您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Antd中Table表頭如何實現加Icon,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
對于Antd Table組件的columns數組來說,它需要接受2個屬性(filterDropdown,filterIcon)才能在表頭某個屬性旁展示圖標Icon:
columns: [{
title: '表達式', dataIndex: 'formulaTenderAmount', key: 'formulaTenderAmount', width: 150, placeholder: '請輸入表達式',
filterDropdown: (<div></div>),
filterIcon: <Tooltip placement="top" title="氣泡懸浮提示文本" >
<Icon type='question-circle-o' style={{ marginLeft: 1 }} />
</Tooltip>,
},{
title: '操作',
dataIndex: 'operation',
key: 'operation',
width: 305,
fixed: 'right',
},
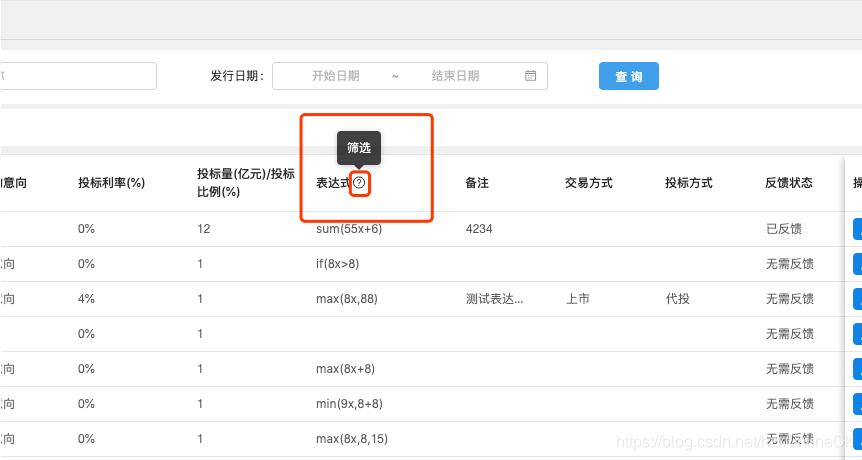
],然后,結果是怎樣呢?
結果是氣泡提示框的文本并不是我們期望的 “氣泡懸浮提示文本” ,而是 “篩選” 兩個字

為什么?
看這里吧~
react ant design 中如何在表頭中加個Icon和排序,懸浮icon又觸發Tooltip
需求:
本篇文章適用于表頭同時添加懸浮和排序,另,只需支持文字懸浮對title封一層方法即可eg:
const TooltipTitle = (text, title) => { // text 展示的thead title 展示的提醒文字
return (
<Fragment>
<span style={{ marginRight: 8 }}>{text}</span>
<Tooltip placement="top" title={title}>
<Icon type="question-circle" theme="outlined" />
</Tooltip>
</Fragment>
);
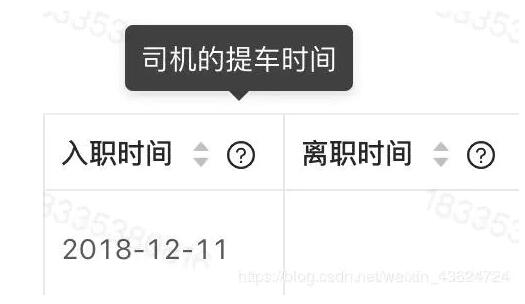
};ant design中的table中的thead支持信息提示和遠程加載排序。

困難點
ant design 沒有提供兩者同時存在的api;直接添加sorter,同時對我們的title封裝方法,出現點擊排序,只會觸發單一的一個排序,這不是我們最終達成的結果。那么在不對title做處理的情況下,實現信息提示和排序的方法
解決
const columns = [{
title: '姓名',
dataIndex: 'name',
key: 'name',
sorter: true, // 實現排序Icon出現,開始交互排序
filterDropdown: true, // 自定義的列篩選功能,我們占位為信息提示Icon的位置
filterIcon: () => {
return (
<Tooltip placement="top" onVisibleChange={() => onVisibleChange(1)}>
