您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信公眾號開發模板消息的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在交流群中,總是有人問
個人訂閱號、認證的訂閱號、服務號、認證的服務號某個接口是否有權限使用。
其實這個問題很簡單,在【微信公眾平臺】現在已經可以直接查看自己的公眾號都能使用那些接口。
登錄【微信公眾平臺】進入首頁>開發>接口權限

模板消息-權限.png
注意必須是認證的服務號
登錄【微信公眾平臺】進入首頁>添加插件功能>找到模板消息按照指引流程操作即可。
官方文檔 發送消息-模板消息接口 以及 模板消息運營規范
關于使用規則,請注意:
1、所有服務號都可以在功能->添加功能插件處看到申請模板消息功能的入口,但只有認證后的服務號才可以申請模板消息的使用權限并獲得該權限;
2、需要選擇公眾賬號服務所處的2個行業,每月可更改1次所選行業;
3、在所選擇行業的模板庫中選用已有的模板進行調用;
4、每個賬號可以同時使用25個模板。
5、當前每個賬號的模板消息的日調用上限為10萬次,單個模板沒有特殊限制。【2014年11月18日將接口調用頻率從默認的日1萬次提升為日10萬次,可在MP登錄后的開發者中心查看】。當賬號粉絲數超過10W/100W/1000W時,模板消息的日調用上限會相應提升,以公眾號MP后臺開發者中心頁面中標明的數字為準。
按照上文添加模板消息插件之后【微信公眾平臺】首頁左側欄就會出現模板消息菜單,收取點擊進去需要同意協議并設置公眾賬號服務所處的2個行業。
以上設置好了就可以通過關鍵詞查模板庫中已有的模板,如果沒有找到可以自己申請。

模板消息-添加模板.png
找到合適的模板消息點擊詳情,進去查看模板詳情,如果需要添加即可。添加完成會在我的模板中生成模板消息的 模板ID,模板ID在后面會用到。

模板消息-模板詳情.png

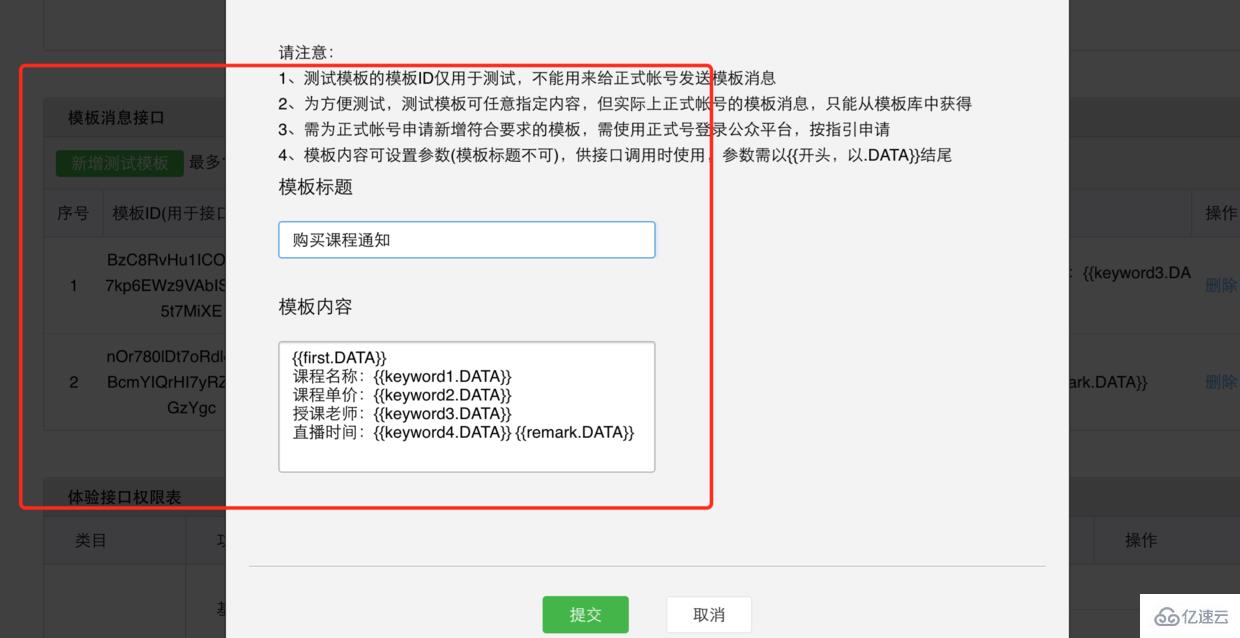
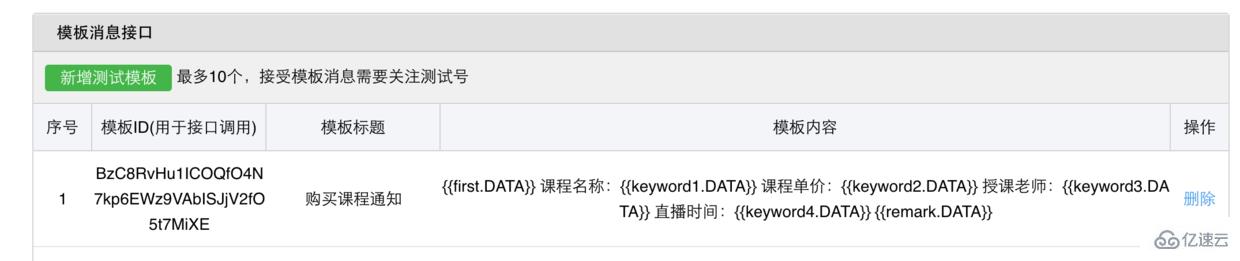
測試號添加模板消息.png

