溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
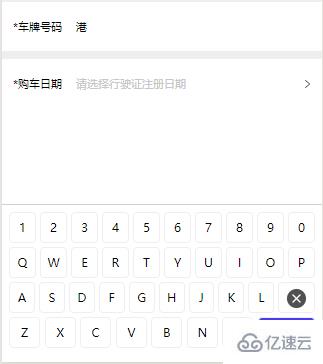
這篇文章將為大家詳細講解有關微信小程序使用車牌號輸入法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在做小程序時,做了一個關于車的項目,然后需要添加車輛信息、添加車牌號,使用車牌鍵盤輸入,當時我把這個需求給砍了,然后在添加車輛信息時,老大看到數據庫里我亂填的車牌號,又讓我把他加上了^o^


使用組件形式實現鍵盤輸入
組件代碼index.wxml
<view class="carPlate" wx:if="{{show}}">
<block wx:if="{{type==1}}">
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword1}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword2}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword3}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword4}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
</block>
<block wx:else>
<view class="wordList">
<view class="wordItem" wx:for="{{keyNumber}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList1}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList2}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
<view class="wordItem wordClear" bindtap="handleClick" data-item="delete">
<image src="/images/input-clear.png" class="clearImg"></image>
</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList3}}" wx:key="{{item}}" bindtap="handleClick" data-item="{{item}}">{{item}}</view>
<view class="wordItem wordConfirm" bindtap="handleClick" data-item="confirm">確定</view>
</view>
</block>
</view>index.css
.carPlate{
position: fixed;
padding: 12rpx 12rpx 30rpx;
left: 0;
bottom: 0;
width: 100%;
/* height: 150px; */
font-size: 30rpx;
background: #fff;
box-sizing: border-box;
border-top: 1px solid rgb(211, 207, 207);
z-index: 200;
}
.wordList{
display: flex;
width: 100%;
justify-content: space-between;
align-items: center;
}
.wordItem{
margin: 5rpx;
width: 70rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
border: 1px solid #eee;
border-radius: 10rpx;
}
.wordConfirm{
width: 130rpx;
color: #fff;
background: #473af0;
}
.wordClear{
width: 100rpx;
}
.clearImg{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}index.js
Component({
properties: {
type: {
type: Number,
default: 1,
},
show: {
type: Boolean,
default: false,
}
},
data: {
cityKeyword1: '京滬浙蘇粵魯晉冀豫',
cityKeyword2: '川渝遼吉黑皖鄂湘贛',
cityKeyword3: '閩陜甘寧蒙津貴云',
cityKeyword4: '桂瓊青新藏港澳臺',
keyNumber: '1234567890',
wordList1: 'QWERTYUIOP',
wordList2: 'ASDFGHJKL',
wordList3: 'ZXCVBNM',
},
methods: {
handleClick(e) {
let value = e.currentTarget.dataset.item;
let type = e.currentTarget.dataset.type;
switch(value) {
case 'confirm':
this.triggerEvent('confirm');
break;
case 'delete':
this.triggerEvent('delete');
break;
default:
this.triggerEvent('change', { value, type });
}
}
}
})我想實現點擊輸入后有上拉的效果,開始我想使用offset來實現的,但是下班后洗衣服想了下,不太好實現,我就想到了我以前做購物車時,有用到transform,原理差不多,我就把他用上了
然后就是點擊鍵盤外實現收起鍵盤,開始我想到的就是在父組件的最外層定義關閉事件,父級里面的盒子都使用catch方法阻止冒泡,但想下阻止冒泡好像又有點不合情理,就又把阻止冒泡給去掉了
父組件index.wxml
<view class="container" bindtap="handlePlateConfirm">
<view class="translateView" style="transform: translateY({{translateSpace}}px)">
<view class="list">
<view class="item">
<view class="label">*車牌號碼</view>
<view class="contentBox" catchtap="handleClick">
<view class="inputBox" wx:if="{{carNo}}">{{carNo}}</view>
<view class="promptText" wx:else>請輸入車牌號</view>
</view>
</view>
</view>
</view>
</view>
<car-plate show="{{showPlateInput}}" bindchange="handlePlateChange" type="{{inputType}}" bindconfirm="handlePlateConfirm" binddelete="handlePlateDelete" />父組件index.js
Page({
data: {
carNo: '',
translateSpace: 0,
inputType: 1, // 車牌輸入類型,1簡稱,2數字或者字母,
showPlateInput: false,
},
/* 用于點擊彈出鍵盤輸入,space為鍵盤彈出后向上拉取的距離 */
handleClick(e) {
/* 150為鍵盤的高度 */
let space = -(e.currentTarget.offsetTop - 150);
/* regExp用于判斷當前已輸入的車牌號是否是中文,并讓鍵盤顯示中文還是英文輸入 */
let regExp = /^[\u4e00-\u9fa5]+/;
let inputType = 1;
if(regExp.test(this.data.carNo)) {
inputType = 2;
}
this.setData({
translateSpace: space,
showPlateInput: true,
inputType
})
},
/* 鍵盤輸入操作 */
handlePlateChange(e) {
let value = e.detail.value;
let type = e.detail.type;
let carNo = this.data.carNo;
carNo += value;
if(type == 1) {
this.setData({
inputType: 2
})
}
this.setData({
carNo
})
},
/* 點擊鍵盤上的確定 */
handlePlateConfirm() {
/* isCarPlate用于判斷輸入的車牌號是否符合規范 */
if (!this.isCarPlate(this.data.carNo)) {
wx.showToast({
title: '請輸入正確的車牌號',
icon: 'none',
duration: 2000
})
return false;
}
this.setData({
translateSpace: 0,
showPlateInput: false,
inputType: 1
})
},
/* 用于鍵盤輸入刪除 */
handlePlateDelete(e) {
let carNo = this.data.carNo;
carNo = carNo.substring(0, carNo.length - 1);
if(carNo.length == 0) {
this.setData({
inputType: 1
})
}
this.setData({
carNo,
})
},
/* 判斷車牌號 */
isCarPlate(value) {
return /^(([京津滬渝冀豫云遼黑湘皖魯新蘇浙贛鄂桂甘晉蒙陜吉閩貴粵青藏川寧瓊使領][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津滬渝冀豫云遼黑湘皖魯新蘇浙贛鄂桂甘晉蒙陜吉閩貴粵青藏川寧瓊使領][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9掛學警港澳使領]))$/.test(value);
}
})父組件index.css
.container{
height: 100vh;
background: #fff;
}
.translateView{
background: #eee;
}
.list{
margin-bottom: 20rpx;
background: #fff;
}
.list:last-child{
margin: 0;
}
.item{
display: flex;
padding: 0 26rpx;
width: 100%;
height: 116rpx;
box-sizing: border-box;
align-items: center;
border-bottom: 1px solid #eee;
}
.item:last-child{
border: none;
}
.label{
margin-right: 10rpx;
width: 140rpx;
}
.contentBox{
display: flex;
width: calc(100% - 150rpx);
height: 90rpx;
align-items: center;
justify-content: space-between;
}
.promptText{
color: #c7c7c7;
}
.inputBox{
width: 100%;
height: 80rpx;
line-height: 80rpx;
}關于“微信小程序使用車牌號輸入法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。