// 在這不寫title的原因是ant design 內部有很多title,內部結構并沒有對特殊的情況做處理,只接收一個title,
// 并覆蓋不了默認是篩選。
<Icon type="question-circle" theme="outlined" />
</Tooltip>
);
},
}, {
title: '年齡',
dataIndex: 'age',
key: 'age',
}, {
title: '住址',
dataIndex: 'address',
key: 'address',
}];
onVisibleChange = (key) => { //Tooltip 顯示隱藏的回調,類似onmouseenter 進入離開事件,用來顯示我們不同的信息提醒
let str = '';
switch (key) {
case 1:
str = '你的姓名';
default:
break;
}
this.setState({
filterTitleKey: str,
});
}
handleTableChange = (pagination, filters, sorter) => {
console.log(pagination, filters, sorter);
}
<Table
dataSource={dataSource}
columns={columns}
onChange={() => this.handleTableChange}
locale={{
filterTitle: filterTitleKey || '默認', // 設一個默認是防止控制臺的報錯,移除以后造成filterTitle為空,失敗;
}}
/>樣式需要自己去調整
簡易解釋
ant design table 中 filterIcon api 相關的源碼解析 ,一些我們未能解決的問題,我們可以通過研究源代碼去分析或可供我們
使用的api方法。
renderFilterIcon = () => {
const { column, locale, prefixCls, selectedKeys } = this.props;
const filtered = selectedKeys && selectedKeys.length > 0;
let filterIcon = column.filterIcon as any;
if (typeof filterIcon === 'function') {
filterIcon = filterIcon(filtered);
}
const dropdownIconClass = classNames({
[`${prefixCls}-selected`]: filtered,
[`${prefixCls}-open`]: this.getDropdownVisible(),
});
return filterIcon ? ( // 重點在這,官網提供了filterIcon api,并未提供filterTitle,來解決我們現實遇到的問題
React.cloneElement(filterIcon as any, {
title: locale.filterTitle, // 因源碼內部有個title,我們實現讓它動態展示,層疊掉默認的title
className: classNames(`${prefixCls}-icon`, dropdownIconClass, filterIcon.props.className),
onClick: stopPropagation,
