您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中devtool隱藏的秘密是什么”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中devtool隱藏的秘密是什么”這篇文章吧。
微信小程序 devtool
筆者參與的小程序項目開發也進入尾聲了,坑也踩得七七八八,對于哪些沒有涵蓋和深入使用的功能筆者就不班門弄斧了。
前幾篇文章講了那么多細節也好,策略也好,都是應用層面的東西。自微信小程序公布以來就有先行者不斷的探索小程序背后的運行機制。小程序的開發語法和API與前端工程師熟悉的html/js/css非常相似,所以會令很多人疑惑小程序與普通的HTML5應用到底有什么區別。這篇文章其實將小程序的基本運行機制剖析的差不多了,簡單概括就是:
大部分內容會轉化為常規的html/css/js,并使用webview渲染;
部分組件調用native實現功能。
既然已經有先行者得出了結論,為啥還要寫這篇文章呢?當然是為了湊齊七篇啦,哈哈哈...
開玩笑!這篇文章的目的不是重復別人的結論,而是將筆者研究小程序開發工具源碼的一些心得和結論記錄下來,以方便大家后續更深入的探索。
看看devtool的源碼有什么
第一步是找到小程序devtool的源碼,以mac系統為例,源碼的打開方式如下圖:

其他的文件不用理會,我們要研究的主要代碼在Content/Resources/app.nw/dist目錄下,這個目錄包括devtool的功能代碼以及對小程序進行執行、編譯、打包、上傳等功能的代碼。當然,這些代碼都是經過混淆的,讀起來還挺費勁(攤手~
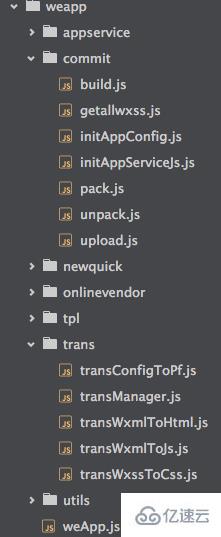
需要著重注意的是Content/Resources/app.nw/dist/weapp目錄,以及commit和trans兩個子目錄:

從文件的命名上大致可以猜到每個文件對應的功能:
trans目錄下的文件負責將小程序源碼進行一系列的轉換,最終被轉換為瀏覽器可識別的html、css以及js;
commit目錄下的文件負責執行小程序的構建、打包、上傳等功能。
既然我們知道小程序會進行構建打包流程,想得知小程序運行機制最好的辦法就是研究構建完畢之后的代碼。有了這個目標之后,下一步就是查看devtool的日志獲取小程序構建之后的代碼存放位置。
找到日志文件
Content/Resources/app.nw/dist/common/log/log.js是負責管理devtool日志功能的文件,其中有這樣一段代碼:
const a = require('fs'),
b = require('log'),
c = require('path'),
d = require('../../config/dirConfig.js'),
e = d.WeappLog;其中e便是日志文件的存放目錄,然后我們追溯到config/dirConfig.js中發現目錄路徑是由nw.App.getDataPath()生成的,這個函數是node-webkit提供的API,生成結果的規則在不同的操作系統下有差異,可惜筆者并沒有找到相關的說明(沮喪)。
但是此次代碼的探索并非沒有收獲,起碼我們知道了日志文件存放的目錄名為“WeappLog”,我們可以使用強大的命令行從硬盤中搜索此目錄:
mdfind WeappLog
大家可以參考這篇文章了解
mdfind命令的用法
從輸出結果可以得知日志文件在Mac系統的存放目錄為/Users/<用戶名>/Library/Application Support/微信web開發者工具/WeappLog。進入目錄后就會發現很多以.log為后綴的日志文件:

