您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關laravel-admin文件上傳OSS的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
laravel-admin 文件上傳OSS
前言
因為項目需求,需要把圖片上傳至阿里云 OSS,我的 Api 接口和后臺項目是分開的,都使用的 laravel 框架開發,Api 接入 OSS 這里就不做討論了,這里主要說一下 laravel-admin 上傳阿里 OSS 的問題。
網上的一些教程也有非常好的,但只說了使用流程,很少有說碰到的問題之類的情況,這里主要就是講述我在 laravel-admin 接入阿里 OSS 時所遇到的一些問題,以后還有問題時,也會在這里更新。
開發環境
下面是我的 composer.json 內容(只列出本文需要):
"require": {
"php": ">=7.0.0",
"encore/laravel-admin": "^1.6",
"jacobcyl/ali-oss-storage": "^2.1",
"laravel/framework": "5.5.*",
...
}具體流程
1、下載合適的第三方包
在 composer.json 文件中的 require 添加 "jacobcyl/ali-oss-storage": "^2.1";
或者直接運行 composer require jacobcyl/ali-oss-storage:^2.1 亦可。
2、添加服務提供者
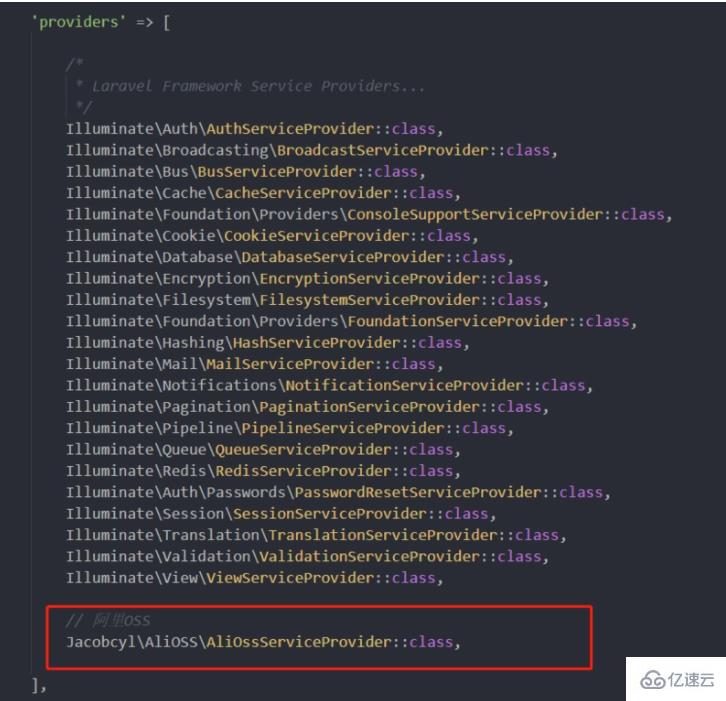
在 config/app.php 文件下增加 Jacobcyl\AliOSS\AliOssServiceProvider::class,,如下圖所示:

3、在 config/filesystems.php 增加 OSS 配置信息
如下:
'disks' => [
'local' => [
'driver' => 'local',
'root' => storage_path('app'),
],
'public' => [
'driver' => 'local',
'root' => storage_path('app/public'),
'url' => env('APP_URL').'/storage',
'visibility' => 'public',
],
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
],
// 這里是新增
'oss' => [
'driver' => 'oss',
'access_id' => // 這里是你的 OSS 的 accessId,
'access_key' => // 這里是你的 OSS 的 accessKey,
'bucket' => // 這里是你的 OSS 自定義的存儲空間名稱,
'endpoint' => 'oss-cn-hangzhou.aliyuncs.com', // 這里以杭州為例
'cdnDomain' => '', // 使用 cdn 時才需要寫, https://加上 Bucket 域名
'ssl' => true, // true 使用 'https://' false 使用 'http://'. 默認 false,
'isCName' => false, // 是否使用自定義域名,true: Storage.url() 會使用自定義的 cdn 或域名生成文件 url,false: 使用外部節點生成url
'debug' => false,
],
],4、在 config/filesystems.php 更改 'default' 配置信息
如下:
'default' => env('FILESYSTEM_DRIVER', 'oss'),也可以在 env 文件中定義 FILESYSTEM_DRIVER = oss 也可。
5、在 config/admin.php 修改 upload 配置
如下:
'upload' => [ // Disk in `config/filesystem.php`. 'disk' => 'oss', // 這里就是指向 disks 下面的 oss 配置 // Image and file upload path under the disk above. 'directory' => [ 'image' => 'images', 'file' => 'files', ], ],
網上的步驟一般就是到這里了,上面的流程參考:laravel-admin 文件上傳 oss;
問題出現
但是這時候問題就出現了, laravel-admin 本身為了開發者快速開發,本身就完成了一部分功能,當我們使用默認賬號 admin 登錄進去后,在后臺的頁面右上角和左上角都有默認的頭像顯示,這個默認頭像是存放在本地 local 下的,在 vendor/encore/laravel-admin/resources/views/partials 下 header.blade.php 和 sidebar.blade.php 兩個視圖文件中顯示,請看下圖:
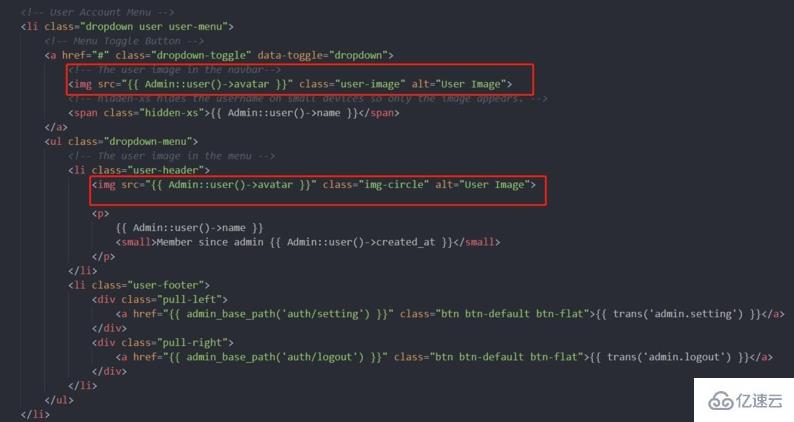
header.blade.php

