溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信開發之微信授權如何實現,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
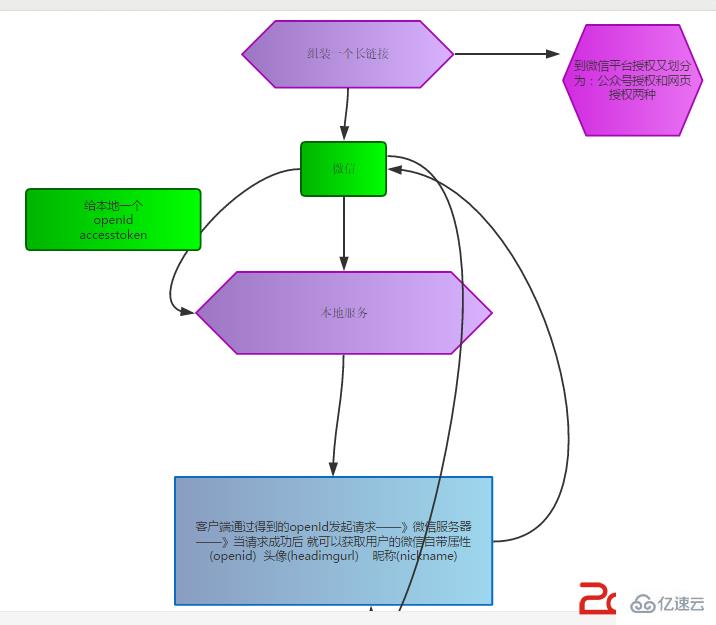
1關于微信授權這塊的流程圖,如下

一些代碼碎片僅供參考:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵稱
obj.headimgurl = myHeadimgurl;// 用戶頭像
// obj.activityimg = "xx";//活動圖片
}本地存儲的運用:
/*
*注明:由于本地存儲的東西,一般是可以看到的,所有有一種說法:如果是重*要的數據建議不使用這種方式。
*/
//本地存儲的運用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存儲的運用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. 做微信開發,建議先造一些數據,取到對應的openId ,方便在瀏覽器里調試;
2.稍微麻煩的就是每次調整完成,需要發布到服務上 不然就沒有效果。。。
以上是“微信開發之微信授權如何實現”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。