溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css合并單元格的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css合并單元格的方法:首先創建一個HTML示例文件;然后通過設置colspan來合并列;最后再通過設置rowspan合并行即可。
css table之合并單元格
colspan 是合并列,rowspan是合并行,合并行的時候,比如rowspan="2",它的下一行tr會少一列;合并列的時候 colspan="2",此行的列會少一列
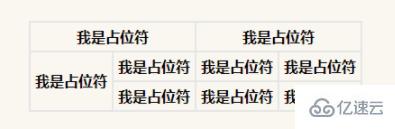
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>效果

css3斜線表頭
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上邊框寬度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左邊框寬度等于表格第一行第一格寬度*/
}以上是css合并單元格的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。