您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode配置和鍵綁定的注意事項,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
正版起飛,jetbrains-agent宣布不再更新,萬狗哀嚎。多年老vscode玩家再次回歸
因為vscode的默認配置,導致現在用的不是很舒服,奮發圖強,一番點睛查詢試驗過后,總結了以下能讓你的vscode起飛的配置。
版本: 1.48.2
問題: 輸入log按tab快速生成代碼后,提示居然沒了?
解決:
"editor.suggest.snippetsPreventQuickSuggestions": false,
問題: 對于calendar-header這種中間是-的分隔符的className雙擊總是不能選中,只能選中一部分?
解決: 去掉 - 字符
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?"問題: 這本來不是個問題,但是我記得以前是沒這個配置的,導致我的vscode提示一直有延遲( 默認500 ),一直覺得vscode卡..
解決:
"editor.quickSuggestionsDelay": 0
問題: brackets默認就有的功能,讓你的光標移動有個動畫效果。
解決:
"editor.cursorSmoothCaretAnimation": true
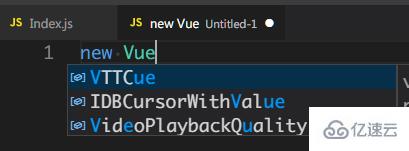
問題:

這種情況,輸入左括號,會成為這個樣子

這肯定不是我想要的啊
解決:
"editor.acceptSuggestionOnCommitCharacter": false
問題: 粘貼代碼之后, 又得重新格式化下代碼。如果不想改動整個代碼,還得選中粘貼的部分代碼再手動格式化。
解決: 啟用粘貼時自動格式化
editor.formatOnPaste: true
問題: 只渲染小地圖大概色塊而不是具體字符, 感覺能提升性能。默認是渲染具體字符。~~~~
解決:
editor.minimap.renderCharacters: false
記得第一次使用vscode的時候,那時候還沒有UI設置編輯器...
workbench.settings.editor: 'json', workbench.settings.useSplitJSON: true
一個插件: macros
一句配置:
"macros": {
"comma": [ // 末尾加逗號并新加一行
"cursorLineEnd",
{
"command": "type",
"args": {
"text": ","
}
},
"editor.action.insertLineAfter"
]
}一個快捷鍵:

平時好像也沒有按了左括號不需要右括號的情況~~
"editor.autoClosingBrackets": "always", "editor.autoClosingQuotes": "always",
類似up顏色代碼時顯示按鍵和高亮鼠標的功能
搜索Screencast然后綁定快捷鍵:

看完了這篇文章,相信你對“vscode配置和鍵綁定的注意事項”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。