})
) : (
<Icon
title={locale.filterTitle} // 同理上,供我們使用的api
type="filter"
theme="filled"
className={dropdownIconClass}
onClick={stopPropagation}
/>
);
};有興趣的同學可以看一看完整的代碼,看看實現的具體過程,小編不才,只展示部分實現的過程,詳細的原理小編未給出,敬請諒解...
好了~ 回歸正題吧!
如此,我改成了以下的代碼,并且新增了onVisibleChange方法,新增了state的屬性filterTitleKey,并且在Table組件屬性中增加了locale對象:
this.state = {
filterTitleKey: '',
}
columns: [{
title: '表達式', dataIndex: 'formulaTenderAmount', key: 'formulaTenderAmount', width: 150, placeholder: '請輸入表達式',
filterDropdown: (<div></div>),
filterIcon: <Tooltip onVisibleChange={() => this.onVisibleChange(1)} placement="top" >
<Icon type='question-circle-o' style={{ marginLeft: 1 }} />
</Tooltip>,
},{
title: '操作',
dataIndex: 'operation',
key: 'operation',
width: 305,
fixed: 'right',
},
],
onVisibleChange = (key) => { //Tooltip 顯示隱藏的回調,類似onmouseenter 進入離開事件,用來顯示我們不同的信息提醒
let str = '';
switch (key) {
case 1:
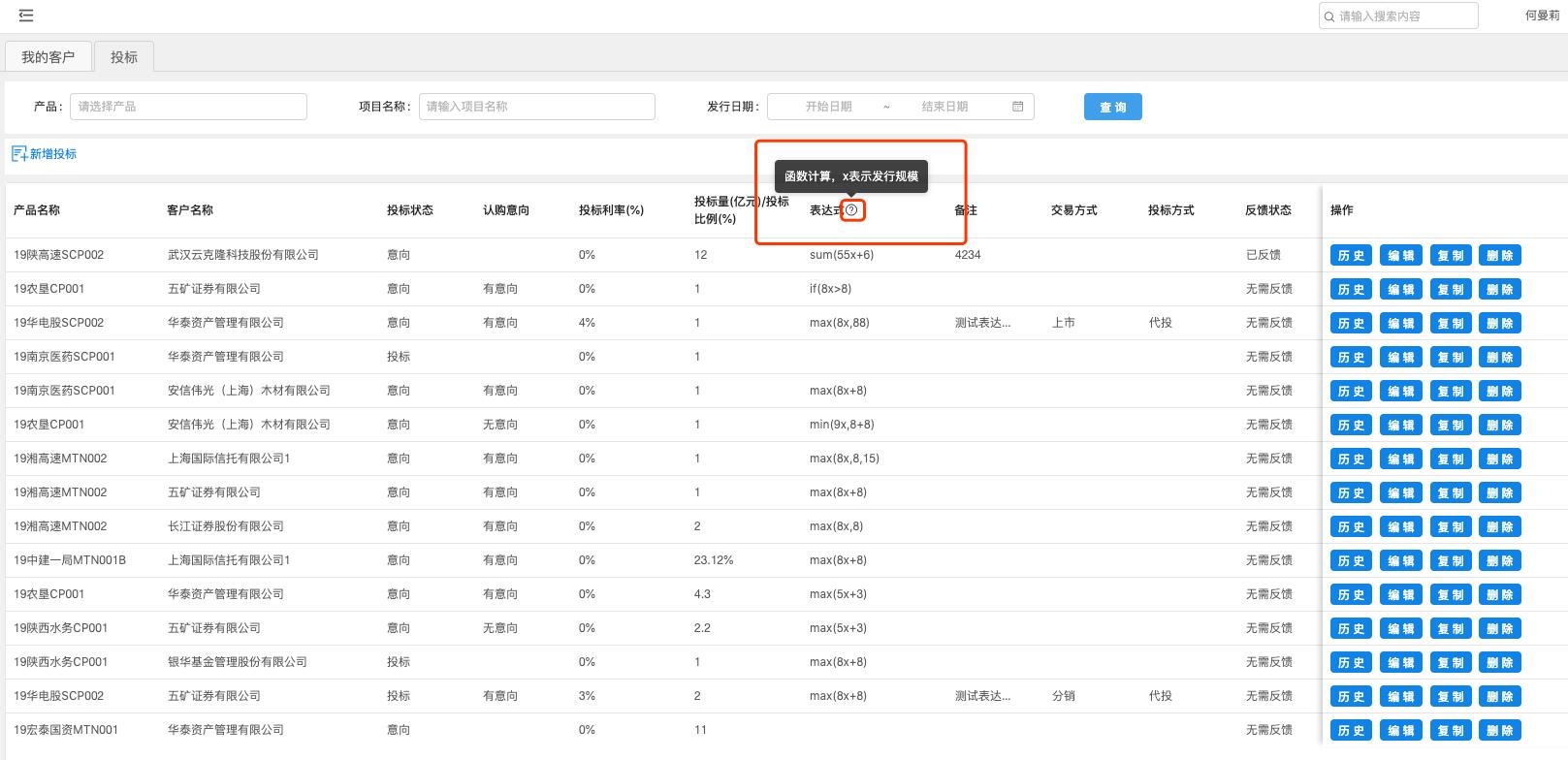
str = '函數計算,x表示發行規模';
default:
break;
}
this.setState({
filterTitleKey: str,
});
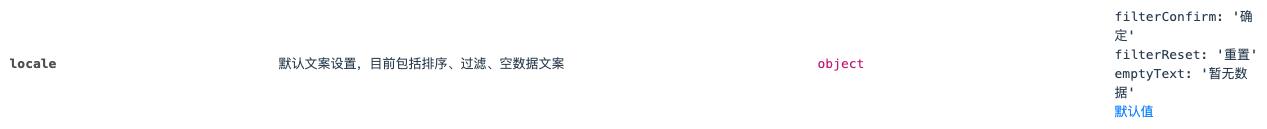
}這邊會有Table的一個屬性locate,官網是這樣解釋的:

<Table
loading={loading}
className='editableTable'
size="small"
style={{ height: tableHeight - 40 }}
columns={columns}
locale={{
filterTitle: filterTitleKey || '默認', // 設一個默認是防止控制臺的報錯,移除以后造成filterTitle為空,失敗;
}}
dataSource={dataSource}
pagination={pagination}
scroll={{ x: 2400, y: tableScrollHeight }}
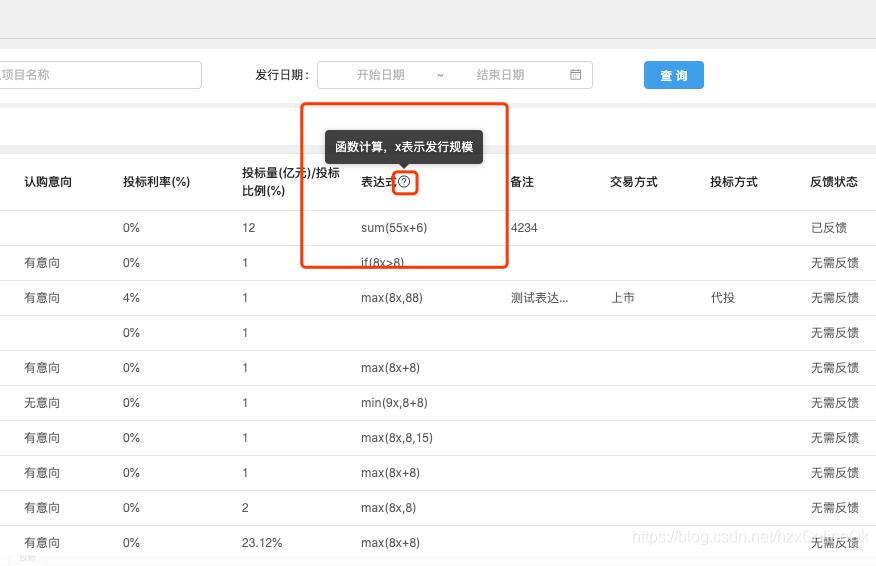
/>這樣就能正常的顯示氣泡文本了:


上述內容就是Antd中Table表頭如何實現加Icon,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。