您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序怎樣實現模板消息發送的功能 ,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
小程序中為了體現友好交互,是不可能會少掉消息通知的,納悶我們該如何實現模板消息發送
- 小程序開發的過程中,絕大多數會滿足微信支付
- 那么,作為友好交互的體現,自然就會考慮到支付后的消息通知咯
- 所以,我的小程序項目也要求完成這個效果,so.分享一下自己的實現步驟,以方便道友們少踩點坑...
微信消息通知 的區別:
1、微信網頁版、公眾號的消息提醒
要求用戶必須 "關注商家公眾號",才支持消息的接收
并且還有個奇怪的毛病:如果近期內未與該公眾號有所交流,依然收不到消息提醒
再者,消息的樣式需代碼進行自定義(麻煩)2. 微信小程序,可支持"服務通知"
只需配置好自己的 "模板消息",通過獲取用戶的 "openid" 即可進行來自微信服務的消息
通知的樣式,可在小程序的管理后臺進行選取,預覽(人性化)
此處參考京東購物的消息通知如下(也就是在下想要實現的效果)

①. 首先,微信小程序官方文檔為我們提供了指導 — 【發送模板消息】
我們可以先對文檔進行一遍 簡單的瀏覽,以方便自己的流程理解,避免蒙頭蒼蠅亂撞
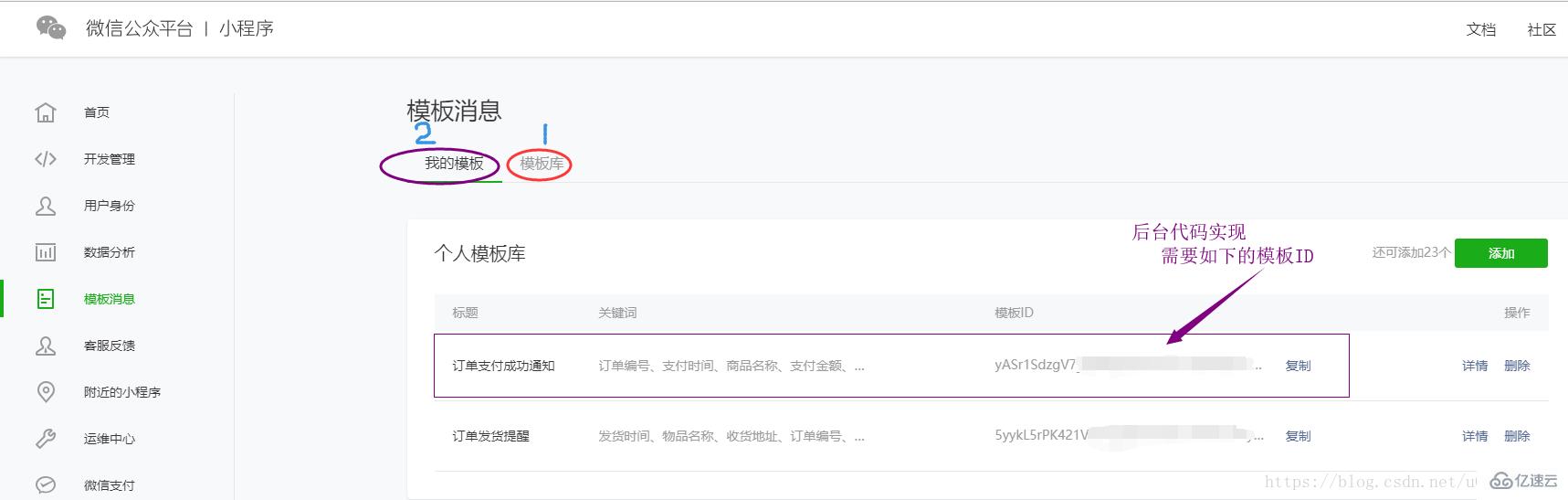
②. 小程序給與了我們最方便的手動模板配置方式
我們可以先去 1(模板庫)中選取自己需要的模板,自定義標題、排序
申請成功之后,進入 2(我的模板)中就可以看到自己能夠使用的模板,我們后期進行代碼編輯時,用到的就是那個模板ID

此處,主要以 <form/> 組件形式的實現為例,對于prepay_id 的實現請參考文末的 附錄
語境:微信支付成功后,對用戶發送一條"訂單支付成功通知"的模板消息
第一步:以我的代碼實現為例,首先需要對我的 <form/> 組件進行需發模板消息的聲明,即設置屬性 report-submit="true"
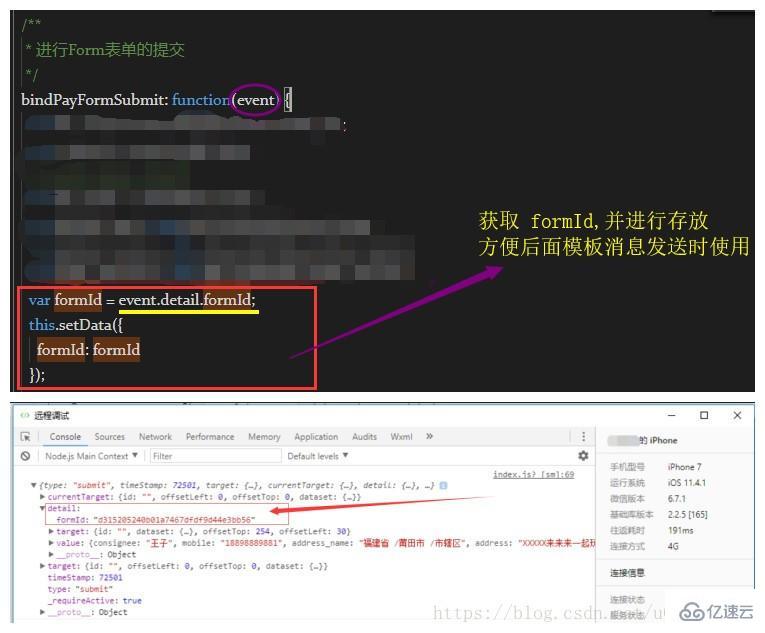
第二步:對應的 pages/cart/payment.js代碼中,編寫的提交代碼,以及對 event參數打印的結果則為:
注意:截圖部分只是為了,獲取并保存我們需要的 formId,
其實,后面的代碼還可以有很多的邏輯處理,以我的代碼邏輯為例:
我繼續進行了表單數據的規范驗證 -> wx.request 數據提交 -> 喚醒微信支付 -> 支付結果的回調處理
