溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了layui中怎樣導入excel文件,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
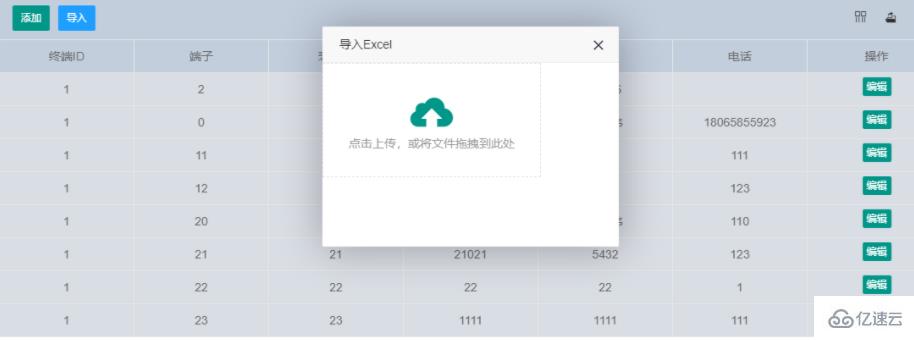
我們先來看看完成的效果圖:

具體步驟如下:
首先:導入layui第三方插件js,地址:
https://fly.layui.com/extend/excel/
1、在頁面中引入excel.js文件:

//引入excel
layui.config({
base: 'layui_ext/',
}).extend({
excel: 'excel',
});2、監聽頭工具欄的點擊事件
// 監聽頭工具欄事件
table.on('toolbar(terminalConfig)', function(obj) {
var layer = layui.layer;
// 添加終端
if(obj.event == 'import'){
layer.open({
type : 1,
shade : false,
area : [ '350px', '260px' ],
title : '導入Excel',
content : $("#ImportExcel"),
cancel : function() {
layer.close();
},
success : function(layero, index) {
ImportExcel();
},
});
}
//導入Excel結束
});
//監聽頭工具欄事件結束3、ImportExcel()方法:
//導入方法
function ImportExcel(){
var $ = layui.jquery
,upload = layui.upload;
var uploadInst = upload.render({
elem: '#importExcel',
/*method: 'POST',*/
url: basePath + 'PowerUser/importPowerUserData.action',
accept: 'file', //普通文件
exts: 'xls|excel|xlsx', //導入表格
auto: false, //選擇文件后不自動上傳
before: function (obj) {
layer.load(); //上傳loading
},
choose: function (obj) {// 選擇文件回調
var files = obj.pushFile();
var fileArr = Object.values(files);// 注意這里的數據需要是數組,所以需要轉換一下
//console.debug(fileArr)
// 用完就清理掉,避免多次選中相同文件時出現問題
for (var index in files) {
if (files.hasOwnProperty(index)) {
delete files[index];
}
}
uploadExcel(fileArr); // 如果只需要最新選擇的文件,可以這樣寫: uploadExcel([files.pop()])
},
error : function(){
setTimeout(function () {
layer.msg("上傳失敗!", {
icon : 1
});
//關閉所有彈出層
layer.closeAll(); //瘋狂模式,關閉所有層
},1000);
}
});
}4、uploadExcel()方法:
function uploadExcel(files) {
try {
var excel = layui.excel;
excel.importExcel(files, {
// 讀取數據的同時梳理數據
fields: {
'tId' : 'A',
'inport' : 'B',
'state' : 'C',
'householdNumber' : 'D',
'accountName' : 'E',
'phone' : 'F'
}
}, function (data) {
var arr = new Array();
for(i = 1; i < data[0].Sheet1.length; i++){
var tt = {
cId : selectConcentrator,
tId : data[0].Sheet1[i].tId,
inport: data[0].Sheet1[i].inport,
state: data[0].Sheet1[i].state,
householdNumber: data[0].Sheet1[i].householdNumber,
accountName: data[0].Sheet1[i].accountName,
phone: data[0].Sheet1[i].phone,
};
arr.push(tt);
}
$.ajax({
async: false,
url: basePath + 'PowerUser/importPowerUserData.action',
type: 'post',
dataType: "json",
contentType: "application/x-www-form-urlencoded",
data: {
data : JSON.stringify(arr)
},
success: function (data) {
if(data.success){
layer.msg(data.message);
setTimeout(function () {
layer.closeAll(); //瘋狂模式,關閉所有層
},1000);
//表格導入成功后,重載表格
tableIns.reload('testTerminalConfigReload',{
url : basePath + 'PowerUser/PowerUserDataTable.action',
page : {
limit : 10, // 初始 每頁幾條數據
limits : [ 10, 20, 30 ]
// 可以選擇的 每頁幾條數據
},
where : {
cId : selectConcentrator,
tId : selectTerminal
},
parseData: function(res){ //res 即為原始返回的數據
return {
"code": 0, //解析接口狀態
"msg": res.message, //解析提示文本
"count": res.total, //解析數據長度
"data": res.data //解析數據列表
};
}
}, 'data');
}else{
//表格導入失敗后,重載文件上傳
layer.alert(data.error+"請重新上傳",{icon : 2});
}
},
error: function (msg) {
layer.msg('請聯系管理員!!!');
}
});
});
} catch (e) {
layer.alert(e.message);
}
}方法4是讀取數據,并對數據進行梳理。把Excel數據解析出來,然后把數據傳到后端。后端對數據進行解析,然后插入數據庫。成功之后,給前端返回"Excel導入成功"。Excel導入成功之后,重載表格,數據就可以在表格里顯示了。
感謝你能夠認真閱讀完這篇文章,希望小編分享layui中怎樣導入excel文件內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。