溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信開發中input輸入框的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

input輸入框使用的頻率也是比較高的。。。樣式的話自己外面包裹個view自己定義。input屬性也不是很多,有需要自己慢慢測,嘗試
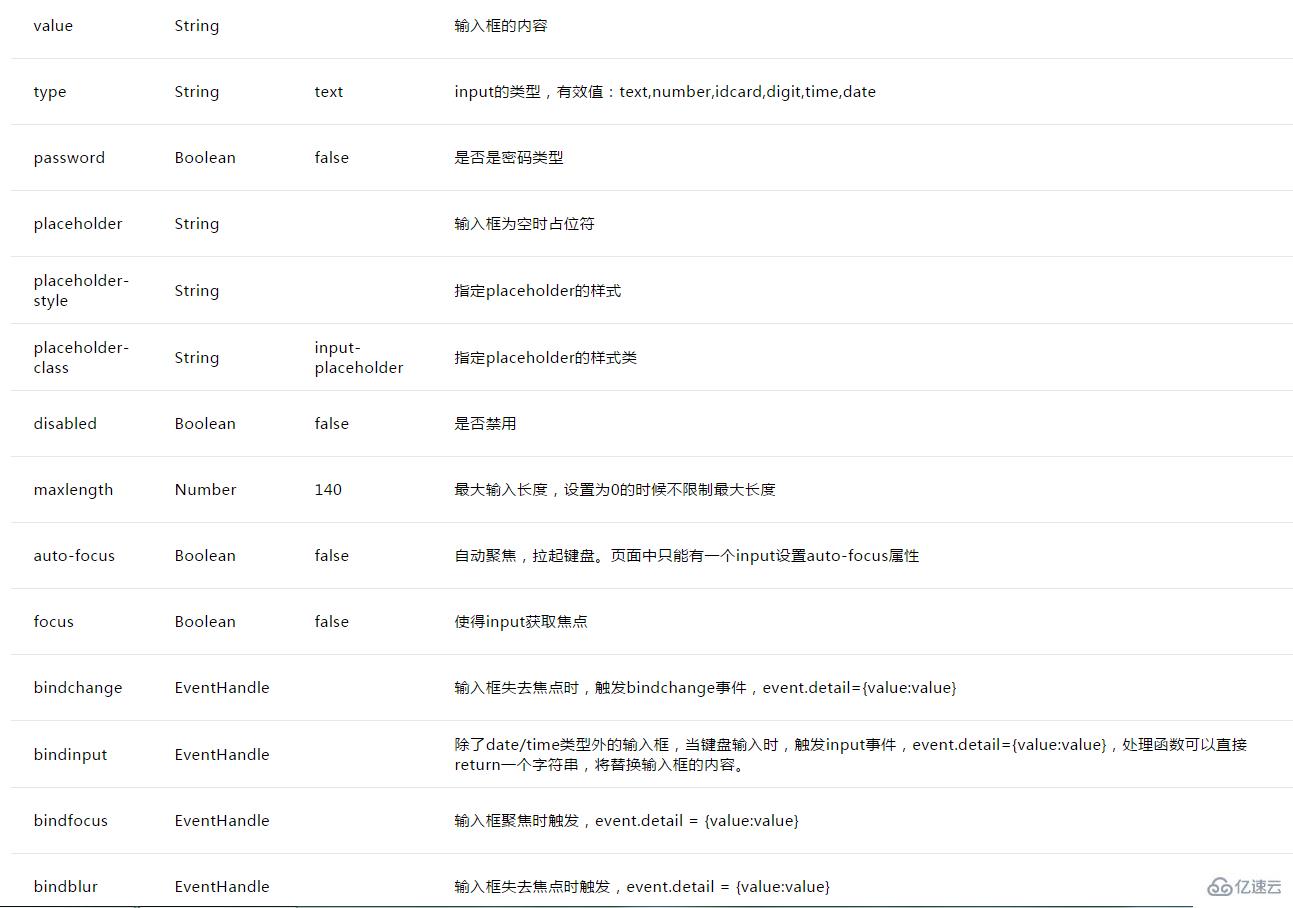
主要屬性:

wxml
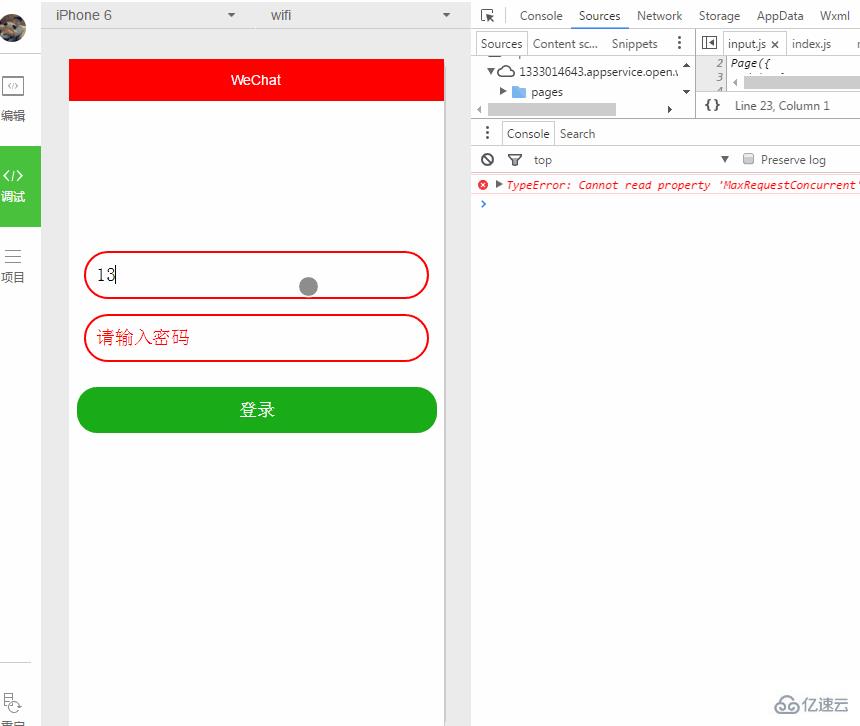
<!--style的優先級比class高會覆蓋和class相同屬性--> <view class="inputView" style="margin-top: 40% "> <input class="input" type="number" placeholder="請輸入賬號" placeholder-style="color: red" bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="請輸入密碼" placeholder-style="color: red" bindinput="listenerPasswordInput"/> </view> <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登錄</button>
js
Page({
/**
* 初始化數據
*/
data:{
phone: '',
password: '',
},
/**
* 監聽手機號輸入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 監聽密碼輸入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 監聽登錄按鈕
*/
listenerLogin: function() {
//打印收入賬號和密碼
console.log('手機號為: ', this.data.phone);
console.log('密碼為: ', this.data.password);
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
})wxss
.input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}感謝各位的閱讀!關于“微信開發中input輸入框的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。