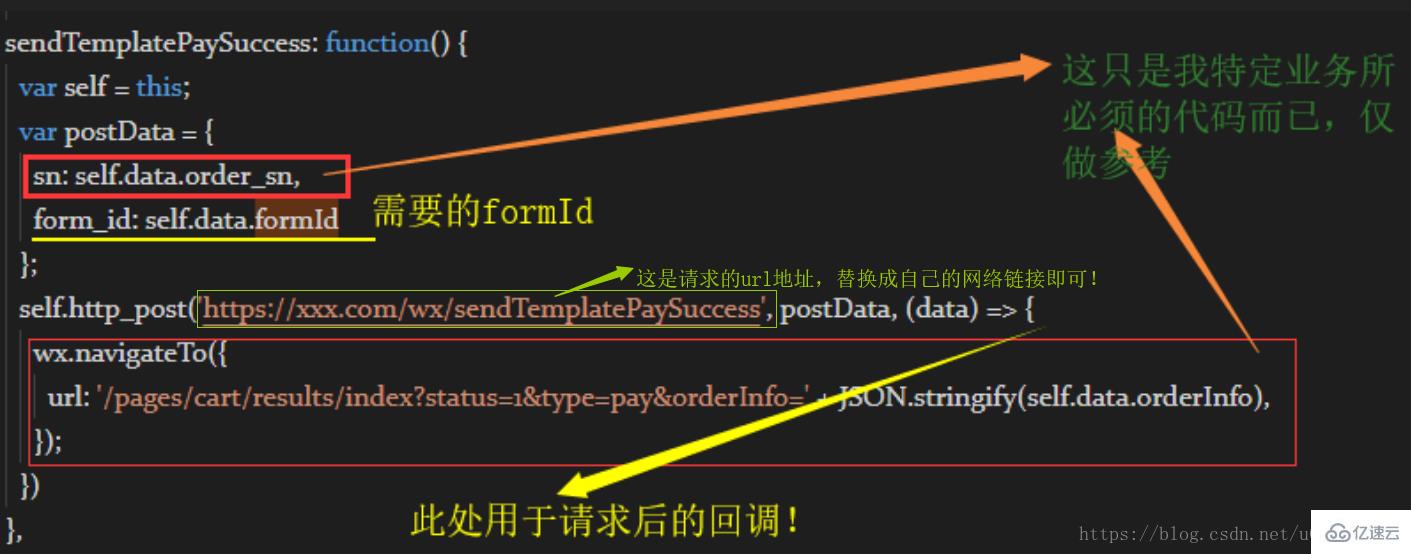
第三步:request 調用發送消息通知的方法
以我的邏輯為例,是在執行完微信支付回調后,判斷支付成功才進行調用的

此處,直接提供上述截圖中 pages/cart/payment.js 所需要用到的兩個核心方法
/**
* 微信支付成功后的 消息模板的發送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
}, /**
* 封裝 http 函數,默認‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) { //回調處理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
},我對服務端的代碼,整合集中在了一個文件中,可從附錄中進行下載
第一步:替換小程序配置信息
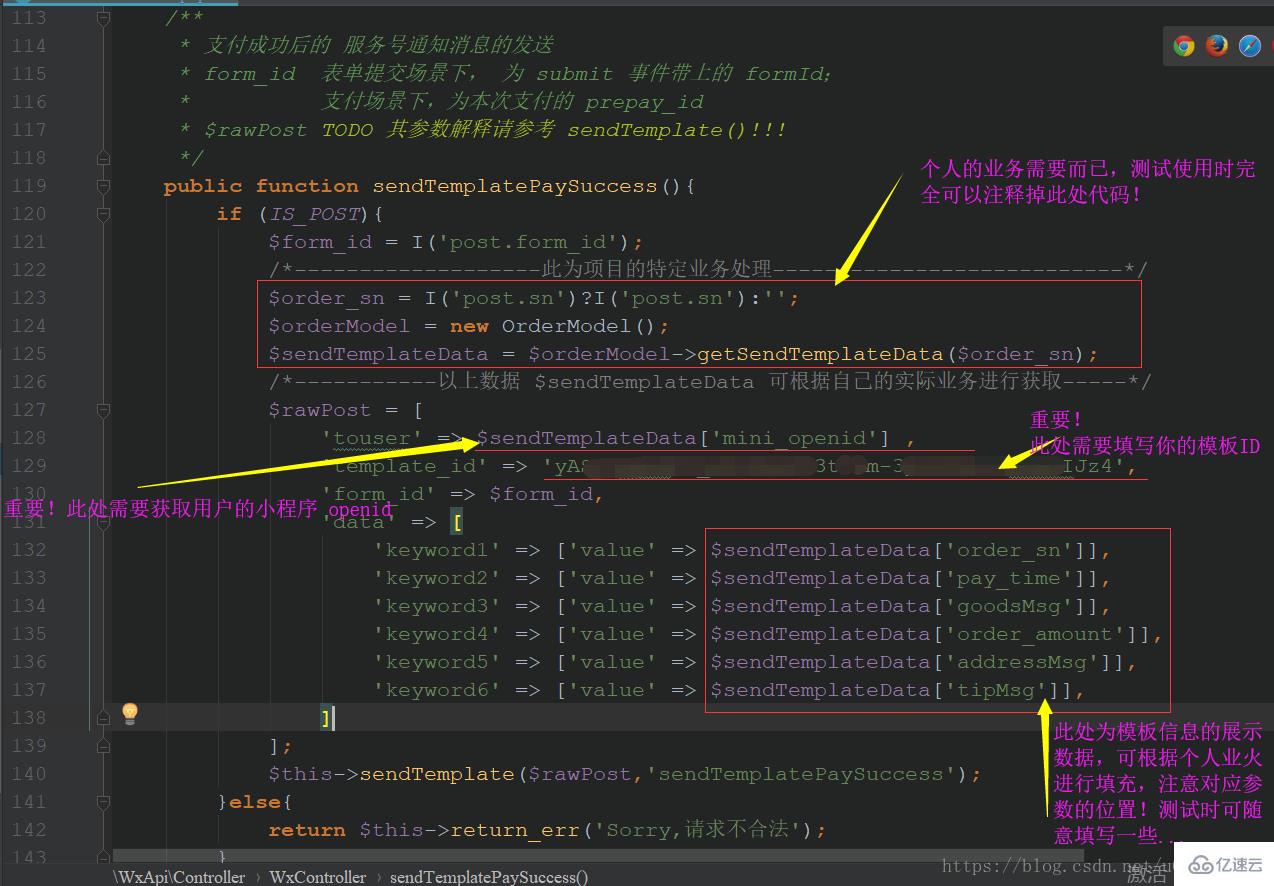
第二步:修改方法 sendTemplatePaySuccess()
提示:
1.此方法是對應于 pages/cart/payment.js 中的 Https://xxx.com/wx/sendTemplatePaySuccess,應該不會理解錯吧!
