您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序與頁面wepy框架布局應用的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
微信小程序是一種不需要下載安裝即可使用的應用,在國內它在企業推廣中的受歡迎度以及就這兩年的使用及普及熱度,然而就是因為它的備受歡迎度以及越來越被企業所重視,也就形成了咱們開發人員對小程序的開發的掌握;具體它的熱度這里就不多扯了,而咱重點關心的是開發細節。所以今天咱們就一步一步的剖析和認識一下這個小程序:
一 、開發準備工作
1、首先登錄微信公眾平臺 https://mp.weixin.qq.com ,選擇小程序( 沒有注冊過的需要向注冊一下公眾號 ), 登錄后
“設置”-“開發者設置”中,查看微信小程序的 AppID
注:不可直接使用服務號或訂閱號的AppID
2、下載開發工具
下載地址: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
3、新建項目
打開并使用微信掃碼登錄 選擇創建“小程序項目” 選擇一個要創建項目的文件夾(空文件夾) 輸入獲取到的 AppID(可以選擇不填,但這樣會有很多功能受限制) 輸入你的項目名
二、編輯器架構布局理解
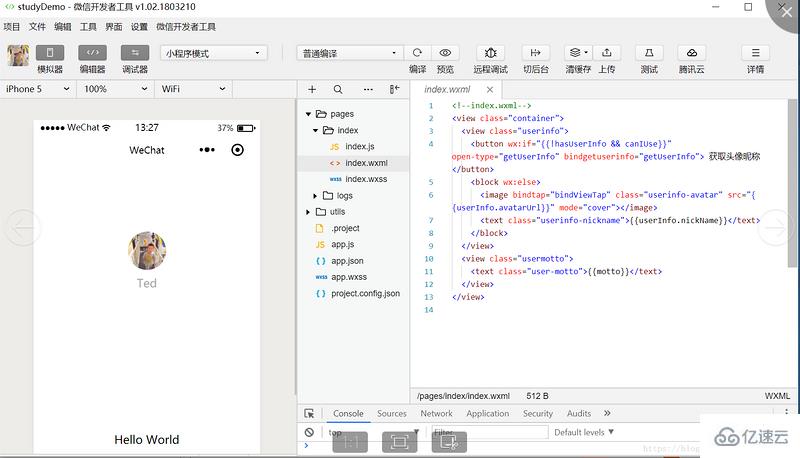
準備就緒后,進入編輯器進行項目編輯。
每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。
.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,就相當于html中的css文件,
.wxml后綴的文件是頁面結構文件。
app.js是頁面全局功能js,可以在pages里的項目中調用全局數據(gloableData)及其頁面方法.
app.wxss里的樣式為頁面全局樣式,但其優先級沒有局部頁面定義的優先級高。
app.json文件windows的設置項一樣為全局設置,pages數組定義新的頁面,排前面的為進入小程序的展示頁,如下app.json為:
{
[
'pages/index', //放在了前面
'pages/logs'
]
}
三、開發常用組件及標簽分享
微信小程序編輯只能用其自己提供的標簽;
view,block標簽為塊級元素類似p,text標簽為行級元素類似span,這三個標簽用的最頻繁。
表單元素除了H5里的input、button外有新增了像switch、slider、picker,具體詳情使用可以看組件api。
頁面跳轉標簽navigator用于項目頁面之間的跳轉,但不是a鏈接因為它不能往網頁頁面跳轉(跳轉用的是webview標簽<web-view src="https://www.baidu.com/"></web-view>)
eg: <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳轉到新頁面</navigator>
但項目中我更多的是使用事件點擊跳轉,好處是跳轉之前好做判斷
eg: wx.navigateTo({
url:'pages/index?title=navigate'
})還有一個常用的標簽是圖片標簽,與h6里的不同之處是小程序里的圖片標簽是全拼image,并且是雙標簽<image src="{{src}}"></image>
四、開發常用指令及事件分享
和vue的設計模式一樣MVVM 數據渲染{{ data}}
判斷 wx:if,wx:else。eg:
循環wx:for.
