您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用C#開發微信,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1.必須有微信公眾賬號
2.你也可以申請測試微信號,鏈接給你http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
然后,建立mvc,你只需要點幾下vs就幫你搞定了。這不廢話
接著,要創建一個一般處理程序,隨便起個名字,測試通過才是重點,抓緊時間……
/// <summary>
/// 驗證微信簽名
/// </summary>
/// <returns></returns>
/// * 將token、timestamp、nonce三個參數進行字典序排序
/// * 將三個參數字符串拼接成一個字符串進行sha1加密
/// * 開發者獲得加密后的字符串可與signature對比,標識該請求來源于微信。
private bool CheckSignature()
{
var token = "token";
var signature = HttpContext.Current.Request.QueryString["signature"];
var timestamp = HttpContext.Current.Request.QueryString["timestamp"];
var nonce = HttpContext.Current.Request.QueryString["nonce"];
var echostr = HttpContext.Current.Request.QueryString["echostr"];
string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
var tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//加密方式
if (tmpStr.ToLower() == signature)
{
return true;
}
return false;
}這代碼相當于是跟微信公眾號中【開發】--》【基本配置】里面你所寫的Token 一個一對一令牌通信握手,只要互相通了,那么你就算是搞定了!
搞定是后話,還有工作沒做完,接著寫!
怎么配置,這是問題,哎只能用花生殼給測試先,至少要知道玩了半天是不是通的!
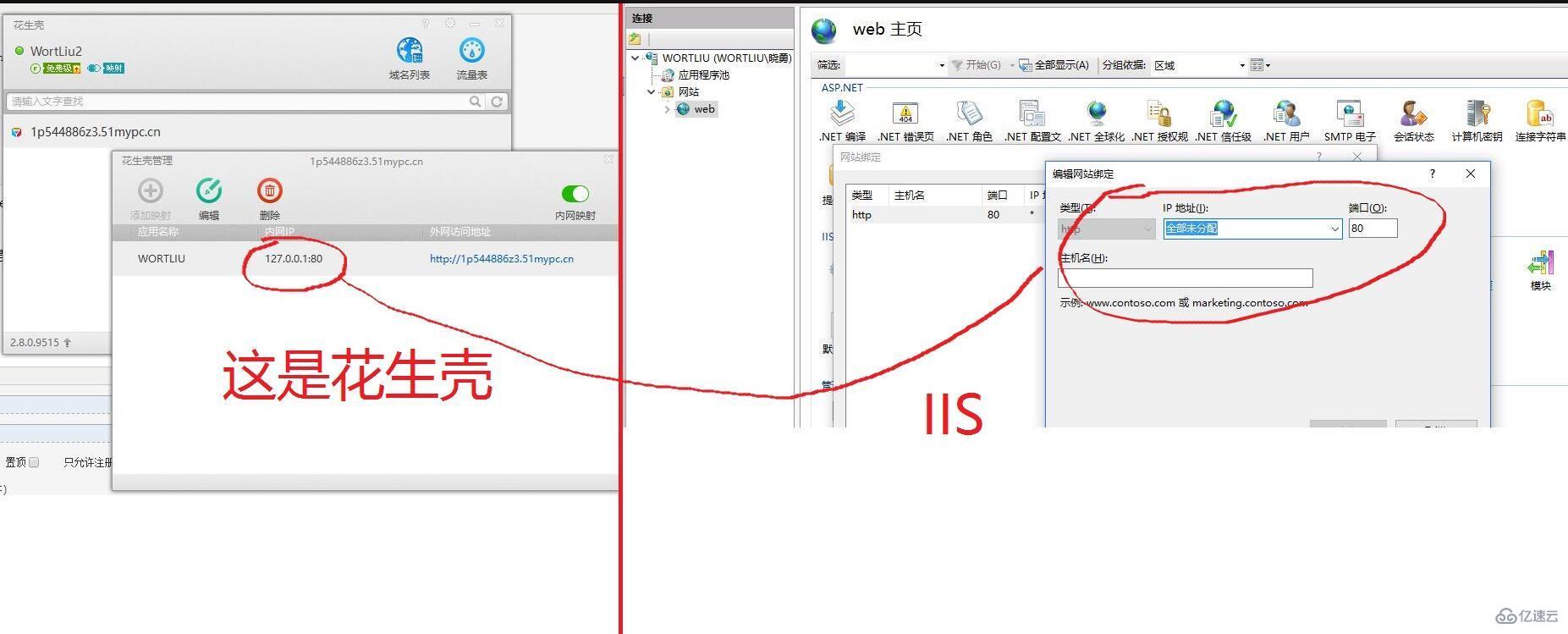
看下圖:左邊花生殼配置-----右邊iis網站發布綁定

看到這圖,你也明白下一步怎么玩了吧。本地iis配上了域名。這簡直屌爆了…………
下面。我們加上代碼。設置發送和自動回復測試,看看能不能玩
#region 接收消息
/// <summary>
/// 接收微信發送的XML消息并且解析
/// </summary>
private void ReceiveXml()
{
var requestStream = HttpContext.Current.Request.InputStream;
var requestByte = new byte[requestStream.Length];
requestStream.Read(requestByte, 0, (int)requestStream.Length);
var requestStr = Encoding.UTF8.GetString(requestByte);
if (!string.IsNullOrEmpty(requestStr))
{
//封裝請求類
var requestDocXml = new XmlDocument();
requestDocXml.LoadXml(requestStr);
var rootElement = requestDocXml.DocumentElement;
