溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jquery val()獲取不到值怎么辦的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
jquery val()獲取不到值的解決辦法:首先新建HTML文檔,并指定【<input>】元素的ID;然后編寫JS腳本,并使用【.val()】方法獲取被選元素的value值;接著以彈窗形式顯示獲取的input值;最后保存文件即可。
jquery val()獲取不到值的解決辦法:
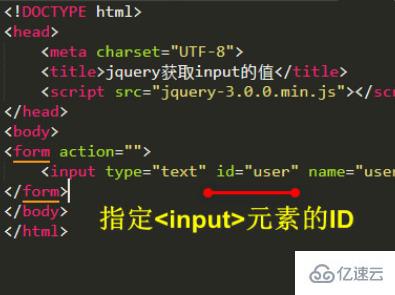
1、首先新建一個HTML文檔,指定<input>元素的ID,如下圖所示。

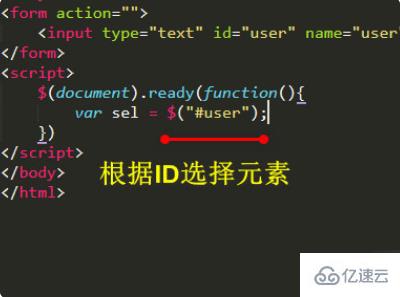
2、然后編寫JS腳本,根據ID選擇元素,如下圖所示。

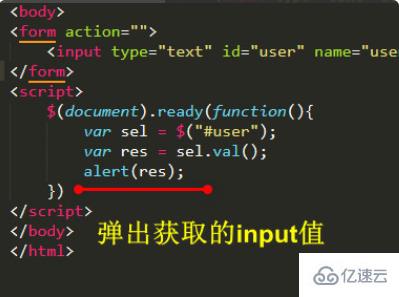
3、接著使用.val()方法獲取被選元素的value值。

4、以彈窗形式顯示獲取的input值。

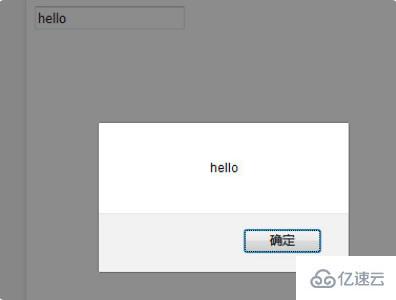
5、最后保存文件,在瀏覽器查看結果,就完成了。

感謝各位的閱讀!關于jquery val()獲取不到值怎么辦就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。