測試號添加模板消息.png
客觀前面都是一些準備工作,端杯茶耐心往下看。先來點實際的看看開源項目中封裝的接口是如何使用的。
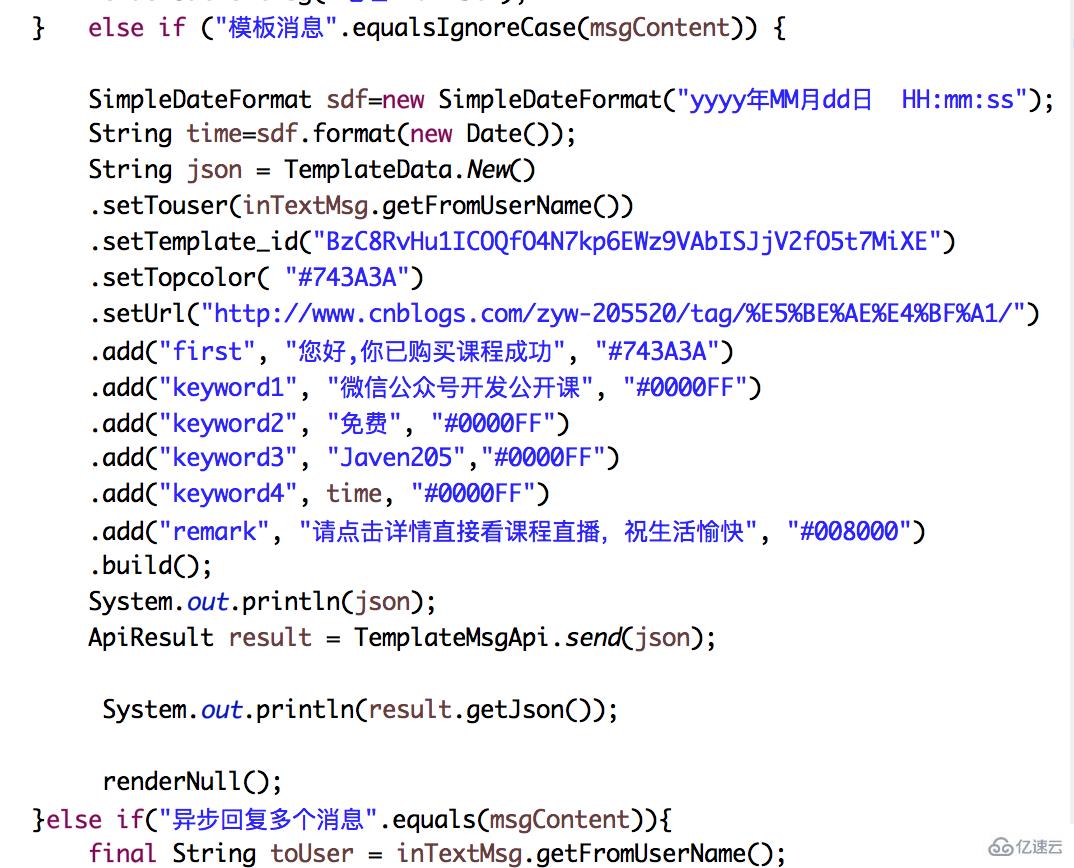
com.javen.weixin.controller.WeixinMsgController.java

