溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關利用JavaScript編寫一個簡單的圖片合成功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
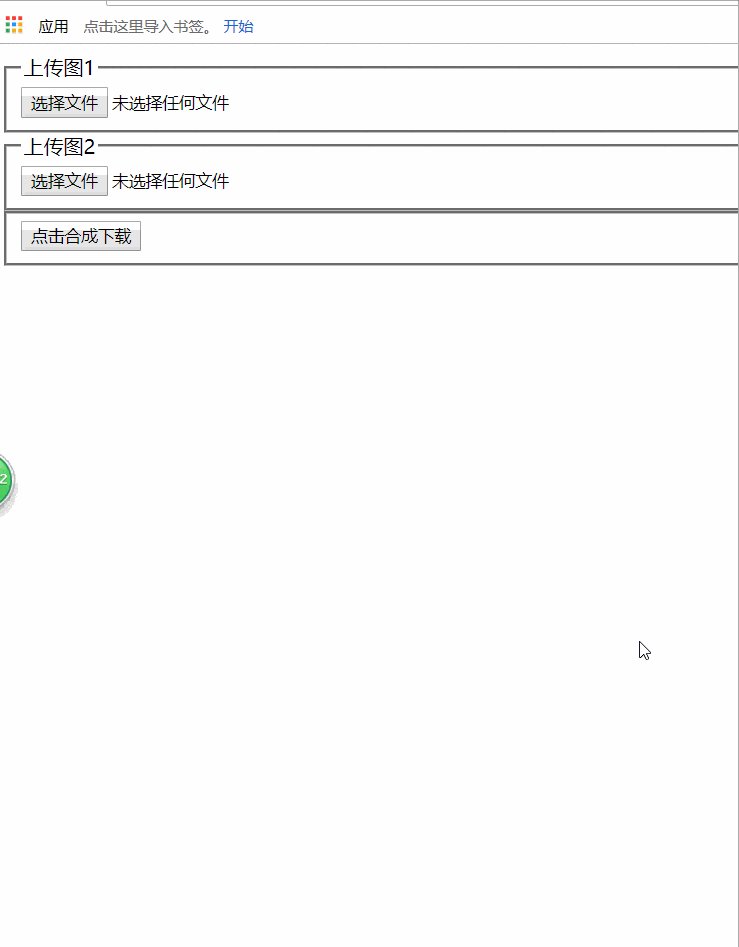
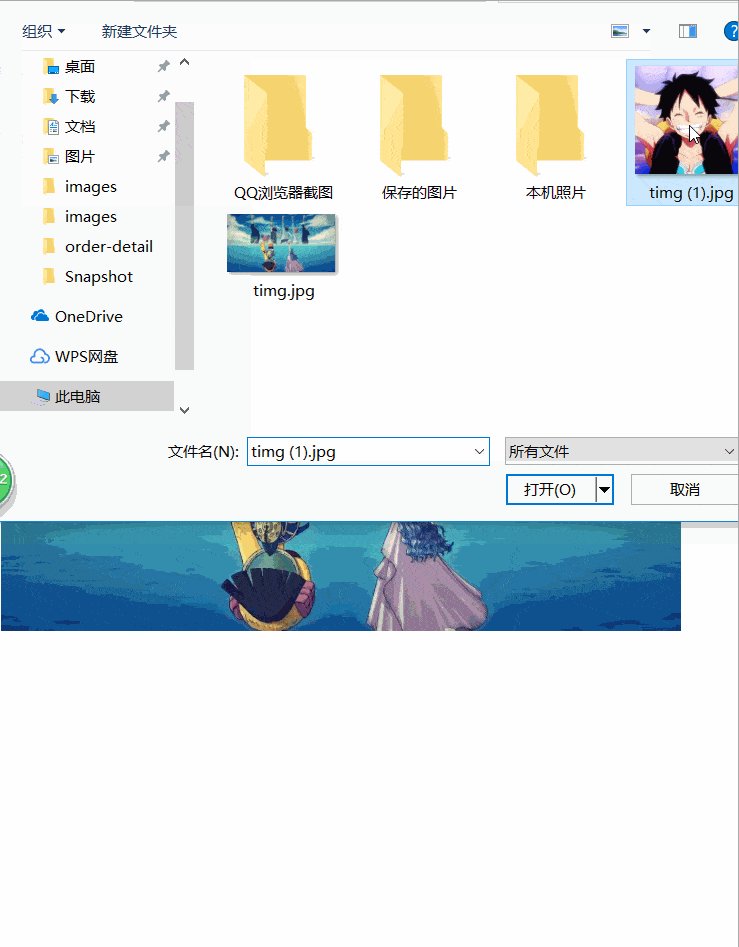
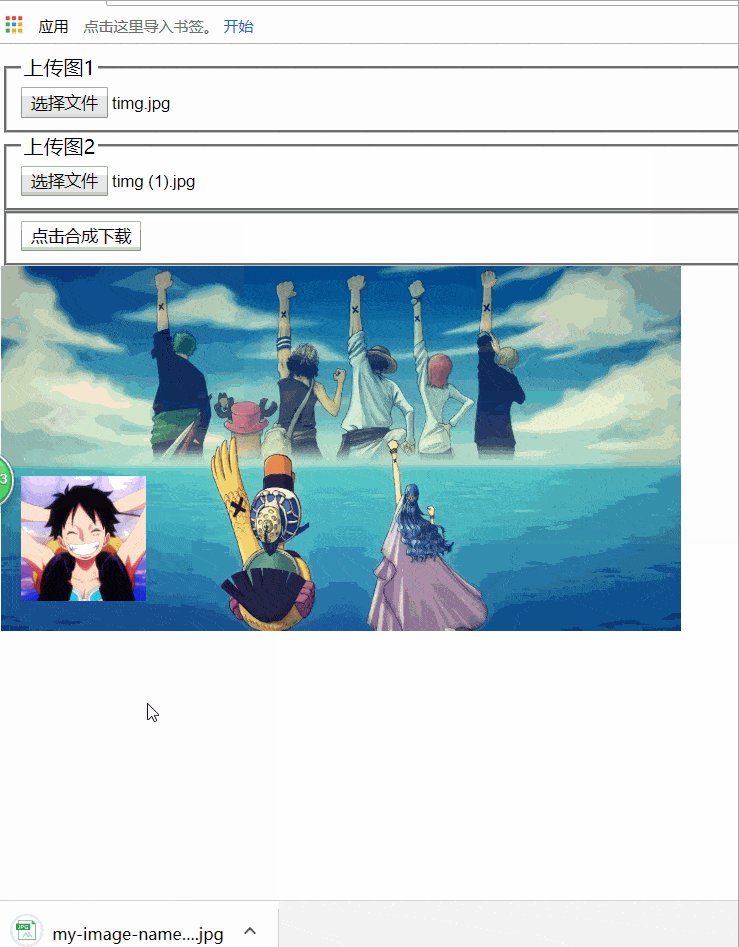
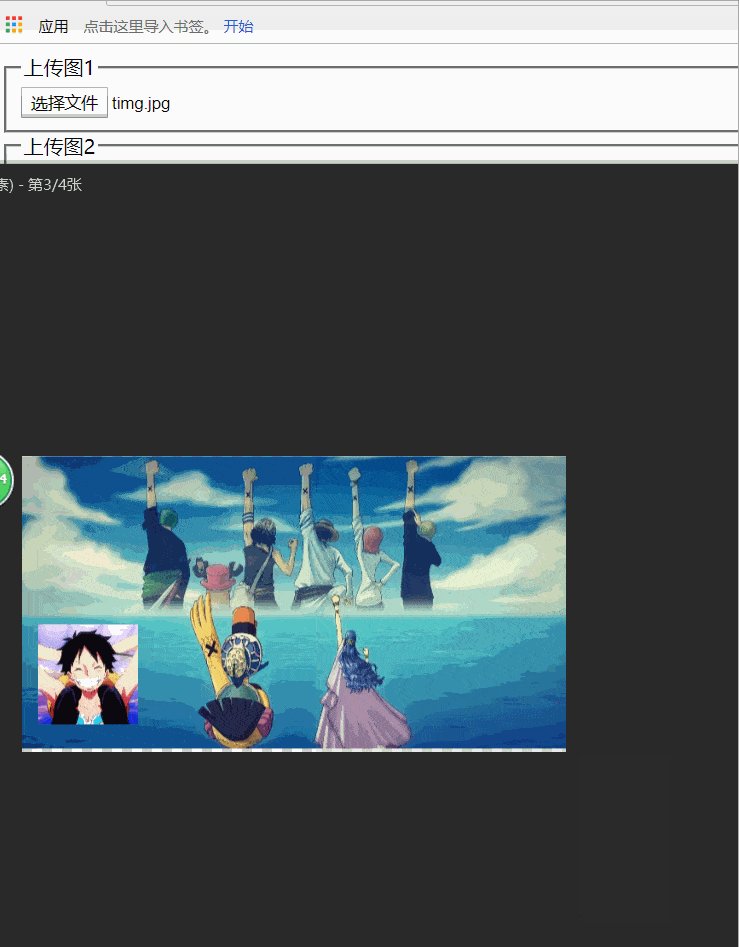
效果演示:

完整代碼:
注:最好將代碼文件放在服務器環境下運行,以防止插件(html2canvas)出錯,這里使用的服務器環境為phpStudy,為本地服務器環境。
<html> <head> <meta charset="utf-8"> <title>JS實現圖片合成下載</title> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script><!--加載jquery ui主要作用是使用其拖拽的功能--> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script><!--想要圖片合成,核心就是加載使用這個插件--> <script> function BaseImage(imgFile) {//圖片1上傳的函數方法 var f = imgFile.files[0];//獲取上傳的圖片文件 var filereader = new FileReader();//新建一個圖片對象 