您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹bootstrap.js的作用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
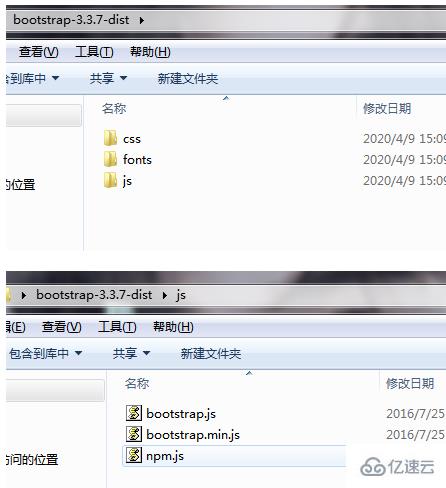
bootstrap.js是bootstrap的所有js指令的集合,其作用就是供開發的時候進行調試用,其使用方法是找到dist文件夾里面的css和JS文件,將帶有min的拷貝到你項目中對應的css和JS文件夾里面即可。
bootstrap.js的作用
bootstrap.js 這個是bootstrap的靈魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由這個文件控制的,這個文件也是一個未經壓縮的版本,供開發的時候進行調試用
獲取bootstrap.js文件
去bootstrap官方網站上下載源碼,也可以使用相關的CND來創建,具體方法是:下載bootstrap,找到dist文件夾里面的css和JS文件,將帶有min的拷貝到你項目中對應的css和JS文件夾里面。

在前端頁面head標簽里面引入css文件:
<link rel="stylesheet" href="/css/bootstrap.min.css" >
在頁面</body>標簽的前面添加引入JS代碼,注意jQuery、popper、和bootstrap這三個js的順序不能變,必須首先引入jQuery,其次是popper,最后才是bootstrap,因為他們之間有相互依賴的關系,改變了順序會導致代碼失效:
<script src="/js/jquery-3.4.1.slim.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap.min.js"></script>

帶有min的文件是經過壓縮后的文件,體積會比較小,加載速度更快,比如bootstrap.min.js就是經過壓縮后的,而不帶min的比如bootstrap.js就是沒有壓縮處理過,適合于需要修改其中的代碼使用,差別就是壓縮與否的關系。
以上是“bootstrap.js的作用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。