模板消息的使用.png

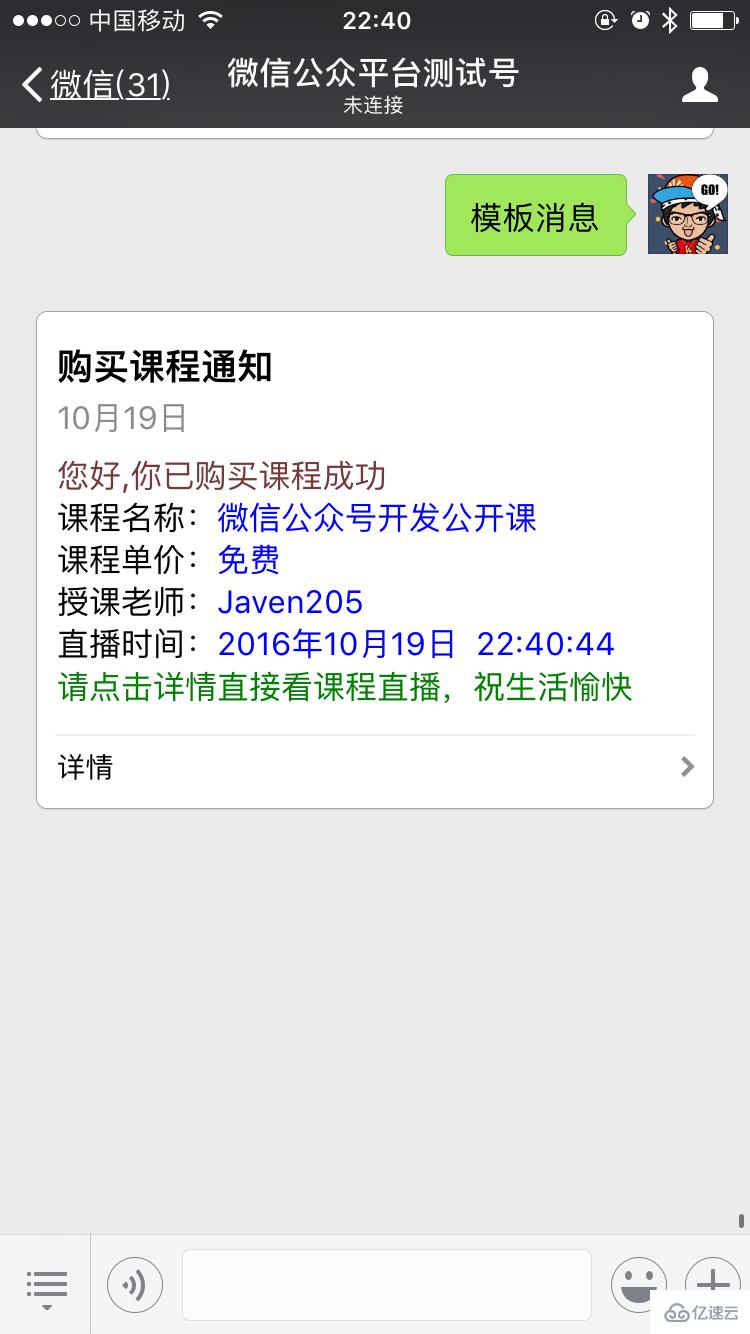
接收到的通知
官方參考文檔 具體實現 com.jfinal.weixin.sdk.api.TemplateMsgApi.java
public class TemplateMsgApi {
private static String sendApiUrl = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=";
/**
* 發送模板消息
* @param jsonStr json字符串
* @return {ApiResult}
*/
public static ApiResult send(String jsonStr) {
String jsonResult = HttpUtils.post(sendApiUrl + AccessTokenApi.getAccessToken().getAccessToken(), jsonStr);
return new ApiResult(jsonResult);
}
}json數據的封裝
com.jfinal.weixin.sdk.api.TemplateData.java
public class TemplateData {
private String touser;
private String template_id;
private String url;
private String topcolor;
private TemplateItem data;
public static TemplateData New() {
return new TemplateData();
}
private TemplateData() {
this.data = new TemplateItem();
}
public String getTouser() {
return touser;
}
public TemplateData setTouser(String touser) {
this.touser = touser;
return this;
}
public String getTemplate_id() {
return template_id;
}
public TemplateData setTemplate_id(String template_id) {
this.template_id = template_id;
return this;
}
public String getUrl() {
return url;
}
public TemplateData setUrl(String url) {
this.url = url;
return this;
}
public String getTopcolor() {
return topcolor;
}
public TemplateData setTopcolor(String topcolor) {
this.topcolor = topcolor;
return this;
}
public TemplateItem getData() {
return data;
}
public TemplateData add(String key, String value, String color){
data.put(key, new Item(value, color));
return this;
}
/**
* 直接轉化成jsonString
* @return {String}
*/
public String build() {
return JsonUtils.toJson(this);
}
public class TemplateItem extends HashMap<String, Item> {
private static final long serialVersionUID = -3728490424738325020L;
public TemplateItem() {}
public TemplateItem(String key, Item item) {
this.put(key, item);
}
}
public class Item {
private Object value;
private String color;
public Object getValue() {
return value;
}
public void setValue(Object value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public Item(Object value, String color) {
this.value = value;
this.color = color;
}
}
}以上是“微信公眾號開發模板消息的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。