您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“.NET如何實現微信公眾號開發之5.0微信支付功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“.NET如何實現微信公眾號開發之5.0微信支付功能”這篇文章吧。
在開始做這個功能之前,我們要做的第一件事情就是思考,如何做這個微信支付,從哪里開始,從哪里入手,官方的sdk說明什么的,有沒有什么官方的demo,還有就是老板給我的一些資料齊全不,那些要申請的接 口什么的都有沒有。
1.0微信支付官方開發者文檔
2.0官方demo下載 我們用c#所以選擇.net版本 不過這個官方的demo根本跑步起來
3.0官方demo運行起來解決方案
4.0微信支付官方.net版之坑你沒商量
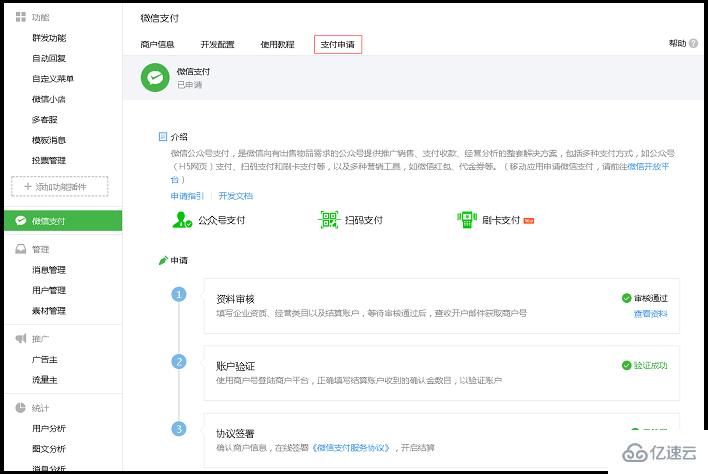
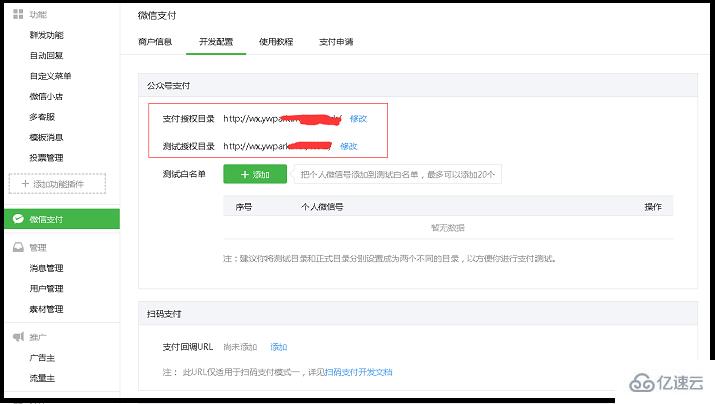
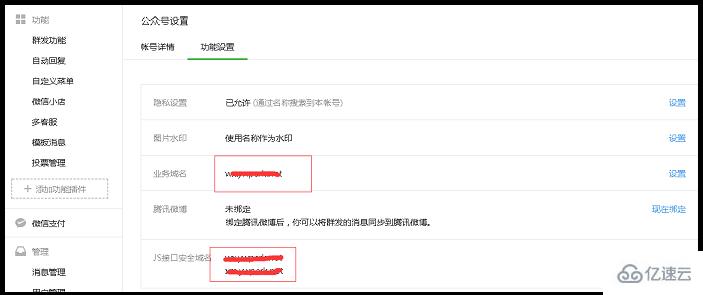
5.0開發前的微信公眾平臺的一些配置,請務必認真檢查配置.