小程序事件綁定 bindtap 、catchtap
獲取循環序號 data-x
<!--在wxml中-->
<view class="contents">
<button catchtap="choose" wx:if="{{showBtn}}">選擇</button>
<text wx:for="{{arrList}}" wx:key="{{index}}" data-i="{{index}}" data-type="{{item}}" bindtap="selectTab" >{{item}}</text>
</view>//對應的js中
data:{
showBtn:true,
arrList:['apple','pear','orange']
},
choose(){ //選擇按鈕catchtap的choose事件,catchtap是指點擊事件會阻止向上冒泡
this.setData({ //改變data中的showBtn的值
showBtn:false
})
},
selectTab(ev){ //列表上bindtap的selectTab事件,bindtap是指點擊事件,但不會阻止向上冒泡
var getAttrType=ev.target.dataset.type;//上面的列表標簽里寫了data-type,這里就是取到對應上面等于的值
var index=ev.target.dataset.i;//同樣的,上面的列表標簽里寫了data-i,這里就是取到對應上面等于的值
}
onLoad(){//頁面加載時
},
onShow(){//頁面顯示時
}五、本地圖片選擇、文件上傳及服務端數據交互及文件處理
本地圖片選擇wx.chooseImage(OBJECT) 圖片預覽wx.previewImage(OBJECT) 文件上傳 wx.uploadFile(OBJECT) 數據請求 wx.request()
六、本地數據存儲操作
wx.setStorageSync wx.getStorageSync wx.clearStorageSync
//對應的本地圖片選擇js
wx.chooseImage({
count: 3, // 默認9,假如傳張
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths
wx.previewImage({ //對應的圖片預覽
current: temFilePaths[0], // 當前顯示圖片的鏈接
urls: tempFilePaths||[] // 需要預覽的圖片http鏈接列表
})
wx.uploadFile({ //對應的圖片上傳
url: 'http://example.weixin.qq.com/upload', //僅為示例,非真實的接口地址
filePath: tempFilePaths[0],
name:"file",
formData:{ //上傳的同時攜帶別的參數
"user":"test"
}
success: function(res){
var data = res.data
//do something
}
})
}
})//數據請求js
wx.request({
url: 'test.php', //僅為示例,并非真實的接口地址
data: { //注意你在這里上傳圖片url參數到后臺后臺是接收不到的,因為上面有專門上傳圖片的方法
params1: '' ,
params2: ''
},
header:{
"Content-Type":"application/json"
},
success: function(res) {
console.log(res.data)
}
})//數據儲存js
wx.setStorageSync("key","value") //設置要本地存儲的key值
wx.getStorageSync("key") //獲取本地存儲的key
wx.clearStorageSync("key") //上出本地存儲的keywepy框架安裝及使用介紹
鏈接地址 https://tencent.github.io/wep...
全局安裝或更新WePY命令行工具 npm install wepy-cli -g 在開發目錄中生成Demo開發項目 wepy init standard myproject 接下來三步驟與vue一樣 cd myproject npm install wepy build --watch(啟動項目) 使用WePY框架后的開發目錄結構(主要為src目錄的結構,dist目錄除外) 組件名后綴 .wpy 組件頁面結構與vue結構一樣
一、wepy頁面及組件結構介紹
wepy頁面及組件編輯布局都是同樣的三結構
template模板 script腳本 style 樣式(也可以外部引入)
page頁面實例 export default class MyPage extends wepy.page { }
注:page組件需在入口模板app.wpy的pages數組里注冊后方可進行頁面間跳轉
Component組件實例 export default class MyPage extends wepy.component { }
方法的定義 頁面wxml標簽的bind、catch事件只能定義在WePY中的methods屬性里
組件的引用 注意引用路徑 components里注冊 模板里使用
循環組件 repeat
<!--wepy結構-->
<style type="scss">
</style>
<template>
<button bindtap="showFirstComponent">按鈕</button>
<view v-if="show">
<DemoCom></DemoCom> <!--使用組件-->
</view>
<repeat for="{{arr}}" key="index"> <!--循環組件-->
<DemoCom :passdata="item" /> <!--傳值-->
<repeat>
</template>
<script>
import wepy from 'wepy'
import DemoComponent from '../components/demoComponent' //比如說這里通過路徑引人了demoComponent組件
export default class pageDemo extends wepy.page {
config = {
'navigationBarTitleText': '頁面標題',
'navigationBarTextStyle': '#FFFFFF', //頭部背景色
'navigationBarBackgroundColor': '#0386FF' //頭部字體顏色
};
components = { //注冊引入的組件
DemoCom:DemoComponent
};
data = {
show:true,
arr:[
{name:'aa',age:'16'},
{name:'bb',age:'17'},
{name:'cc',age:'c18'}
]
};
methods = {
showFirstComponent(){ //bindtap里面的事件
this.show=!this.show; //在這里data數據的設置、獲取與vueJS里面的設置、獲取一樣
}
};
onLoad(){
};
onShow(){
}
</script>看一下app.wpy里的頁面組件注冊
<style>
.mainBgcolor{ /*全局樣式全局用*/
background:#ffffff;
}
</style>
<script>
import wepy from 'wepy'
import 'wepy-async-function'
import { aldstat } from './utils/ald-stat'
export default class extends wepy.app {
config={
pages: [ //這里注冊的全是pages里面建立的pages.wpy組件,頁面之間跳轉
'pages/index',
'pages/login',
'pages/companyDetailInfo',
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
}
}
globalData = { //全局data 全局用
userInfo: null
}
