您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序中如何制作消息提示框,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
做Android的時候對toast是很熟悉的.微信小程序開發中toast也是重要的消息提示方式.
提示框:
wx.showToast(OBJECT)
顯示消息提示框
OBJECT參數說明:
示例代碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
隱藏消息提示框
wx.showToast({
title: '加載中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
顯示模態彈窗
OBJECT參數說明:
示例代碼:
wx.showModal({
title: '提示',
content: '這是一個模態彈窗',
success: function(res) {
if (res.confirm) {
console.log('用戶點擊確定')
}
}
})wx.showActionSheet(OBJECT)
顯示操作菜單
OBJECT參數說明:
success返回參數說明:
示例代碼:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})設置導航條
wx.setNavigationBarTitle(OBJECT)
動態設置當前頁面的標題。
OBJECT參數說明:
示例代碼:
wx.setNavigationBarTitle({
title: '當前頁面'
})wx.showNavigationBarLoading()
在當前頁面顯示導航條加載動畫。
wx.hideNavigationBarLoading()
隱藏導航條加載動畫。
頁面跳轉:
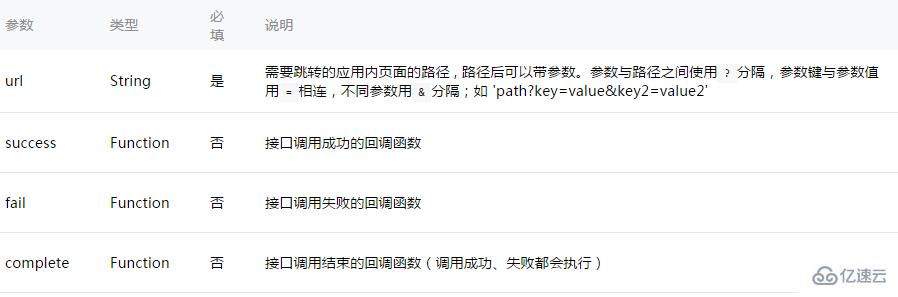
wx.navigateTo(OBJECT)
保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。
OBJECT參數說明:
示例代碼:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注意:為了不讓用戶在使用小程序時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層級的交互方式。
wx.redirectTo(OBJECT)
關閉當前頁面,跳轉到應用內的某個頁面。
OBJECT參數說明:
示例代碼:
wx.redirectTo({
url: 'test?id=1'
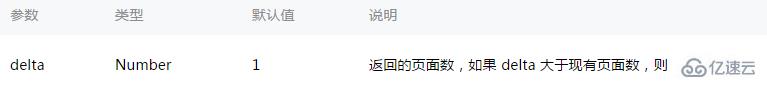
})wx.navigateBack(OBJECT)
關閉當前頁面,返回上一頁面或多級頁面。可通過 getCurrentPages()) 獲取當前的頁面棧,決定需要返回幾層。
OBJECT參數說明:
動畫:
wx.createAnimation(OBJECT)
創建一個動畫實例animation。調用實例的方法來描述動畫。最后通過動畫實例的export方法導出動畫數據傳遞給組件的animation屬性。
注意: export 方法每次調用后會清掉之前的動畫操作
OBJECT參數說明:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
動畫實例可以調用以下方法來描述動畫,調用結束后會返回自身,支持鏈式調用的寫法。
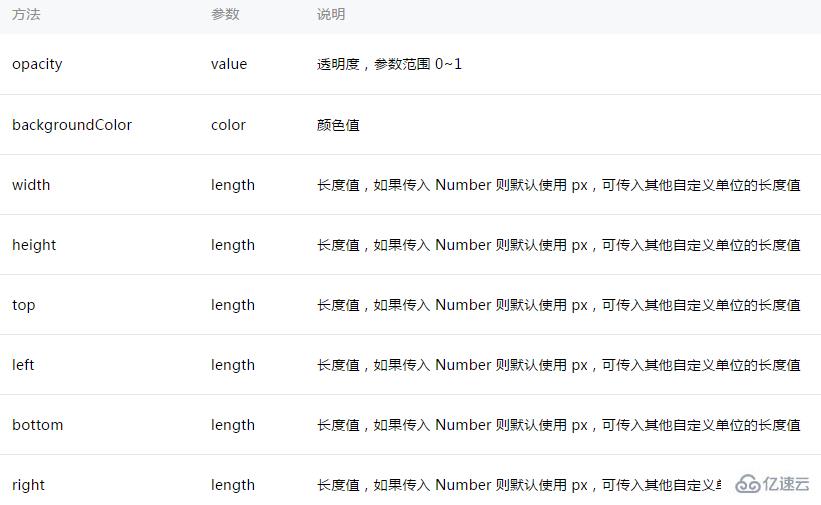
樣式:
旋轉:
縮放:
偏移:
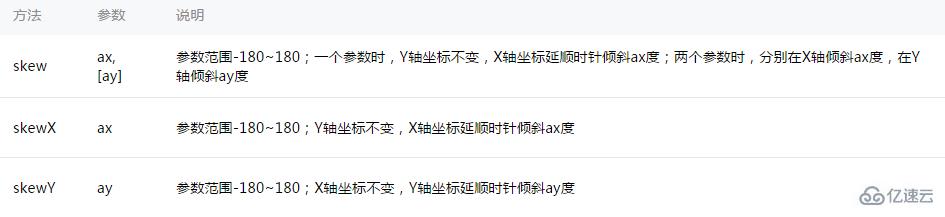
傾斜:
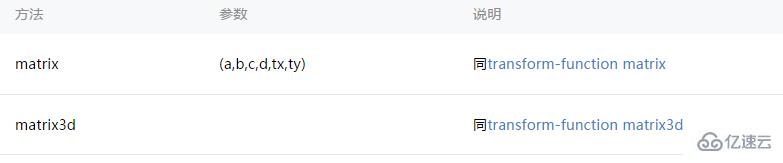
矩陣變形:
動畫隊列
調用動畫操作方法后要調用 step() 來表示一組動畫完成,可以在一組動畫中調用任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成后才會進行下一組動畫。step 可以傳入一個跟 wx.createAnimation() 一樣的配置參數用于指定當前組動畫的配置。
示例:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋轉同時放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋轉后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋轉同時放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})wx.hideKeyboard()
收起鍵盤。
wx.stopPullDownRefresh()
停止當前頁面下拉刷新。詳見 頁面相關事件處理函數。
以上是“小程序中如何制作消息提示框”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。