做好了這些準備工作之后,我們知道微信支付有兩種,1.原生態的,2.jsapi直接調用的,我項目中用到的是第二種
經過自己的一些業務邏輯處理,來到了我們的訂單詳情頁面,現在需要去點擊我們的支付按鈕去支付,支付頁面pay.aspx代碼如下,
前臺頁面:
<script type="text/javascript"> //調用微信JS api 支付 function jsApiCall()
{
WeixinJSBridge.invoke( 'getBrandWCPayRequest', <%=wxJsApiParam%>,//josn串 function (res)
{ if (res.err_msg == "get_brand_wcpay_request:ok")
{ var OrderId=$("#OrderId").val(); var orderProductName=$("#orderProductName").val(); var orderMoneySum=$("#orderMoneySum").val();
window.location.href="http://www.baidu.aspx?OrderId="+OrderId+"&orderMoneySum="+orderMoneySum+"&orderProductName="+orderProductName;//支付成功后的跳轉頁面
}else
{
WeixinJSBridge.call('closeWindow');
}
}
);
}
function callpay()
{ if (typeof WeixinJSBridge == "undefined")
{ if (document.addEventListener)
{
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
} else if (document.attachEvent)
{
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
} else
{
jsApiCall();
}
}
</script>
<body>
<p>
<br />
<br />
<br />
<input type="hidden" id="OrderId" name="OrderId" value="<%=OrderId %>"/>
<input type="hidden" id="orderMoneySum" name="orderMoneySum" value="<%=orderMoneySum %>"/>
<input type="hidden" id="orderProductName" name="orderProductName" value="<%=orderProductName %>"/>
<span class="fLeft" style="font-size:20px;color:Purple"> 您確認付款<label style="font-size:25px;color:Red"><%=Money%></label>元...</span>
<p><button type="button" class="btn-pay" title="確認支付" onclick="callpay()">立即支付</button></p>
</p>
</body>
</html>需要注意的是:
微信JS API只能在微信內置瀏覽器中使用,其他瀏覽器調用無效。微信提供getBrandWCPayRequest接口供商戶前端網頁調用,調用之前微信會鑒定商戶支付權限,若商戶具有調起支付的權限,則將開始支付流程。 這里主要介紹支付前的接口調用規則,支付狀態消息通知機制請參加下文。接口需要注意:所有傳入參數都是字符串類型!
getBrandWCPayRequest參數如表6-5所示。
參數 | 名稱 | 必填 | 格式 | 說明 |
appId | 公眾號id | 是 | 字符串類型 | 商戶注冊具有支付權限的公眾號成功后即可獲得; |
timeStamp | 時間戳 | 是 | 字符串類型,32個字節以下 | 商戶生成,從1970年1月1日00:00:00至今的秒數,即當前的時間,且最終需要轉換為字符串形式; |
nonceStr | 隨機字符串 | 是 | 字符串類型,32個字節以下 | 商戶生成的隨機字符串; |
package | 訂單詳情擴展字符串 | 是 | 字符串類型,4096個字節以下 | 商戶將訂單信息組成該字符串,具體組成方案參見接口使用說明中package組包幫劣;由商戶按照規范拼接后傳入; |
signType | 簽名方式 | 是 | 字符串類型,參數取值"SHA1" | 按照文檔中所示填入,目前僅支持SHA1; |
paySign | 簽名 | 是 | 字符串類型 | 商戶將接口列表中的參數按照指定方式迚行簽名,簽名方式使用signType中標示的簽名方式,具體簽名方案參見接口使用說明中簽名幫劣;由商戶按照規范簽名后傳入; |
表6-5 getBrandWCPayRequest參數
getBrandWCPayRequest返回值如表6-6所示。
返回值 | 說明 |
err_msg | get_brand_wcpay_request:ok 支付成功 |
表6-6 getBrandWCPayRequest返回值
JS API的返回結果 get_brand_wcpay_request:ok 僅在用戶成功完成支付時返回。由于前端交互復雜,get_brand_wcpay_request:cancel 或者 get_brand_wcpay_request:fail 可以統一處理為用戶遇到錯誤或者 主動放棄,不必細化區分。
pay.aspx后臺頁面代碼:
wxJsApiParam { ; ; }
Money { ; OrderId { ; orderMoneySum { ; ; }
orderProductName { ; ; }
Page_Load( (!= JsApiPay( total_fee = Request[
orderMoneySum = ParkName = Request[= ParkName+= Request[ (.IsNullOrWhiteSpace(total_fee)||total_fee== WxPayException( + + =.Parse((Convert.ToDouble(total_fee)*= (Convert.ToDouble(jsApiPay.total_fee)/=
(Common.OpenId == WxPayException(=== jsApiPay.GetJsApiParameters(); + +
ex.InnerException.Message + + + ex.Message +在這里需要我們注意的是:jsApiPay.openid = common.GetOpenId();
在支付的時候,我們需要首先獲取用戶的openId,然而獲取用戶openId的這個過程我們首先要進行Oauth3認證,在官方的demo中提供了JsApiPay.cs這個核心類庫,里面已經有這個GetOpenidAndAccessToken()方法 。我這里是拿過來寫成了自己的一個公共幫助類。Common.cs
/// <summary>
/// 公共幫助類 /// </summary>
public class Common
{ private HttpContext Context { get; set; } public static string OpenId = "Openid"; public static string access_token = "access_token"; #region 構造函數 /// <summary>
