您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信開發H5輕游戲的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
現如今微信為各種移動Web的小應用提供了肥沃的土壤,于是乎形形色色的應用孕育而出。人人都可以做開發,但不是每個人都能開發出好的應用,在開發過程中開發者會應注意哪些“坑”呢?本文轉自深海的博客,他分享了在具體開發實現過程中基于微信的Html5 WebApp需要注意的細節以及如何用代碼實現。
全文如下:
不同于傳統的手游商店下載模式,HTML5 手機網頁游戲是可以直接運行在微信內置的瀏覽器里。
這段時間團隊一直在做微信端的一些產品設計和開發,當然也包含一定的運營工作。做過的東西也不少,微名片、微搶票、微活動、微招聘等一些小case。
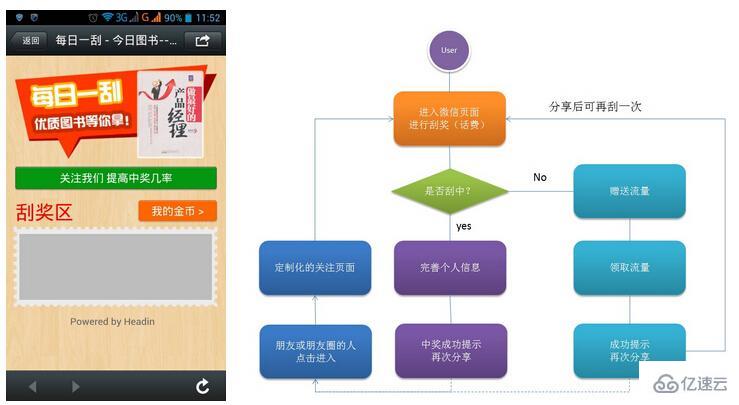
今天想說的是我們在微信中被玩的最活躍的輕游戲--微刮獎,這東西可以被用來刮書、刮門票、刮套餐,還有客戶要用來刮電話費。
先上圖,感知一下具體樣子:

而我想分享的是我們在具體開發實現過程中,基于微信的Html5 WebApp需要去克服的一些坑:這個小游戲的基本規則是:限定用戶每天刮書次數是2次 (自由刮一次和分享后再刮一次),每天都可刮獎為此,我們希望實現的思路首先是限定在只能使用微信中玩,實現代碼如下:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}這招通過UserAgent的判斷思路貌似網上大家也用的比較多,不用卻依然存在挺多坑:
1. 初級問題:iOS和主流Android機器沒問題,但碰到Windows Phone,就直接在微信中跳出去無法玩。原因是微信中默認的UserAgent是MicroMessenger,在這些機器的微信版本中不存在,所以為了解決Windows Phone,我們加入了如下代碼:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. 高級問題:有高人直接使用一些插件工具,偽造MicroMessenger的UserAgent,這樣理論上就可以在任何可以打開網頁的瀏覽器中玩了,解決此問題,我們利用的是微信的sdk中接口:僅當用戶在微信中使用時執行控件初始化刮獎操作,否則其他終端瀏覽就會一直處于loading狀態。
dataForWeixin.callback = function () {
//一些初始化的操作
}關于微信的接口大家直接閱讀原文,這邊不直接貼代碼出來了,不然貼不下。
上面的思路做了很多事,但對我們的業務規則來說還有一個很致命的bug沒有解決。
這個bug就是只要用戶手動清除微信中的cookie和緩存信息,然后重新進入活動,就能無限次刮獎,理論上是百分百中獎了。這是由于我的規則將判斷當前微信用戶是否刮過獎的判斷依據放在了cookie中,貌似除此以外也沒有其他辦法。想利用openid,但我們的微信訂閱號,如果從朋友圈過來的話都無法獲取openid,還是依然存在上訴問題。
為了解決這個問題,最后我們終于找到了一條思路,借用微信服務號的授權接口,基本思路如下:
用戶進入頁面loading=》程序調用我們另外一個微信服務號的授權接口,返回openid=》將openid存入cookie(若不存在或過期,則重新執行前面步驟)=》根據openid從數據庫判斷本期活動刮了幾次,同時,這個過程會自動判斷用戶是否在微信中玩游戲,否則回調將一直處于loading狀態。整個過程使用下來,還比較流暢。這邊貼一下授權相關的代碼:
#region 微信授權
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth3.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 獲取AccessToken參數
var param = WeixinOAuth3.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳轉到回調頁面,保持騰訊登錄相同風格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授權請求頁面
/// </summary>
/// <param name="flag">0為獲取微信基本信息 1為獲取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth3/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregion至此,在微信中解決如何判斷當前用戶的唯一性問題,基本上完全可以搞定。針對這套方案唯一存在的風險就是微信的接口的通暢性和穩定性。
當然,在整個開發過程中還有很多其他問題需要一一克服,比如,微信分享后回調的實現,相應很多朋友都要用,還比如這種小游戲我們甚至需要支持grps下流程訪問,不可能那些很大的游戲框架,這怎么搞等等問題,這些打算后面再慢慢寫些文章分享。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信開發H5輕游戲的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。