您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery中Smart UI有什么作用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jQuery中Smart UI是基于JQuery的Ajax開發框架,實現前、后臺分離、功能和數據分離,UI層全部使用【htm+js+json】完成,通過一個統一數據接口與服務端進行數據交換。
JQuery Smart UI是基于JQuery的Ajax開發框架,實現前、后臺分離、功能和數據分離,UI層全部使用htm+js+json完成,通過一個統一數據接口與服務端進行數據交換。
主要有三部分組成:
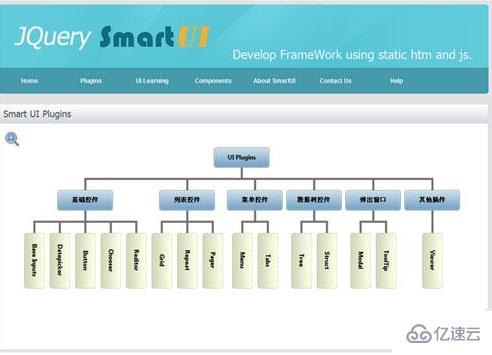
1、一套日常應用的JQuery插件(類似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有強大的自定義功能。

2、一套前端開發框架(js、css),滿足各種基本場景,有著不錯的封裝、擴展性。系統自動完成動態創建頁面,與后臺交互,取、賦值等繁瑣的操作。
3、與Smart UI無縫結合的后臺數據框架(.net)。
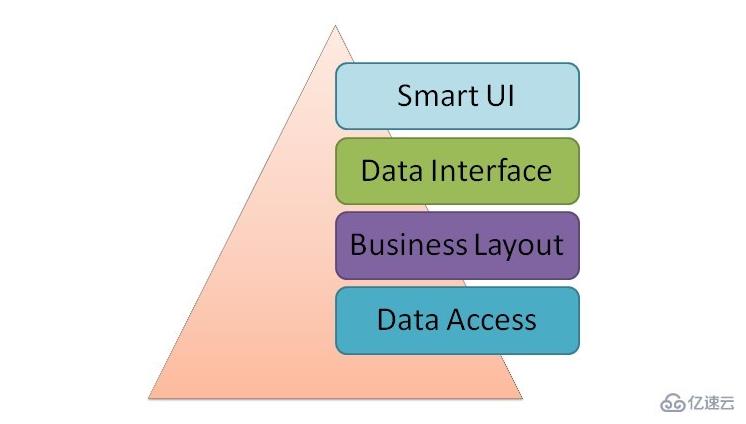
Smart UI的框架,主要包括UI層(Smart UI)、數據接口、業務層、數據層四個部分。今天主要講解UI層,這部分與以往通常框架的架構不同的是,為純前臺的開發架構,css+html】,css和js都有著詳細的分層,不僅在Smart UI中,其他框架的朋友也可以借鑒,也希望大家能提出寶貴的建議。

以上是“jQuery中Smart UI有什么作用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。