/// 構造函數 /// </summary>
/// <param name="Context"></param>
public Common(HttpContext context)
{ this.Context = context;
}
#endregion
#region 通過code換取AccessToken /// <summary>
/// 通過code換取AccessToken /// </summary>
public void GetOpenidAndAccessToken()
{ if (!string.IsNullOrEmpty(Context.Request.QueryString["code"]))
{ //獲取code碼,以獲取openid和access_token
string code = Context.Request.QueryString["code"]; GetOpenidAndAccessTokenFromCode(code);
} else
{ //構造網頁授權獲取code的URL
string host = Context.Request.Url.Host;
string path = Context.Request.Path; string redirect_uri = HttpUtility.UrlEncode("http://" + host + path);
WxPayData data = new WxPayData();
data.SetValue("appid",
WxPayConfig.APPID);
data.SetValue("redirect_uri", redirect_uri);
data.SetValue("response_type", "code");
data.SetValue("scope", "snsapi_base");
data.SetValue("state", "STATE" + "#wechat_redirect"); string url = "https://open.weixin.qq.com/connect/oauth3/authorize?" + data.ToUrl(); try
{ //觸發微信返回code碼
Context.Response.Redirect(url);//Redirect函數會拋出ThreadAbortException異常,不用處理這個異常 } catch (System.Threading.ThreadAbortException ex)
{
}
}
}
#endregion
#region 通過用戶授權獲取AccessToken和OpenId /// <summary>
/// 通過用戶授權獲取AccessToken和OpenId /// </summary>
/// <param name="code"></param>
public void GetOpenidAndAccessTokenFromCode(string code)
{ try
{ //構造獲取openid及access_token的url
WxPayData data = new WxPayData();
data.SetValue("appid",
WxPayConfig.APPID);
data.SetValue("secret",
WxPayConfig.APPSECRET);
data.SetValue("code",
code);
data.SetValue("grant_type", "authorization_code"); string url = "https://api.weixin.qq.com/sns/oauth3/access_token?" + data.ToUrl(); //請求url以獲取數據
string result = HttpService.Get(url); //保存access_token,用于收貨地址獲取
JsonData jd = JsonMapper.ToObject(result);
access_token = (string)jd["access_token"]; //獲取用戶openid
OpenId = (string)jd["openid"];
} catch (Exception ex)
{ throw new WxPayException(ex.ToString());
}
}
#endregion
#region 獲取OpenId /// <summary>
/// 獲取OpenId /// </summary>
/// <param name="postStr"></param>
/// <returns></returns>
public string GetOpenId()
{
Common common = new Common(Context);
common.GetOpenidAndAccessToken(); return OpenId; }
#endregion
}

public class JsApiPay
{ /// <summary>
/// 保存頁面對象,因為要在類的方法中使用Page的Request對象 /// </summary>
private Page page {get;set;} /// <summary>
/// openid用于調用統一下單接口 /// </summary>
public string openid { get; set; } /// <summary>
/// access_token用于獲取收貨地址js函數入口參數 /// </summary>
public string access_token { get; set; } /// <summary>
/// 商品金額,用于統一下單 /// </summary>
public int total_fee { get; set; } /// <summary>
/// 訂單Id /// </summary>
public string orderid { get; set; } /// <summary>
/// 統一下單接口返回結果 /// </summary>
public WxPayData unifiedOrderResult { get; set; }
public JsApiPay(Page page)
{ this.page = page;
} /**
*
* 網頁授權獲取用戶基本信息的全部過程
* 詳情請參看網頁授權獲取用戶基本信息:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
* 第一步:利用url跳轉獲取code
* 第二步:利用code去獲取openid和access_token
*
*/
public void GetOpenidAndAccessToken()
{ if (!string.IsNullOrEmpty(page.Request.QueryString["code"]))
{ //獲取code碼,以獲取openid和access_token
string code = page.Request.QueryString["code"]; //Log.Debug(this.GetType().ToString(), "Get code : " + code); GetOpenidAndAccessTokenFromCode(code);
} else