</script>二、wepy頁面組件之間傳值與通信
wepy組件之間的通信與傳值有三種方式:
父組件=>子組件 (props,$broadcast),頁面events對象為中轉
子組件=>父組件 ($emit,$invoke) ,頁面events對象為中轉
子組件=>子組件 ( $invoke) ,非methods里的方法為中轉,同樣適用與父組件傳向子組件
eg:this.$broadcast('parentData',{getData:'aaa'})
this.$emit(sendChildData,{ getData:'aaa' })
this.$invoke('Footer','FooterMethod',{invokeData:'aaa'}) <!--比如在父組件中-->
<script>
import wepy from 'wepy'
import childComponent from '../components/childComponents'
import footerComponent from '../components/footerComponents'
export default class extends wepy.app {
components={
childComponent:childComponent,
footerComponent:footerComponent
}
data={
pData:666,
wantChildData:'',
wantFooterData:''
};
events={
'childData':function(params){ //接收子組件傳過來的值
this.wantChildData=params;//params就是傳過來的888
},
'footerData':function(params){ //接收子組件傳過來的值
this.wantFooterData=params; //params就是傳過來的999
}
};
methods={
sendData(){
this.$broadcast('parentData',this.pData);//向子組件發送pData數據
}
}
onLoad(){
};
onShow(){
}
}
</script>
<!--比如在子組件childComponents中-->
<script>
import wepy from 'wepy'
import footerComponent from '../components/footerComponents'
export default class extends wepy.app {
components={
footerComponent:footerComponent
};
data={
wantParentData:'',
cData:888
};
events={
'parentData':function(params){ //接收父組件傳過來的值
this.wantParentData=params; //params就是傳過來的666
}
}
methods={
sendData(){
this.$emit('childData',cData);//向父組件發送cData數據
},
sendFooterData(){
this.$invoke('footerComponent',FooterMethod,{cDatas:this.cData}); //footerComponent指要往哪個組件傳值,
//FooterMethod是footerComponent里定義的方法(注意不是methods里面的),
//最后的對象是要傳遞的東西,也可以是某個值
}
}
onLoad(){
}
onShow(){
}
}
</script>
<!--比如在子組件footerComponents中-->
<script>
import wepy from 'wepy'
import childComponent from './childComponents'
export default class extends wepy.app {
components={
childComponent:childComponent
}
data={
wantParentData:'',
wantCdata:'',
fData:999
};
events={
'parentData':function(params){ //接收父組件傳過來的值
this.wantParentData=params; //params就是傳過來的666
}
}
methods={
sendData(){
this.$emit('footerData',fData);//向父組件發送fData數據
}
}
onLoad(){
}
onShow(){
}
FooterMethod(params){//params就是接收到的參數對象
this.wantCdata=params.cDatas //這里的params.cData就是從childComponent組件里傳過來的888
}
}
</script>props方法和vueJS中的props一樣,不過這里分為靜態傳值與動態傳值
<child title="mytitle"></child>
// child.wpy,靜態傳值
props = {
title: String
};
onLoad () {
console.log(this.title); // mytitle
}props動態傳值是指父組件向子組件傳遞動態數據內容,父子組件數據完全獨立互不干擾。但可以通過使用.sync修飾符來達到父組件數據綁定至子組件的效果,也可以通過設置子組件props的twoWay: true來達到子組件數據綁定至父組件的效果。那如果既使用.sync修飾符,同時子組件props中添加的twoWay: true時,就可以實現數據的雙向綁定了。
注意:下文示例中的twoWay為true時,表示子組件向父組件單向動態傳值,而twoWay為false(默認值,可不寫)時,則表示子組件不向父組件傳值。這是與Vue不一致的地方,而這里之所以仍然使用twoWay,只是為了盡可能保持與Vue在標識符命名上的一致性。
// parent.wpy
<child :title="parentTitle" :syncTitle.sync="parentTitle" :twoWayTitle="parentTitle"></child>
data = {
parentTitle: 'p-title'
};
// child.wpy
props = {
// 靜態傳值
title: String,
// 父向子單向動態傳值
syncTitle: {
type: String,
default: 'null'
},
twoWayTitle: {
type: String,
default: 'nothing',
twoWay: true
}
};
onLoad () {
console.log(this.title); // p-title
console.log(this.syncTitle); // p-title
console.log(this.twoWayTitle); // p-title
this.title = 'c-title';
console.log(this.$parent.parentTitle); // p-title.
this.twoWayTitle = 'two-way-title';
this.$apply();
console.log(this.$parent.parentTitle); // two-way-title. --- twoWay為true時,子組件props中的屬性值改變時,會同時改變父組件對應的值
this.$parent.parentTitle = 'p-title-changed';
this.$parent.$apply();
console.log(this.title); // 'c-title';
console.log(this.syncTitle); // 'p-title-changed' --- 有.sync修飾符的props屬性值,當在父組件中改變時,會同時改變子組件對應的值。
}關于“微信小程序與頁面wepy框架布局應用的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。