您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js引入jquery的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
vue.js引入jquery的方法:首先在【package.json】里的dependencies加入【jquery】,并在終端輸入相關代碼;然后在【module.exports】里輸入相關代碼;最后在終端輸入【npm run dev】。
vue.js引入jquery的方法:
1、首先在package.json里的dependencies加入”jquery” : “^3.2.1”,

2、在終端里輸入npm install jquery –save-dev 當然用 淘寶鏡像 cnpm 也是可以的
注意:jquery 一定要小寫 不然會提示 Please use ‘jquery’ (all lowercase)

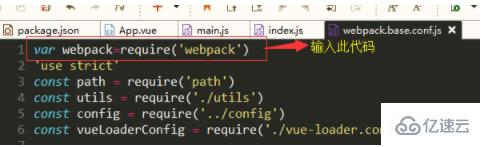
3、找到build文件夾下的webpack.base.conf.js文件,打開,添加:
var webpack=require(‘webpack’)

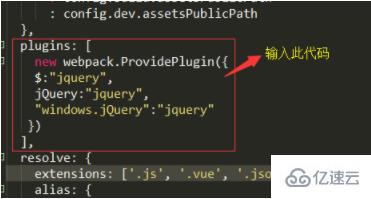
在module.exports里輸入:
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
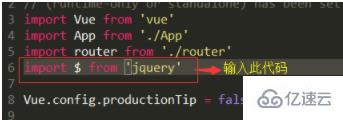
4、在入口文件main.js中輸入:
import $ from ‘jquery’

5、在終端輸入npm run dev 就歐克了

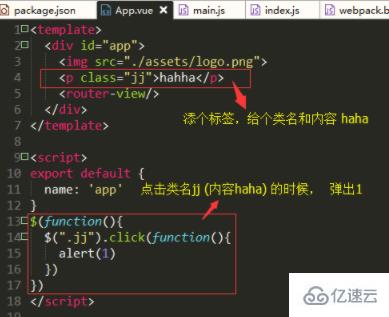
6、驗證方法 在APP.vue里進行驗證 看圖:


看完了這篇文章,相信你對vue.js引入jquery的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。