您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中目標偽類有什么用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
在css中,目標偽類是“:target”,語法格式“E:target{css樣式}”,它表示選擇匹配E的所有元素,且匹配元素被相關URL指向;該選擇器是動態選擇器,只有當存在URL指向該匹配元素時,樣式效果才能夠有效。
在css中,目標偽類選擇器是“:target”,是眾多CSS3眾多 動態 偽類選擇器中的一個,用來匹配錨點指向的元素,突出顯示活動的HTML錨。
語法:
E:target{css樣式}表示選擇匹配 E 的所有元素,且匹配元素被相關 URL 指向。該選擇器是動態選擇器,只有當存在 URL 指向該匹配元素時,樣式效果才能夠有效。
:target”在CSS里發生效力的過程是這樣的:當瀏覽器地址里的hash(地址里#號后面的部分)和:target偽選擇器指定的ID匹配上時,它的樣式就會在這個ID元素上生效。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h3:target {
color: #f00;
}
</style>
</head>
<body>
<div>
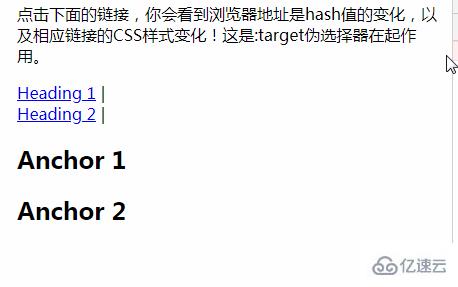
<p>點擊下面的鏈接,你會看到瀏覽器地址是hash值的變化,以及相應鏈接的CSS樣式變化!這是:target偽選擇器在起作用。</p>
<p>
<a href="#anchor">Heading 1</a> |<br>
<a href="#anchor2">Heading 2</a> | </p>
<h3 id="anchor">Anchor 1</h3>
<h3 id="anchor2">Anchor 2</h3>
</div>
</body>
</html>效果圖:

注:IE8及其以下版本瀏覽器不支持 E:target 選擇器
感謝你能夠認真閱讀完這篇文章,希望小編分享css中目標偽類有什么用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。