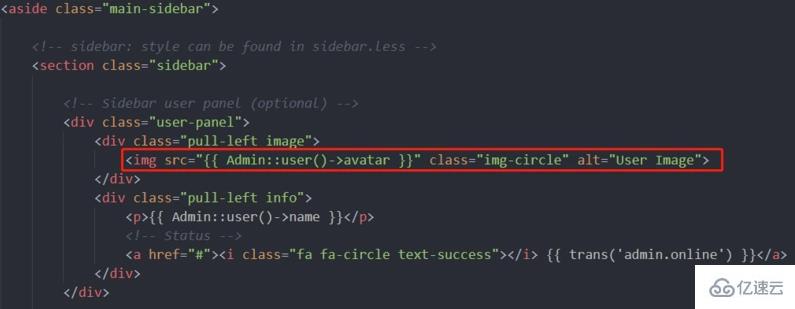
sidebar.blade.php

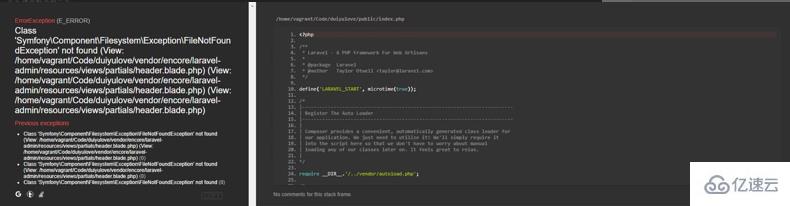
而我們在 具體流程 的 5個步驟中已經把上傳的配置改成了 oss 了,這時訪問后臺時,就會拋出一個異常:

一開始我以為是 config/filesystems.php 的 default 還寫成 local 會解決,但結果并沒有。由于時間的原因,我還沒有深入去研究,對于 laravel 框架文件上傳的原理,我還是個新手,不過這里放上我的解決方法,如果有更好的解決方案,歡迎下方指正,謝謝!
解決
把 header.blade.php 和 sidebar.blade.php 兩個視圖文件中的圖片的 src 改成阿里云 OSS 存放圖片的路徑,比如: https://xxx.oss-cn-hangzhou.aliyuncs.com/xxx/xxx/5c77a20012963.jpg ,這張圖片就是你想要上傳的頭像圖片地址。
這里只是舉個例子,當然這樣寫還是不方便,萬一以后更改,還是需要找到這兩個文件手動改,很麻煩,可根據自身需求進行解耦優化,這里就不做討論了。
重新梳理問題
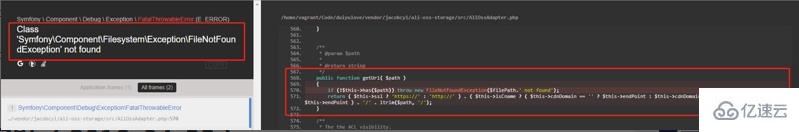
之前遇到這個問題后一直沒細研究,直到最近兩天突然發現 laravel-admin 中的原有的管理員列表打開報錯,報錯信息如下(主要是這句報錯信息):

突然看到這個錯,我心里一慌,為什么會報文件異常類沒有找到,我首先想到的是不是我之前上傳文件的配置有問題,但是回想一下我的程序后排除這個可能性。因為在上述配置完畢后,我已經成功把圖片上傳至阿里 OSS 上了,這就說明配置是成功的,那為什么還會報錯呢,我就在想是不是有些細節是我沒注意到的,經過測試,果然如此:
laravel-admin 在安裝完成后就已經有了系統設置這些板塊,包括權限管理;
數據庫的遷移文件中也有了部分數據,其中 admin_users 數據表中就有一條數據;表結構如下:
CREATE TABLE `admin_users` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(190) COLLATE utf8mb4_unicode_ci NOT NULL, `password` varchar(60) COLLATE utf8mb4_unicode_ci NOT NULL, `name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `avatar` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `remember_token` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `created_at` timestamp NULL DEFAULT NULL, `updated_at` timestamp NULL DEFAULT NULL, PRIMARY KEY (`id`), UNIQUE KEY `admin_users_username_unique` (`username`) ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
其中頭像 avatar 字段的值,也就是 URL 地址是本地的路徑,因為 laravel-admin 默認文件上傳的磁盤是 local,但此時我已經把上傳路徑改為 OSS 了,這就導致文件系統加載不到原有的這張圖,從而報的文件系統異常。
更新解決
之前我把上述的 header.blade.php 和 sidebar.blade.php 兩個視圖文件中的圖片地址改了,只是解決一時問題,其實這兩個文件并沒有什么問題,我把兩個視圖文件還原(上面有圖片),其中 {{ Admin::user()->avatar }} 就是從 admin_users 表中獲取頭像的 URL,只要表中這個 URL 是真實正確的(也就是 OSS 上的圖片路徑),那就可以成功加載!
感謝各位的閱讀!關于“laravel-admin文件上傳OSS的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。