2.一般的設計邏輯,是在用戶注冊、初次授權登錄的時候就將其 openid寫到數據庫中,后期使用時可隨時調用
3.如果前期沒有寫入數據庫,也可以考慮直接授權獲取,參考文章 【微信小程序Ⅴ [獲取登錄用戶信息,重點openID(詳解)】]
4.template_id 直接在小程序賬號后臺復制即可,但是請將 $rawPost['data']['keyword?']['value'] 順序對應正確哦

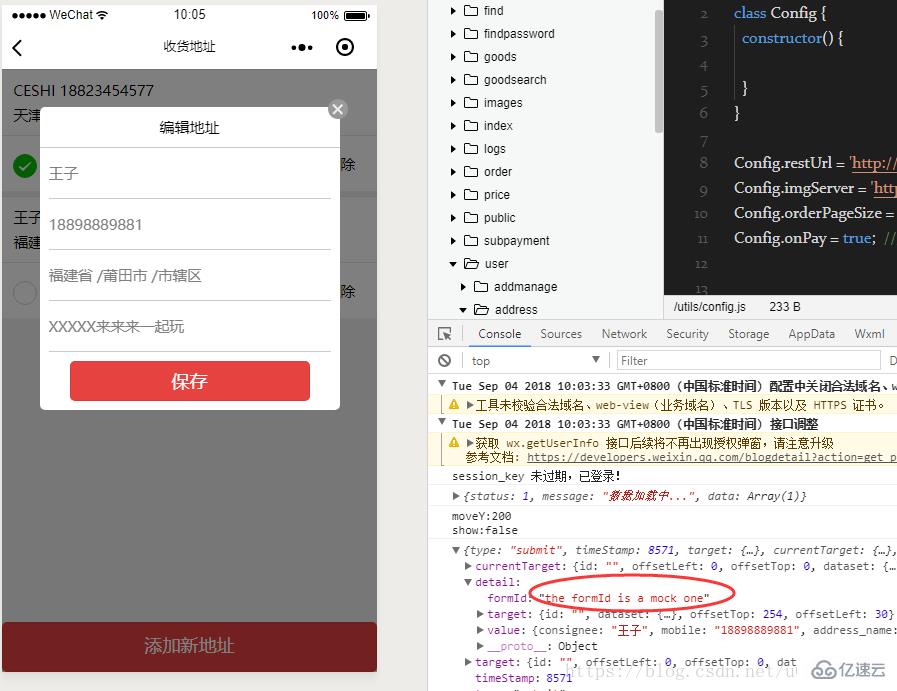
①. 首先,要 特別注意 一點,不可以使用 微信開發者工具進行測試,不然會有如下報錯: 
可參考道友解釋: 小程序 表單 formId 為 the formId is a mock one
②. 并且,如果已經發送過一次模板消息,會有如下提示信息:
//#這說明,你的formid 已經用過了,系統要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}開發文檔中有這樣一句話:
值得注意:
第一點:
使用 "<form/>" 組件
獲得的 "formId" 只能使用一次
相對適合的通知業務 —— 支付成功或失敗后,充值成功、 續費成功、掛號成功等被動響應的信息...第二點: "prepay_id" 只有進行了支付行為才能獲得,并且必須支付成功!
一個 "prepay_id" 可以使用三次
相對適合的通知業務有 —— 后臺發貨提醒、審核通知、課程開班提醒、拼團成功通知等主動推送的信息...第三點:
prepay_id 使用時的報錯信息:
//# 如果支付不成功,但是要使用獲得的 prepay_id,會有如下類似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用獲得的 prepay_id 次數超過了三次,會有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}1. 首先,我們在數據表設計時,對于訂單表需要有一個存儲微信支付后 "prepay_id"的存儲字段
2. 進行微信支付時,將生成的 "prepay_id" 存到數據表中
3. 當對已支付訂單進行后臺發貨操作時,調用的通知模板,使用前面數據表中的 "prepay_id" 數據
4. 其他的服務端代碼設計 同上文中的 "sendTemplatePaySuccess()" 方法
溫馨提示:
畢竟存放的 "prepay_id" 最多只用使用三次,所以對于項目設計中的使用位置要做好規劃 !!!

官方文檔 - 獲取 access_token
代碼中,所必須涉及到的業務 —— access_token 的獲取,請參考文檔介紹,進行定時刷新,以避免不必要的資源請求
個人的思路就是,創建數據表字段,根據其返回的時長 expires_in,在失效前保存數據 access_token
可根據自己的實際需求,優化小編提供的 opGetAccessToken() 方法!
有一點,或許很多人不多加注意:
當項目已上線,如果你線下依舊測試使用了獲取 "access_token" 的操作,這會影響線上服務的!
因為,一旦重新獲取了 "access_token" 信息,微信服務器便會在短時間內,對之前的 "access_token" 進行失效處理
建議,可以考慮在線下直接使用線上獲得的 "access_token",不要隨意去刷新請求獲取,影響大局就尷尬了...
以上是“小程序怎樣實現模板消息發送的功能 ”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。