{ //構造網頁授權獲取code的URL
string host = page.Request.Url.Host; //Log.Debug(this.GetType().ToString(), "host" + host);
string path = page.Request.Path; string redirect_uri = HttpUtility.UrlEncode("http://" + host + path);
WxPayData data = new WxPayData();
data.SetValue("appid",
WxPayConfig.APPID);
data.SetValue("redirect_uri", redirect_uri);
data.SetValue("response_type", "code");
data.SetValue("scope", "snsapi_base");
data.SetValue("state", "STATE" + "#wechat_redirect"); string url = "https://open.weixin.qq.com/connect/oauth3/authorize?" + data.ToUrl();
Log.Debug(this.GetType().ToString(), "Will Redirect to URL :
" + url); try
{ //觸發微信返回code碼
page.Response.Redirect(url);//Redirect函數會拋出ThreadAbortException異常,不用處理這個異常 } catch(System.Threading.ThreadAbortException ex)
{
}
}
} /**
*
* 通過code換取網頁授權access_token和openid的返回數據,正確時返回的JSON數據包如下:
* {
* "access_token":"ACCESS_TOKEN",
* "expires_in":7200,
* "refresh_token":"REFRESH_TOKEN",
* "openid":"OPENID",
* "scope":"SCOPE",
* "unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
* }
* 其中access_token可用于獲取共享收貨地址
* openid是微信支付jsapi支付接口統一下單時必須的參數
* 更詳細的說明請參考網頁授權獲取用戶基本信息:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
* @失敗時拋異常WxPayException */
public void GetOpenidAndAccessTokenFromCode(string code)
{ try
{ //構造獲取openid及access_token的url
WxPayData data = new WxPayData();
data.SetValue("appid",
WxPayConfig.APPID);
data.SetValue("secret",
WxPayConfig.APPSECRET);
data.SetValue("code",
code);
data.SetValue("grant_type", "authorization_code"); string url = "https://api.weixin.qq.com/sns/oauth3/access_token?" + data.ToUrl(); //請求url以獲取數據
string result = HttpService.Get(url); //Log.Debug(this.GetType().ToString(), "GetOpenidAndAccessTokenFromCode response : " + result); //保存access_token,用于收貨地址獲取
JsonData jd = JsonMapper.ToObject(result);
access_token = (string)jd["access_token"]; //獲取用戶openid
openid = (string)jd["openid"]; //Log.Debug(this.GetType().ToString(), "Get openid : " + openid); //Log.Debug(this.GetType().ToString(), "Get access_token : " + access_token); } catch (Exception ex)
{
Log.Error(this.GetType().ToString(), ex.ToString()); throw new WxPayException(ex.ToString());
}
} /**
* 調用統一下單,獲得下單結果
* @return 統一下單結果
* @失敗時拋異常WxPayException */
public WxPayData GetUnifiedOrderResult()
{ //統一下單
WxPayData data = new WxPayData();
data.SetValue("body", "test"); //data.SetValue("attach", "test");
data.SetValue("out_trade_no",
WxPayApi.GenerateOutTradeNo());
data.SetValue("total_fee",
total_fee);
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));
data.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss")); //data.SetValue("goods_tag", "test");
data.SetValue("trade_type", "JSAPI");
data.SetValue("openid",
openid);
data.SetValue("orderid",
orderid);
WxPayData result = WxPayApi.UnifiedOrder(data); if (!result.IsSet("appid") || !result.IsSet("prepay_id") || result.GetValue("prepay_id").ToString() == "")
{
Log.Error(this.GetType().ToString(), "UnifiedOrder response
error!"); throw new WxPayException("UnifiedOrder response error!");
}
unifiedOrderResult = result; return result;
} public WxPayData GetUnifiedOrderResult(string body)
{ //統一下單
WxPayData data = new WxPayData();
data.SetValue("body", body); //data.SetValue("attach", "test");
data.SetValue("out_trade_no",
WxPayApi.GenerateOutTradeNo());
data.SetValue("total_fee",
