您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序使用函數節流解決頁面多次跳轉的示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在使用小程序的時候會出現這樣一種情況:當網絡條件差或卡頓的情況下,使用者會認為點擊無效而進行多次點擊,最后出現多次跳轉頁面的情況,這個問題可以通過JS中的函數節流和函數防抖找到解決方法。
根據官方文檔介紹,函數節流就是規定一個單位時間,在這個單位時間內,只能有一次觸發事件的回調函數執行,如果在同一個單位時間內某事件被觸發多次,只有一次能生效。因此修改.js文件如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
tap:util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
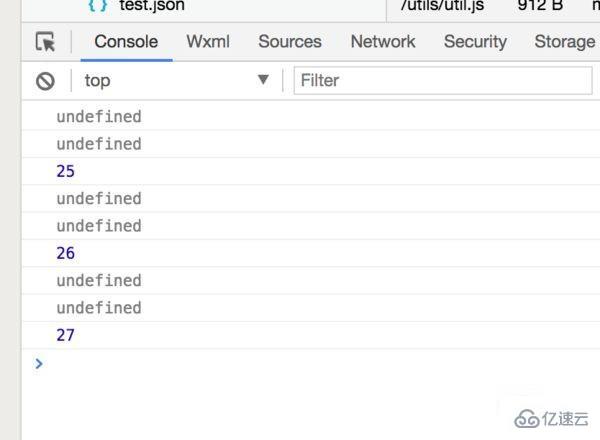
})這樣,瘋狂點擊按鈕也只會1s觸發一次。
但是這樣的話出現一個問題,就是當你想要獲取this.data得到的this是undefined, 或者想要獲取微信組件button傳遞給點擊函數的數據e也是undefined,所以throttle函數還需要做一點處理來使其能用在微信小程序的頁面js里。

出現這種情況的原因是throttle返回的是一個新函數,已經不是最初的函數了。新函數包裹著原函數,所以組件button傳遞的參數是在新函數里。所以我們需要把這些參數傳遞給真正需要執行的函數fn。
最后的throttle函數如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函數 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //將this和參數傳給原函數
_lastTime =_nowTime
}
}
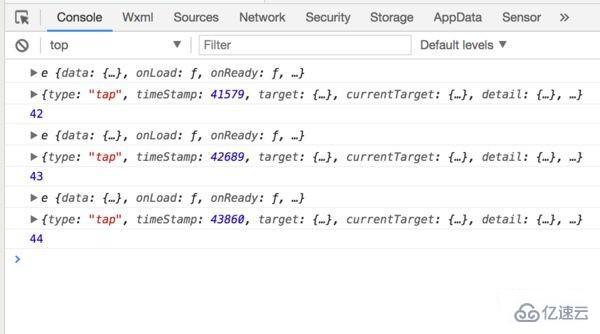
}再次點擊按鈕this和e都有了:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序使用函數節流解決頁面多次跳轉的示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。