filereader.onload = function (event) {//圖片加載完成后執行的函數 var srcpath = event.target.result;//這里獲取圖片的路徑(圖片會被轉為base6格式) $("#baseimg").attr("src",srcpath);//將獲取的圖片使用jquery的attr()方法插入到id為baseimg的圖片元素里 }; filereader.readAsDataURL(f);//讀取圖片(將插入的圖片讀取顯示出來) } function StyleImage(imgFile) { //圖片2上傳的函數方法(原理同上) var f = imgFile.files[0]; var filereader = new FileReader(); filereader.onload = function (event) { var srcpath = event.target.result; $("#styleimg").attr("src",srcpath); }; filereader.readAsDataURL(f); } $(function() { $( ".drg" ).draggable();//這里使用jquery ui的拖拽方法 draggable();作用是可以讓圖片2進行拖拽 }); function down(){//這個函數是點擊下載執行的方法 html2canvas($(".whole"),{ //這是使用了html2canvas這個插件的方法,將class為whole的整個節點繪制成畫布 onrendered:function(canvas){ //畫布繪制完成后執行下面內容,function內的canvas這個參數就是已經被繪制成畫布 var link = document.createElement('a');//創建一個a標簽 link.download = 'my-image-name.jpg';//a標簽增加一個download屬性,屬性值(my-image-name.jpg)就是合成下載后的文件名 link.href = canvas.toDataURL();//canvas.toDataURL()就是畫布的路徑,將路徑賦給a標簽的href link.click();//模擬a標簽被點擊,這樣就可以下載了 }, }) } </script> </head> <body> <fieldset> <input type="file" onchange="BaseImage(this)" > <legend>上傳圖1</legend> </fieldset> <fieldset> <input type="file" onchange="StyleImage(this)" > <legend>上傳圖2</legend> </fieldset> <fieldset> <button onclick="down()" >點擊合成下載</button> </fieldset> <span class="whole" > <img id="baseimg" > <div > <div class="drg" > <img id="styleimg" > </div> </div> </span> </body> </html>
關于利用JavaScript編寫一個簡單的圖片合成功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。