total_fee); //data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss")); //data.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss")); //data.SetValue("goods_tag", "test");
data.SetValue("trade_type", "JSAPI");
data.SetValue("openid",
openid);
WxPayData result = WxPayApi.UnifiedOrder(data); if (!result.IsSet("appid") || !result.IsSet("prepay_id") || result.GetValue("prepay_id").ToString() == "")
{
Log.Error(this.GetType().ToString(), "UnifiedOrder response
error!"); throw new WxPayException("UnifiedOrder response error!");
}
unifiedOrderResult = result; return result;
} /**
*
* 從統一下單成功返回的數據中獲取微信瀏覽器調起jsapi支付所需的參數,
* 微信瀏覽器調起JSAPI時的輸入參數格式如下:
* {
* "appId" : "wx2421b1c4370ec43b", //公眾號名稱,由商戶傳入
* "timeStamp":" 1395712654", //時間戳,自1970年以來的秒數
* "nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //隨機串
* "package" : "prepay_id=u802345jgfjsdfgsdg888",
* "signType" : "MD5", //微信簽名方式:
* "paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信簽名
* }
* @return string 微信瀏覽器調起JSAPI時的輸入參數,json格式可以直接做參數用
* 更詳細的說明請參考網頁端調起支付API:http://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7
*
*/
public string GetJsApiParameters()
{
WxPayData jsApiParam = new WxPayData();
jsApiParam.SetValue("appId", unifiedOrderResult.GetValue
("appid"));
jsApiParam.SetValue("timeStamp", WxPayApi.GenerateTimeStamp());
jsApiParam.SetValue("nonceStr", WxPayApi.GenerateNonceStr());
jsApiParam.SetValue("package", "prepay_id=" + unifiedOrderResult.GetValue("prepay_id"));
jsApiParam.SetValue("signType", "MD5");
jsApiParam.SetValue("paySign", jsApiParam.MakeSign()); string parameters = jsApiParam.ToJson(); return parameters;
} /**
*
* 獲取收貨地址js函數入口參數,詳情請參考收貨地址共享接口:http://pay.weixin.qq.com/wiki/doc/api/jsapi.php?
chapter=7_9
* @return string 共享收貨地址js函數需要的參數,json格式可以直接做參數使用 */
public string GetEditAddressParameters()
{ string parameter = ""; try
{ string host = page.Request.Url.Host; string path = page.Request.Path; string queryString = page.Request.Url.Query; //這個地方要注意,參與簽名的是網頁授權獲取用戶信息時微信后臺回傳的完整url
string url = "http://" +
host + path + queryString; //構造需要用SHA1算法加密的數據
WxPayData signData = new WxPayData();
signData.SetValue("appid",WxPayConfig.APPID);
signData.SetValue("url",
url);
signData.SetValue("timestamp",WxPayApi.GenerateTimeStamp());
signData.SetValue("noncestr",WxPayApi.GenerateNonceStr());
signData.SetValue("accesstoken",access_token); string param = signData.ToUrl();
Log.Debug(this.GetType().ToString(), "SHA1 encrypt param :
" + param); //SHA1加密
string addrSign = FormsAuthentication.HashPasswordForStoringInConfigFile(param, "SHA1");
Log.Debug(this.GetType().ToString(), "SHA1 encrypt result :
" + addrSign); //獲取收貨地址js函數入口參數
WxPayData afterData = new WxPayData();
afterData.SetValue("appId",WxPayConfig.APPID);
afterData.SetValue("scope","jsapi_address");
afterData.SetValue("signType","sha1");
afterData.SetValue("addrSign",addrSign);
afterData.SetValue("timeStamp",signData.GetValue("timestamp"));
afterData.SetValue("nonceStr",signData.GetValue("noncestr")); //轉為json格式
parameter = afterData.ToJson();
Log.Debug(this.GetType().ToString(), "Get EditAddressParam :
" + parameter);
} catch (Exception ex)
{
Log.Error(this.GetType().ToString(), ex.ToString()); throw new WxPayException(ex.ToString());
} return parameter;
}
}JsApiPay
微信支付協議接口數據類WxPayData.cs官方都有相應的代碼.


