溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關編寫css文件需要寫head中,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
編寫css文件不一定要寫在head中,也可以寫在head外的style標簽中;或者使用單獨的css文件,再通過標簽引入頁面,并且需要放置在內。
按規范 <style> 需要寫在 <head> 中,但是現在多數瀏覽器也認識寫在 <head> 外的 <style>
除此之外,也可以使用單獨的 .css 文件,通過 <link> 引入頁面,<link> 也應該放置在 <head> 內的。
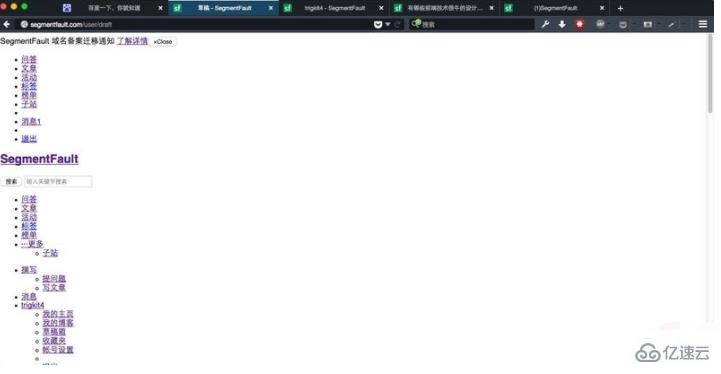
之所以放head中, 是因為瀏覽器解析html文檔是自上而下的,如果放底部的話,頁面結構出來了,css還沒開始渲染,不然的話網頁就會這樣:

關于編寫css文件需要寫head中就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。