您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用jquery實現全選和全不選功能的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
使用jquery實現全選和全不選功能的方法:首先引入jquery的庫,并設置jquery的加載函數;然后根據id獲取全選框的元素,并給全選框綁定點擊事件;最后獲取類屬性值為checkOne的多選框。
使用jquery實現全選和全不選功能的方法:
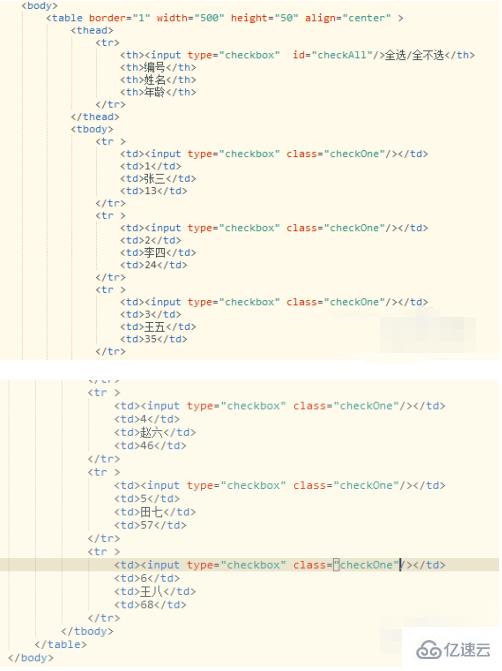
1、創建一個html,然后在body標簽添加如下圖所示的代碼,主要是在一個表格中包含多選框。

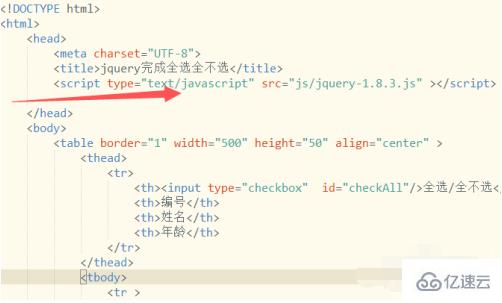
2、然后首要就是要引入jquery的庫。注意jquery庫的方式:<script src="js/jquery-1.8.3.js" ></script>不能寫成
<script src="js/jquery-1.8.3.js" />這種方式。否則無效!大家可以去嘗試一下這兩個的差別。
html5可以不添加type="text/javascript"

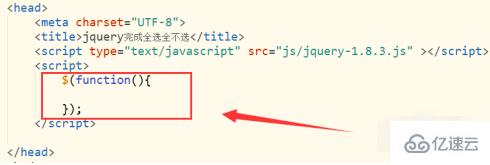
3、然后再來一個jquery的加載函數,加載函數是jquery的標配。下面這種方式的話是屬于比較簡寫的了。

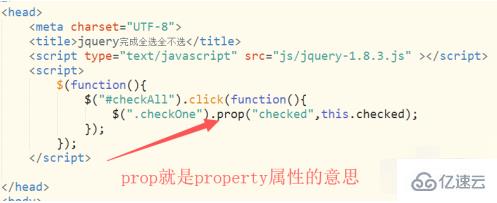
4、接下來根據id獲取全選框的元素,然后給全選框綁定點擊事件。

5、在點擊事件方法中完成:獲取類屬性值為checkOne的多選框;然后將通過prop(屬性,值)方法,來將checked屬性設置成跟全選/全不選框的checked一樣。

6、以上的步驟就完成了使用jquery來實現全選和全不選的功能了。我們通過瀏覽器來運行這個html來查看效果如下。

看完了這篇文章,相信你對使用jquery實現全選和全不選功能的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。