/// <summary>
/// 微信支付協議接口數據類,所有的API接口通信都依賴這個數據結構, /// 在調用接口之前先填充各個字段的值,然后進行接口通信, /// 這樣設計的好處是可擴展性強,用戶可隨意對協議進行更改而不用重新設計數據結構, /// 還可以隨意組合出不同的協議數據包,不用為每個協議設計一個數據包結構 /// </summary>
public class WxPayData
{ public WxPayData()
{
} //采用排序的Dictionary的好處是方便對數據包進行簽名,不用再簽名之前再做一次排序
private SortedDictionary<string, object> m_values = new SortedDictionary<string, object>(); /**
* 設置某個字段的值
* @param key 字段名
* @param value 字段值 */
public void SetValue(string key, object value)
{
m_values[key] = value;
} /**
* 根據字段名獲取某個字段的值
* @param key 字段名
* @return key對應的字段值 */
public object GetValue(string key)
{ object o = null;
m_values.TryGetValue(key, out o); return o;
} /**
* 判斷某個字段是否已設置
* @param key 字段名
* @return 若字段key已被設置,則返回true,否則返回false */
public bool IsSet(string key)
{ object o = null;
m_values.TryGetValue(key, out o); if (null != o) return true; else
return false;
} /**
* @將Dictionary轉成xml
* @return 經轉換得到的xml串
* @throws WxPayException
**/
public string ToXml()
{ //數據為空時不能轉化為xml格式
if (0 == m_values.Count)
{
Log.Error(this.GetType().ToString(), "WxPayData數據為空!"); throw new WxPayException("WxPayData數據為空!");
} string xml = "<xml>"; foreach (KeyValuePair<string, object> pair in m_values)
{ //字段值不能為null,會影響后續流程
if (pair.Value == null)
{
Log.Error(this.GetType().ToString(), "WxPayData內部含有值
為null的字段!"); throw new WxPayException("WxPayData內部含有值為null的字段!");
} if (pair.Value.GetType() == typeof(int))
{
xml += "<" + pair.Key + ">" + pair.Value + "</" + pair.Key + ">";
} else if (pair.Value.GetType() == typeof(string))
{
xml += "<" + pair.Key + ">" + "<![CDATA
[" + pair.Value + "]]></" +
pair.Key + ">";
} else//除了string和int類型不能含有其他數據類型 {
Log.Error(this.GetType().ToString(), "WxPayData字段數據類
型錯誤!"); throw new WxPayException("WxPayData字段數據類型錯誤!");
}
}
xml += "</xml>"; return xml;
} /**
* @將xml轉為WxPayData對象并返回對象內部的數據
* @param string 待轉換的xml串
* @return 經轉換得到的Dictionary
* @throws WxPayException */
public SortedDictionary<string, object> FromXml(string xml)
{ if (string.IsNullOrEmpty(xml))
{
Log.Error(this.GetType().ToString(), "將空的xml串轉換為
WxPayData不合法!"); throw new WxPayException("將空的xml串轉換為WxPayData不合法!");
}
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(xml);
XmlNode xmlNode = xmlDoc.FirstChild;//獲取到根節點<xml>
XmlNodeList nodes = xmlNode.ChildNodes; foreach (XmlNode xn in nodes)
{
XmlElement xe = (XmlElement)xn;
m_values[xe.Name] = xe.InnerText;//獲取xml的鍵值對到WxPayData內部的數據中 }
try
{ //2015-06-29 錯誤是沒有簽名
if(m_values["return_code"] != "SUCCESS")
{ return m_values;
}
CheckSign();//驗證簽名,不通過會拋異常 } catch(WxPayException ex)
{ throw new WxPayException(ex.Message);
} return m_values;
} /**
* @Dictionary格式轉化成url參數格式
* @ return url格式串, 該串不包含sign字段值 */
public string ToUrl()
{ string buff = ""; foreach (KeyValuePair<string, object> pair in m_values)
{ if (pair.Value == null)
{
Log.Error(this.GetType().ToString(), "WxPayData內部含有值
為null的字段!"); throw new WxPayException("WxPayData內部含有值為null的字段!");
} if (pair.Key != "sign" && pair.Value.ToString() != "")
{
buff += pair.Key + "=" + pair.Value + "&";
}
}
buff = buff.Trim('&'); return buff;
} /**
* @Dictionary格式化成Json
* @return json串數據 */
public string ToJson()
