtap="clickMe">點擊我</button> <button catchtap="clickMe">點擊我</button> //阻止事件冒泡
五.綁定值
VUE:vue動態綁定一個變量的值為元素的某個屬性的時候,會在變量前面加上冒號:,例:<img :src="imgSrc"/>
微信小程序:綁定某個變量的值為元素屬性時,會用兩個大括號括起來。例:<image src="{{imgSrc}}"></image>
六.綁定事件傳參
VUE:vue綁定事件的函數傳參數時,可以把參數寫在函數后面的括號里
<p @click="changeTab(1)">哈哈</p>
微信小程序:微信小程序的事件我試過只能傳函數名,至于函數值,可以綁定到元素中,在函數中獲取
<view data-tab="1" catchtap="changeTab">哈哈</view>
js:
changeTab(e){
var _tab = e.currentTarget.dataset.tab;
}七.設置值
VUE:設置test的值可以用,this.test = true;獲取test的值可以用this.test.
微信小程序:設置test的值要用this.setData({test:true});獲取test的值用this.data.test
以上是“小程序內動態綁定類名的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。