溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了利用原生js如何實現實現一個篩選搜索功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
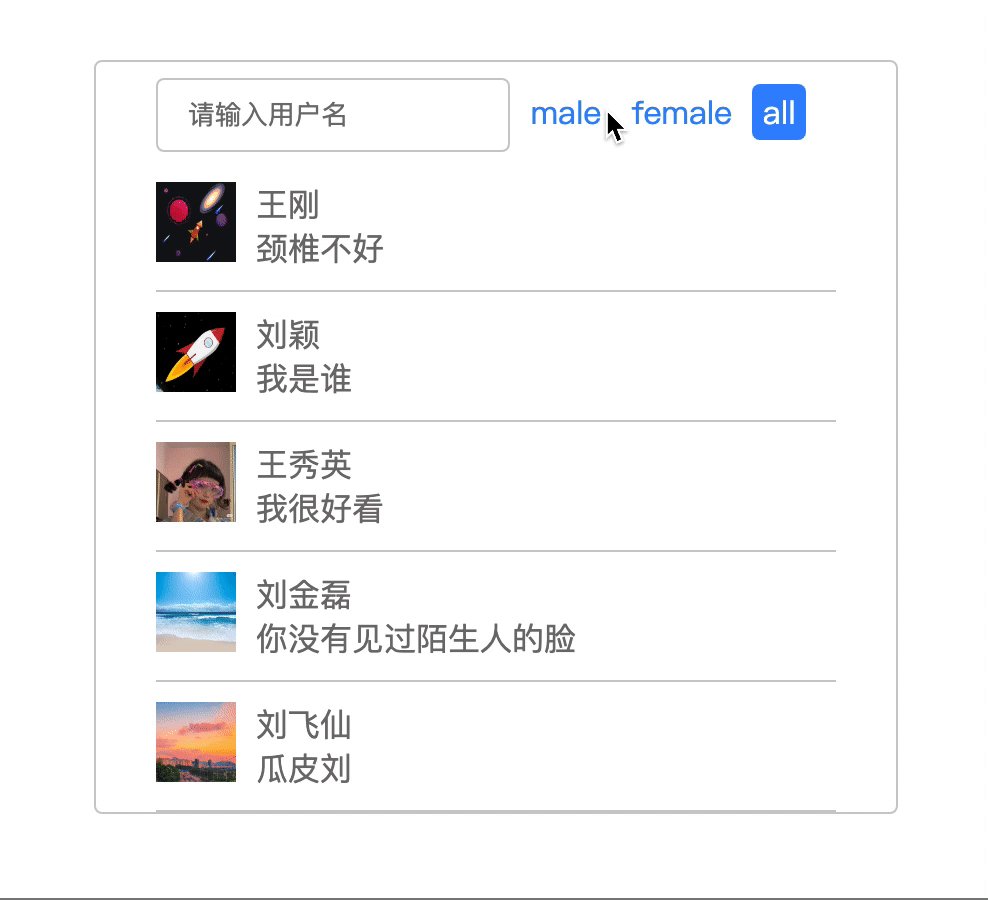
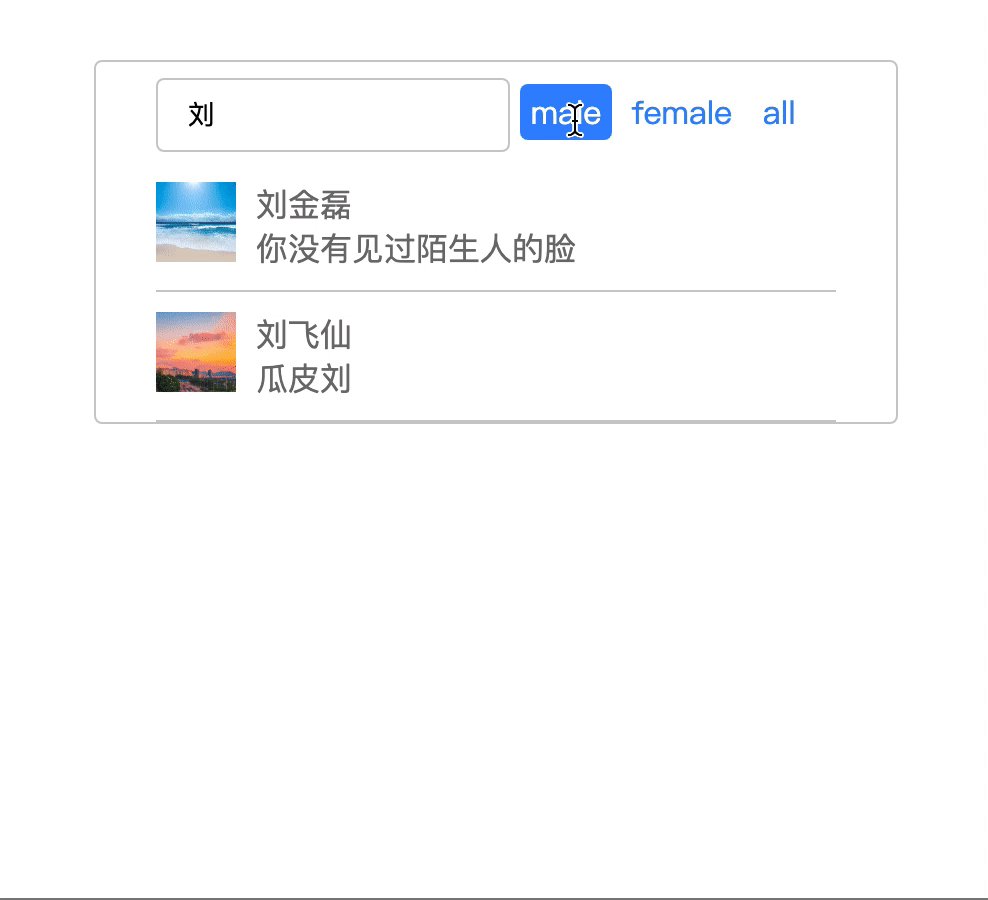
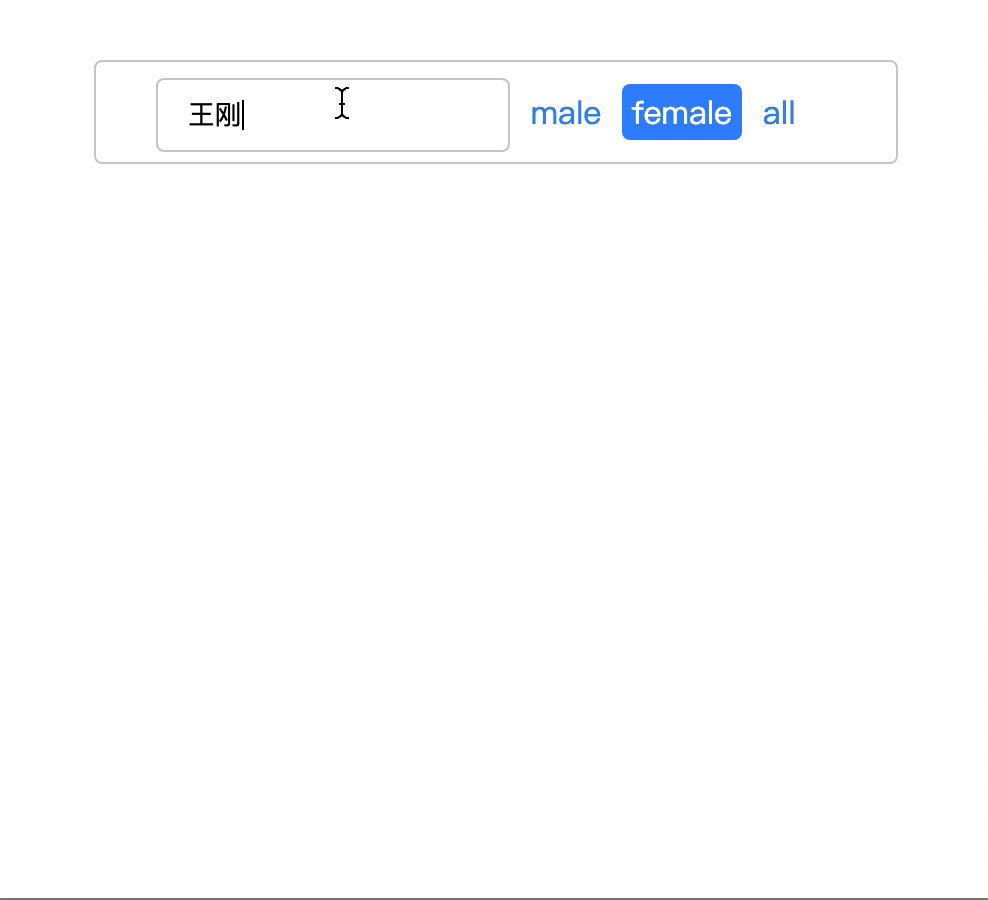
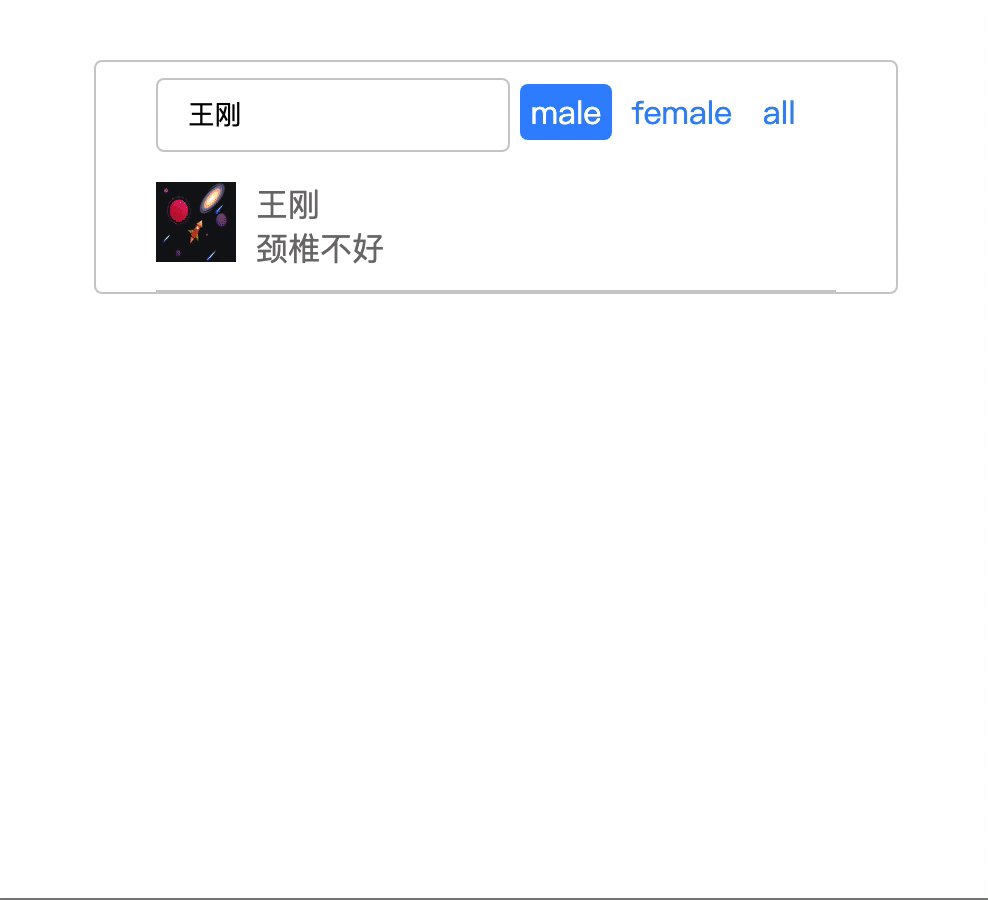
案例樣式即功能

HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Document</title>
</head>
<body>
<div class="wrapper">
<div class="search">
<input type="text" placeholder="請輸入用戶名">//搜索框
<p>//性別篩選按鈕
<span sex='m'>male</span>
<span sex='f'>female</span>
<span sex='a' class="active">all</span>
</p>
</div>
<div class="user-list">//搜索列表,有js渲染添加
<ul>
</ul>
</div>
</div>
<script src="index.js"></script>
</body>
</html>CSS代碼:
*{
margin:0;
padding:0;
list-style: none;
}
.wrapper{
width:400px;
border:1px solid #ccc;
margin: 100px auto;
border-radius:4px;
}
.wrapper .search{