{ string jsonStr = JsonMapper.ToJson(m_values); return jsonStr;
} /**
* @values格式化成能在Web頁面上顯示的結果(因為web頁面上不能直接輸出xml格式的字符串) */
public string ToPrintStr()
{ string str = ""; foreach (KeyValuePair<string, object> pair in m_values)
{ if (pair.Value == null)
{
Log.Error(this.GetType().ToString(), "WxPayData內部含有值
為null的字段!"); throw new WxPayException("WxPayData內部含有值為null的字段!");
}
str += string.Format("{0}={1}<br>", pair.Key, pair.Value.ToString());
}
Log.Debug(this.GetType().ToString(), "Print in Web Page :
" + str); return str;
} /**
* @生成簽名,詳見簽名生成算法
* @return 簽名, sign字段不參加簽名 */
public string MakeSign()
{ //轉url格式
string str = ToUrl(); //在string后加入API KEY
str += "&key=" + WxPayConfig.KEY; //MD5加密
var md5 = MD5.Create(); var bs = md5.ComputeHash(Encoding.UTF8.GetBytes(str)); var sb = new StringBuilder(); foreach (byte b in bs)
{
sb.Append(b.ToString("x2"));
} //所有字符轉為大寫
return sb.ToString().ToUpper();
} /**
*
* 檢測簽名是否正確
* 正確返回true,錯誤拋異常 */
public bool CheckSign()
{ //如果沒有設置簽名,則跳過檢測
if (!IsSet("sign"))
{
Log.Error(this.GetType().ToString(), "WxPayData簽名存在但不合法
!"); throw new WxPayException("WxPayData簽名存在但不合法!");
} //如果設置了簽名但是簽名為空,則拋異常
else if(GetValue("sign") == null || GetValue("sign").ToString() == "")
{
Log.Error(this.GetType().ToString(), "WxPayData簽名存在但不合
法!"); throw new WxPayException("WxPayData簽名存在但不合法!");
} //獲取接收到的簽名
string return_sign = GetValue("sign").ToString(); //在本地計算新的簽名
string cal_sign = MakeSign(); if (cal_sign == return_sign)
{ return true;
}
Log.Error(this.GetType().ToString(), "WxPayData簽名驗證錯誤!"); throw new WxPayException("WxPayData簽名驗證錯誤!");
} /**
* @獲取Dictionary */
public SortedDictionary<string, object> GetValues()
{ return m_values;
}
}WxPayData
配置文件信息


/**
* 配置賬號信息 */
public class WxPayConfig
{ //=======【基本信息設置】=====================================
/* 微信公眾號信息配置
* APPID:綁定支付的APPID(必須配置)
* MCHID:商戶號(必須配置)
* KEY:商戶支付密鑰,參考開戶郵件設置(必須配置)
* APPSECRET:公眾帳號secert(僅JSAPI支付的時候需要配置) */
public const string APPID = "wx14e3e56f3"; public const string MCHID = "12352"; public const string KEY = "BB6BE71D7CED49A79409C9"; public const string APPSECRET = "76eb33f66129692da1624f1"; //=======【證書路徑設置】=====================================
/* 證書路徑,注意應該填寫絕對路徑(僅退款、撤銷訂單時需要) */
public const string SSLCERT_PATH = "cert/apiclient_cert.p12"; public const string SSLCERT_PASSWORD = "123502"; //=======【支付結果通知url】=====================================
/* 支付結果通知回調url,用于商戶接收支付結果 */
public const string NOTIFY_URL = "http://www.baidu.com/ResultPay.aspx"; //=======【商戶系統后臺機器IP】=====================================
/* 此參數可手動配置也可在程序中自動獲取 */
public const string IP = "150.24.91.151"; //=======【代理服務器設置】===================================
/* 默認IP和端口號分別為0.0.0.0和0,此時不開啟代理(如有需要才設置) */
public const string PROXY_URL = "http://10.152.18.220:8080"; //=======【上報信息配置】===================================
/* 測速上報等級,0.關閉上報; 1.僅錯誤時上報; 2.全量上報 */
public const int REPORT_LEVENL = 1; //=======【日志級別】===================================
/* 日志等級,0.不輸出日志;1.只輸出錯誤信息; 2.輸出錯誤和正常信息; 3.輸出錯誤信息、正常信息和調試信息 */
public const int LOG_LEVENL =3;
}WxPayConfig
接著我們在看2行關鍵的代碼:
WxPayData unifiedOrderResult == jsApiPay.GetJsApiParameters();
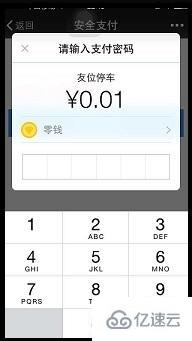