上傳小程序的流程打包后的小程序在哪里
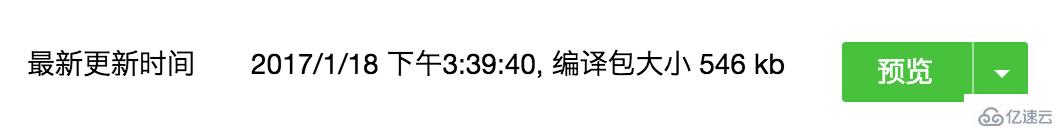
找到日志文件后便可以從devtool的執行日志中獲取小程序被構建后的代碼存放位置。當然,第一步是要講小程序進行構建,操作方法是在小程序開發工具的“項目”菜單”中點擊”預覽“:

成功后再日志文件中會出現這么一行記錄:
[Wed Jan 18 2017 15:20:24 GMT+0800 (CST)] INFO pack.js create /Users/ <用戶名>/Library/Application Support/微信web開發者工具/Weappdest/1484724024071.wx success!
/Users/<用戶名>/Library/Application Support/微信web開發者工具/Weappdest/1484724024071.wx就是構建完成的小程序代碼!趕緊去看看!
興致勃勃的找到/Users/<用戶名>/Library/Application Support/微信web開發者工具/Weappdest/目錄,然后發現:空空如也!
看來微信團隊還是很謹慎的,在將小程序源碼上傳之后便會刪除構建產出的文件。但是這點小伎倆難不倒程序員!任何行為都是程序執行的,我們直接修改相關的程序代碼就可以了嘛!
做點小手腳,看看打包后的代碼
在Content/Resources/app.nw/dist/weapp/commit/upload.js中有一段這樣的代碼:
const a = require('fs'),
j = require('rmdir');
//省略無關代碼
_exports.uploadForTest = (l, m, n) => {
//省略無關代碼
c(l, {
noCompile: !0
}, (s, t) => {
if (s) return void n(s.toString());
let u = d.join(k, `${+new Date}.wx`);
b(t, u, (v, w) => {
j(t, (A, B, C) => {});
//省略無關代碼
if (y > q) return a.unlink(u, () => {}), void n(`代碼包大小為 ${y} kb,超出限制 ${y-q} kb,請刪除文件后重試`);
//省略無關代碼
})上述代碼省略了一些與我們當前討論內容無關的代碼,感興趣的讀者可以自行研究。
上述代碼有兩個刪除文件的行為:
rmdir:刪除構建完成但是并未打包的代碼目錄;
fs.unlink:刪除打包完成的文件。
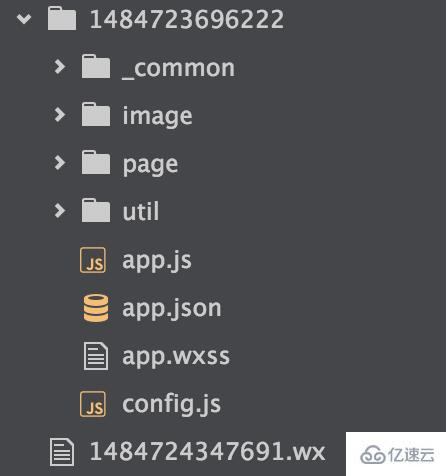
將執行刪除的代碼注釋以后,再通過小程序開發者工具進行預覽上傳操作后,在上文中我們得到的目錄中便會留下構建以及打包后的文件了。如下:

其中以.wx為后綴的文件是經過打包后的文件,也就是上傳到微信服務器的文件。其同名的目錄文件夾是構建完成且打包之前的源文件。
以config.js為例,構建后的代碼如下:
'use strict';
Object.defineProperty(exports, '__esModule', {
value: true
});
exports.default = {
basePath: 'https://djtest.cn',
fileBasePath: 'https://djtest.cn'
};其實僅僅將ES6的語法轉譯成了ES5語法。其余的wxml、wxss以及js文件基本也是這樣的狀態,所以可以推斷源碼上傳至微信服務器后會執行真正的構建動作,開發工具只執行了一些簡單地構建行為。
以上是“微信小程序中devtool隱藏的秘密是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。