溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在vue項目中使用Element-ui如何制作一個注冊登錄表單?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
登錄注冊表單驗證
通過Element-ui的表單實現登錄注冊的表單驗證
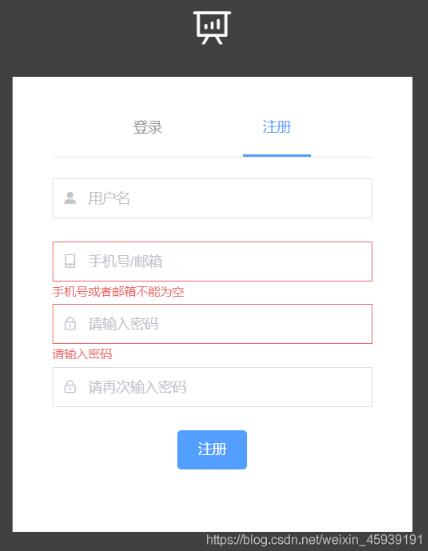
效果圖如下

注冊

登錄表單
登錄的實現,需要通過手機號或者郵箱進行登錄,驗證手機號或者郵箱符合要求
// 登錄表單驗證的代碼
// template的代碼
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item prop="user">
<el-input
type="text"
placeholder="請輸入手機號或者郵箱號"
required="required"
v-model="ruleForm.user"
prefix-icon="el-icon-user-solid"
></el-input>
</el-form-item>
<el-form-item prop="pass">
<el-input
type="password"
placeholder="請輸入密碼"
prefix-icon="el-icon-lock"
v-model="ruleForm.pass"
@keyup.enter.native="toSubmitForm('ruleForm')"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">登錄</el-button>
</el-form-item>
</el-form>
//script的代碼
// 兩個驗證,驗證密碼不能為空,驗證,手機號或者郵箱是否符合要求
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入密碼'))
} else {
callback()
}
}
var validateUser = (rule, value, callback) => {
if (value === '') {
callback(new Error('手機號或者郵箱不能為空'))
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/
// eslint-disable-next-line no-useless-escape
const reg2 = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
if ((reg.test(value) || reg2.test(value))) {
callback()
} else {
callback(new Error('請輸入正確的手機號或者郵箱'))
}
}
}
return {
// 獲取url地址后面的參數
urlQuery: '',
activeIndex: '1',
ruleForm: {
pass: '',
user: ''
},
rules: {
user: [{ required: true, validator: validateUser, trigger: 'blur' }],
pass: [{ required: true, validator: validatePass, trigger: 'blur' }]
}
}
},注冊表單驗證
注冊表單的實現,注冊有用戶名,以及通過手機或者郵箱獲取驗證碼,之后輸入密碼,且需要再次確認密碼是否一致
//注冊表單的代碼
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" class="demo-ruleForm">
<el-form-item prop="user1">
<el-input type="text" placeholder="用戶名" required="required" v-model="ruleForm.user1" prefix-icon="el-icon-user-solid"></el-input>
</el-form-item>
<el-form-item prop="pass1">
<el-input class="phone-input" placeholder="手機號/郵箱" v-model="ruleForm.pass1" prefix-icon="el-icon-mobile-phone"></el-input>
</el-form-item>
<el-form-item prop="code" class="phone" v-show="yzmshow">
<el-input v-model="ruleForm.code" placeholder="驗證碼" :minlength="6" :maxlength="6"></el-input>
<el-button type="primary" @click="getCode()" class="code-btn" :disabled="!show">
<span v-show="show">發送驗證碼</span>
<span v-show="!show" class="count">{{ count }} s</span>
</el-button>
</el-form-item>
<el-form-item prop="pass">
<el-input type="password" placeholder="請輸入密碼" v-model="ruleForm.pass" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" placeholder="請再次輸入密碼" v-model="ruleForm.checkPass" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item class="btn-form">
<el-button type="primary" @click="submitForm('ruleForm')">注冊</el-button>
<!-- <el-button @click="resetForm('ruleForm')">重置</el-button> -->
</el-form-item>
</el-form>
// script中data()的代碼
data() {
var validateUser1 = async (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入用戶名'))
} else {
if (value) {
const res = await request.post('/api/user/checkUsernameExist', {
username: this.ruleForm.user1
})
console.log(res)
if (res.data.code === 20000) {
callback()
} else {
return callback(new Error('該用戶名已經被注冊'))
}
}
}
}
var validatePass1 = async (rule, value, callback) => {
if (value === '') {
callback(new Error('手機號或者郵箱不能為空'))
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/
// eslint-disable-next-line no-useless-escape
const reg2 = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
if ((reg.test(value) || reg2.test(value))) {
this.yzmshow = true
callback()
} else {
callback(new Error('請輸入正確的手機號或者郵箱'))
}
}
}
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入密碼'))
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass')
}
callback()
}
}
var validateCode = (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入驗證碼'))
} else {
if (this.ruleForm.code.length === 6) {
callback()
} else {
callback(new Error('驗證碼不正確'))
}
}
}
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('請再次輸入密碼'))
} else if (value !== this.ruleForm.pass) {
callback(new Error('兩次輸入密碼不一致!'))
} else {
callback()
}
}
return {
activeIndex: '2',
loginForm: {
mobile: '',
code: '',
zheCode: ''
},
show: true,
count: '',
timer: null,
yzmshow: false,
ruleForm: {
user1: '',
pass1: '',
pass: '',
checkPass: '',
zhecode: '',
mobile: '',
phoneCode: '',
emailCode: '',
code: ''
},
rules: {
code: [{
required: true,
validator: validateCode,
trigger: 'blur'
},
{
min: 6,
max: 6,
message: '長度為6',
trigger: 'blur'
}
],
user1: [{
required: true,
validator: validateUser1,
trigger: 'blur'
}],
pass1: [{
required: true,
validator: validatePass1,
trigger: 'blur'
}],
// 密碼
pass: [{
required: true,
validator: validatePass,
trigger: 'blur'
},
{
min: 6,
message: '長度在不少于6個字符',
trigger: 'blur'
}
],
// 校驗密碼
checkPass: [{
required: true,
validator: validatePass2,
trigger: 'blur'
},
{
min: 6,
message: '長度在不少于6個字符',
trigger: 'blur'
}
]
}
}
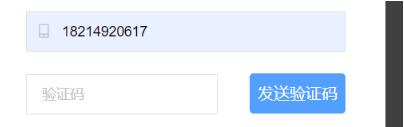
},需要驗證手機號或者郵箱是否符合要求,如果符合的話顯示驗證碼

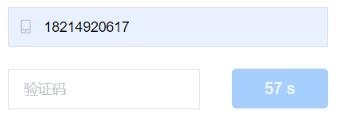
點擊發送驗證碼進行60s倒計時,在倒計時中,不能再發送驗證碼

看完上述內容,你們掌握在vue項目中使用Element-ui如何制作一個注冊登錄表單的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。