此時如果wxJsApiParam變量能夠順利拿到值,那么我們前臺頁面的:<%=wxJsApiParam%>z這里就可以獲取到我們要傳遞的參數,這時候就可以調用微信支付的接口,打開我們的付款頁面如圖所示:
//調用微信JS api 支付 function jsApiCall()
{
WeixinJSBridge.invoke( 'getBrandWCPayRequest', <%=wxJsApiParam%>,//josn串 function (res)
{ if (res.err_msg == "get_brand_wcpay_request:ok")
{ var OrderId=$("#OrderId").val(); var orderProductName=$("#orderProductName").val(); var orderMoneySum=$("#orderMoneySum").val(); window.location.href="http://www.baodu.com/PaySkip.aspx?OrderId="+OrderId+"&orderMoneySum="+orderMoneySum+"&orderProductName="+orderProductName;
}else
{
WeixinJSBridge.call('closeWindow');
}
}
);
}
(JsApiPay.cs)得到下單結果:
public WxPayData GetUnifiedOrderResult(string body)
{ //統一下單
WxPayData data = new WxPayData();
data.SetValue("body",
body);
data.SetValue("out_trade_no",
WxPayApi.GenerateOutTradeNo());
data.SetValue("total_fee",
total_fee);
data.SetValue("trade_type", "JSAPI");
data.SetValue("openid",
openid); WxPayData result = WxPayApi.UnifiedOrder(data); if (!result.IsSet("appid") || !result.IsSet("prepay_id") || result.GetValue("prepay_id").ToString() == "")
{
Log.Error(this.GetType().ToString(), "UnifiedOrder response
error!"); throw new WxPayException("UnifiedOrder response error!");
}
unifiedOrderResult = result; return result;
}(WxPayApi.cs)統一下單接口:
/**
*
* 統一下單
* @param WxPaydata inputObj 提交給統一下單API的參數
* @param int timeOut 超時時間
* @throws WxPayException
* @return 成功時返回,其他拋異常 */
public static WxPayData UnifiedOrder(WxPayData inputObj, int timeOut =
6)
{ string url = "https://api.mch.weixin.qq.com/pay/unifiedorder"; //檢測必填參數
if (!inputObj.IsSet("out_trade_no"))
{ throw new WxPayException("缺少統一支付接口必填參數out_trade_no!");
} else if (!inputObj.IsSet("body"))
{ throw new WxPayException("缺少統一支付接口必填參數body!");
} else if (!inputObj.IsSet("total_fee"))
{ throw new WxPayException("缺少統一支付接口必填參數total_fee!");
} else if (!inputObj.IsSet("trade_type"))
{ throw new WxPayException("缺少統一支付接口必填參數trade_type!");
} //關聯參數
if (inputObj.GetValue("trade_type").ToString() == "JSAPI" && !inputObj.IsSet("openid"))
{ throw new WxPayException("統一支付接口中,缺少必填參數openid!trade_type為JSAPI時,openid為必填參數!");
} if (inputObj.GetValue("trade_type").ToString() == "NATIVE" && !inputObj.IsSet("product_id"))
{ throw new WxPayException("統一支付接口中,缺少必填參數product_id!trade_type為JSAPI時,product_id為必填參數!");
} //異步通知url未設置,則使用配置文件中的url
if (!inputObj.IsSet("notify_url"))
{
inputObj.SetValue("notify_url",
WxPayConfig.NOTIFY_URL);//異步通知url }
inputObj.SetValue("appid", WxPayConfig.APPID);//公眾賬號ID
inputObj.SetValue("mch_id", WxPayConfig.MCHID);//商戶號
inputObj.SetValue("spbill_create_ip", WxPayConfig.IP);//終端ip
inputObj.SetValue("nonce_str", GenerateNonceStr());//隨機字符串 //簽名
inputObj.SetValue("sign",
inputObj.MakeSign()); string xml = inputObj.ToXml(); var start = DateTime.Now;
string response = HttpService.Post(xml, url, false, timeOut);
var end = DateTime.Now; int timeCost = (int)((end - start).TotalMilliseconds);
WxPayData result = new WxPayData();
result.FromXml(response);
ReportCostTime(url, timeCost, result);//測速上報
return result;
}



以上是“.NET如何實現微信公眾號開發之5.0微信支付功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。