您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用jquery做圖片輪播,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
用jquery做圖片輪播的方法:首先引入jquery的腳本文件;然后引入lightslider的腳本文件,在js腳本里通過傳入ul標簽的id,調用lightSlider方法;最后運行頁面。
該方法適用于所有品牌電腦
用jquery做圖片輪播的方法:
1、Jquery有很多功能強大的插件,圖片輪播的插件當然也是有的,百度搜索‘lightslider’,然后下載插件代碼回來。

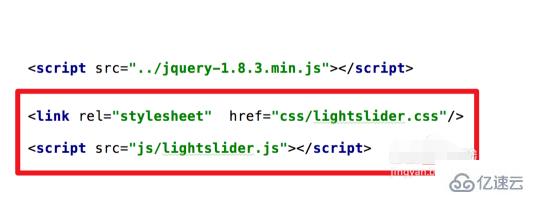
2、然后實現圖片輪播。當然我們需要先引入jquery的腳本文件。

3、然后引入lightslider的腳本文件,對應的樣式文件也是需要的。

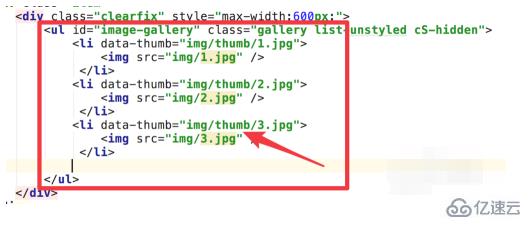
4、html部分就很簡單了,一個ul,li的標簽就行了,要注意的是li標簽里有一個data-thumb的屬性,屬性值就是圖片的路徑。

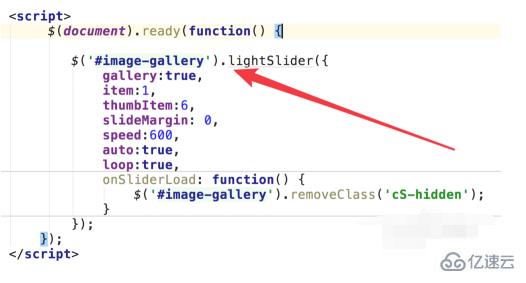
5、在js腳本里,通過傳入ul標簽的id,調用lightSlider方法,來初始化一個實例。里面的參數可以參考文檔。

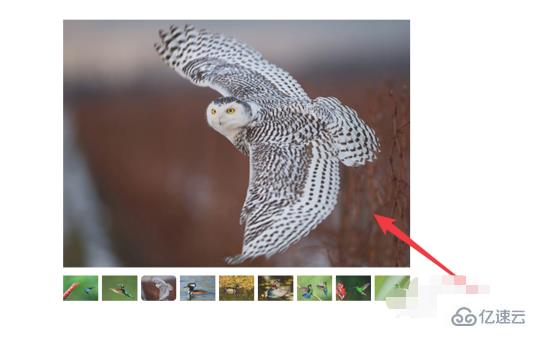
6、運行頁面,我們就可以看到一個漂亮的圖片輪播插件了。

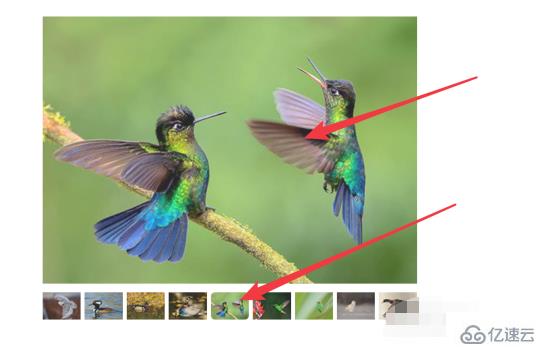
7、除了會自動播放后,我們點擊下方的一張圖片,大圖里也會相應顯示這張圖片的。

關于如何使用jquery做圖片輪播就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。