if (rootElement == null) return;
var wxXmlModel = new WxXmlModel
{
ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,
FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,
CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,
MsgType = rootElement.SelectSingleNode("MsgType").InnerText
};
switch (wxXmlModel.MsgType)
{
case "text"://文本
wxXmlModel.Content = rootElement.SelectSingleNode("Content").InnerText;
break;
case "image"://圖片
wxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText;
break;
case "event"://事件
wxXmlModel.Event = rootElement.SelectSingleNode("Event").InnerText;
if (wxXmlModel.Event != "TEMPLATESENDJOBFINISH")//關注類型
{
wxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey").InnerText;
}
break;
default:
break;
}
ResponseXML(wxXmlModel);//回復消息
}
}
#endregion
#region 回復消息
private void ResponseXML(WxXmlModel WxXmlModel)
{
var QrCodeApi = new QrCodeApi();
var XML = "";
switch (WxXmlModel.MsgType)
{
case "text"://文本回復
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.Content);
break;
case "event":
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "關注成功");
}
else
{
XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//掃描帶參數二維碼先關注后推送事件
}
break;
case "SCAN":
XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//掃描帶參數二維碼已關注 直接推送事件
break;
}
break;
default://默認回復
break;
}
HttpContext.Current.Response.Write(XML);
HttpContext.Current.Response.End();
}
#endregion上面一個發送,一個接收,還是在WhApi.ashx處理程序文件里面。我就想說清楚,呵呵!
因為你根公眾平臺握手成功了,你肯定要發點東西過去試試對吧~~
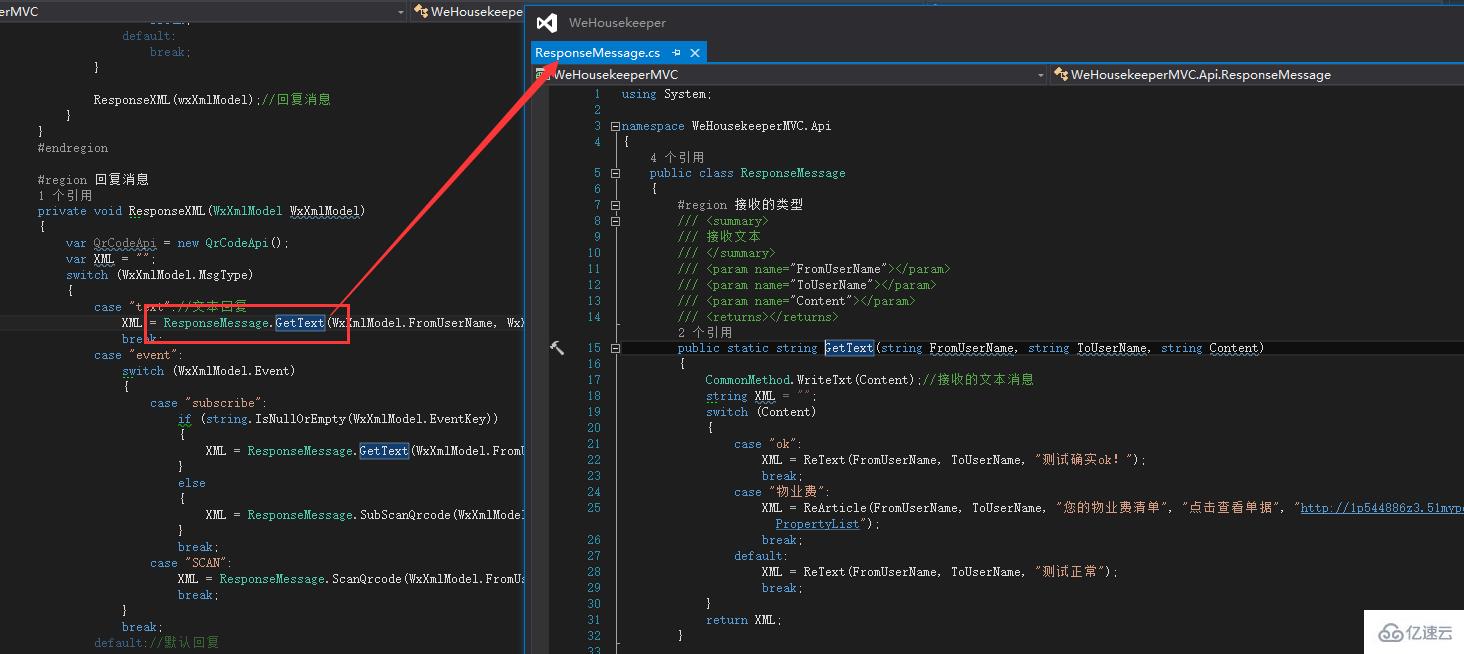
下圖是一個接收方法和一個自動匹配回復文件的關聯,別急下面我會上傳這個文件!

還缺一個配置,就是vs要設置【調試】----【附加到進程】,只需要把下面【顯示所有用戶進程】一項打勾,你就能找到w3wp.exe 如果有多個這樣的進程,那你還是要確認【用戶名】那一列,選中跟你程序池名稱一樣的就ok,點附加,確定附加!
以上是“如何使用C#開發微信”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。