width:100%;
height:50px;
line-height:50px;
}
.wrapper .search input{
padding:10px 15px;
border-radius:4px;
margin-left:30px;
border:1px solid #ccc;
outline:none;
}
.wrapper .search p{
display:inline-block;
}
.wrapper .search p span{
color:#38f;
padding:3px 5px;
}
.wrapper .search p span.active{
color:#fff;
background-color:#38f;
border-radius: 4px;
}
.wrapper .user-list{
width:100%;
}
.wrapper .user-list ul{
width:100%;
}
.wrapper .user-list ul li{
border-bottom:1px solid #ccc;
position:relative;
padding:10px 0;
margin:0 30px;
}
.wrapper .user-list ul li img{
height:40px;
width:40px;
position:absolute;
}
.wrapper .user-list ul li p{
margin-left:50px;
width:300px;
color:rgb(117, 114, 114);
}Javascript代碼:
var oul=document.getElementsByTagName("ul")[0];
var oinput=document.getElementsByTagName("input")[0];
var text='',sex='a';//要將text和sex寫在全局變量里面,這樣可以記錄上次操作的值為后續的頁面渲染作準備;
var personArr=[
{name:'王剛',src:'images/1.png',des:'頸椎不好',sex:'m'},
{name:'劉穎',src:'images/2.png',des:'我是誰',sex:'f'},
{name:'王秀英',src:'images/3.jpg',des:'我很好看',sex:'f'},
{name:'劉金磊',src:'images/4.png',des:'你沒有見過陌生人的臉',sex:'m'},
{name:'劉飛仙',src:'images/5.jpg',des:'瓜皮劉',sex:'m'}
];
//頁面渲染
function randerlist(arr){
var str='';
arr.forEach(function(elem,index){
str+='<li>\
<img src="'+elem.src+'">\
<p class="username">'+elem.name+'</p>\
<p class="des">'+elem.des+'</p>\
</li>'
});
oul.innerHTML=str;
}
randerlist(personArr);
//為性別篩選按鈕設置點擊事件,并獲取每一次點擊后的結果進行頁面渲染。
var spans=document.getElementsByTagName("p")[0].children;
for(var i=0;i<spans.length;i++){
(function(j){
spans[j].onclick=function(){
//每點擊一個按鈕就要重新設置css屬性
for(var k=0;k<spans.length;k++){
spans[k].className="";
}
this.className='active';
/*不要直接var lastArr=filterSex(this.innerHTML[0],personArr);,一定要寫sex=this.innerHTML[0];
因為當點擊了性別篩選按鈕并輸入姓名之后進行了一次渲染,再次刪除姓名此時text=‘',需要重新渲染,但并沒有記
錄上次點擊性別篩選按鈕后的sex值,此時他會默認為'a';*/
sex=this.innerHTML[0];
var lastArr=filterSex(sex,personArr);
lastArr=filterText(text,lastArr);
randerlist(lastArr);
}
})(i);
}
//獲取搜索框內容,并重新渲染
oinput.oninput=function(){
text=this.value;
var newArr=filterText(text,personArr);
newArr=filterSex(sex,newArr);
randerlist(newArr);
}
//根據文本框的內容進行篩選,并返回篩選后的數組
function filterText(text,arr){
//filter函數,篩選作用,將return true的elem拼成一個數組并返回
return arr.filter(function(elem,index){
if(elem.name.indexOf(text)!=-1){
return true;
}else{
return false;
}
});
}
//根據性別進行篩選,并返回篩選后的數組
function filterSex(sex,arr){
if(sex=='a'){
return arr;
}else{
return arr.filter(function(elem,index){
if(elem.sex==sex){
return true;
}else{
return false;
}
})
}
}上述內容就是利用原生js如何實現實現一個篩選搜索功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。