您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關image-webpack-loader如何在vue項目中使用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
首先打開 webpack.base.confi.js
提示:在這里url-loader 和 image-webpack-loader 不能一起使用,否則會導致圖片出不來
接著找到
module: {
rules: [
{}...
]
}在這里寫入,一定要先寫 ‘file-loader' 才能使用 'image-webpack-loader'
有各種配置,可以調整你要壓縮后圖片的質量
提示:如果使用了 webp 會大大減少體積,但是ios并不支持這個格式,會導致在ios上看不見圖片
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[hash:7].[ext]',
outputPath: 'mobile/img'
}
},
{
loader: 'image-webpack-loader',
options: {
mozjpeg: {
progressive: true,
quality: 50
},
// optipng.enabled: false will disable optipng
optipng: {
enabled: false,
},
pngquant: {
quality: [0.5, 0.65],
speed: 4
},
gifsicle: {
interlaced: false,
},
//ios不支持
// webp: {
// quality: 100
// }
}
}
]
},補充知識:記一次vue-cli3中 mage-webpack-loader 圖片優化時,亂碼報錯的問題
命令行 npm install --save-dev image-webpack-loader在開發環境中下載下來優化包以后,在vue.config.js(vue-cli3配置文件)中使用如下

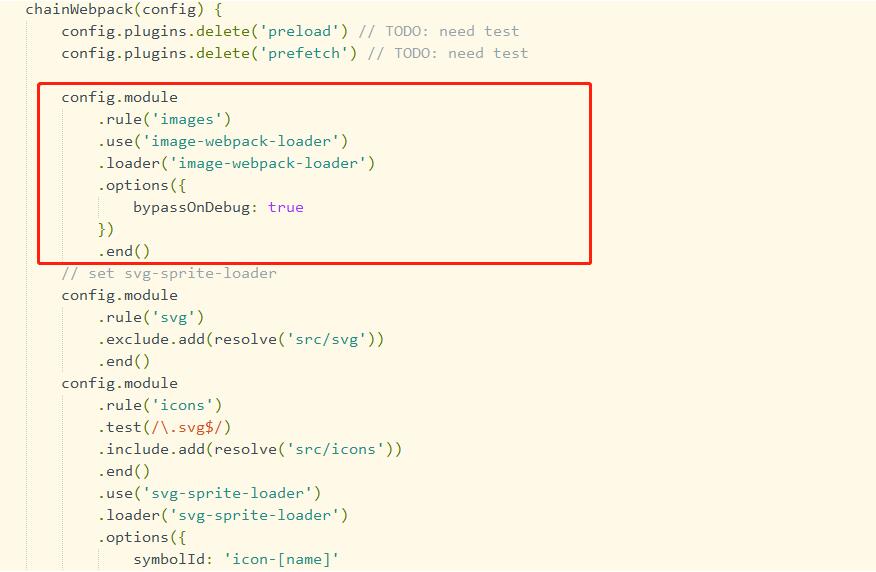
代碼: chainWebpack函數下
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
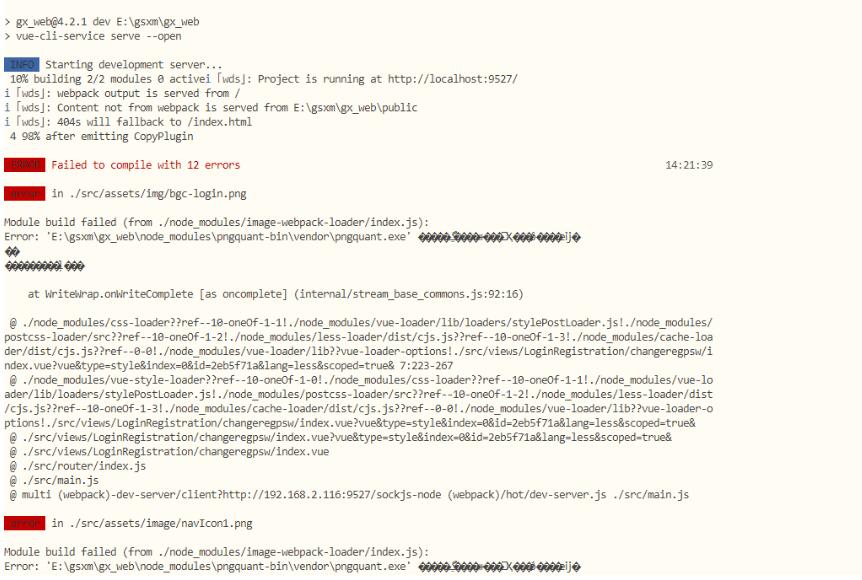
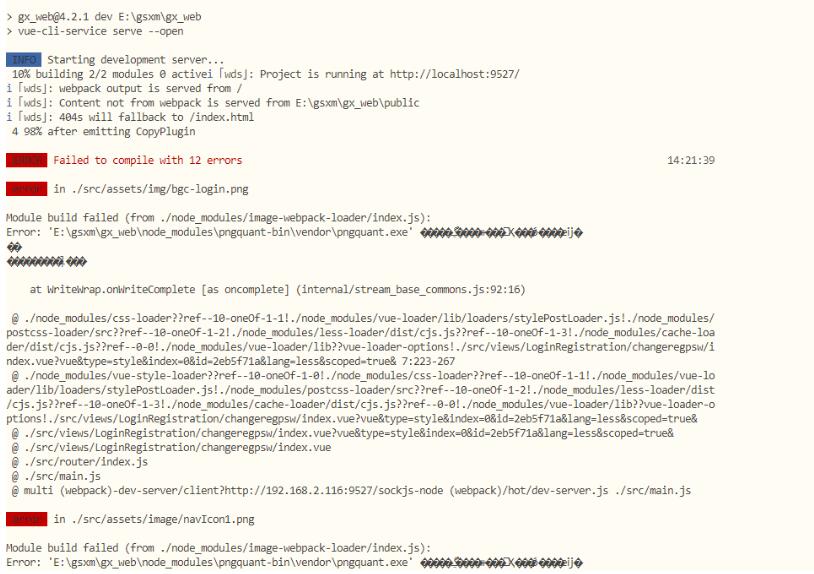
.end()但是這樣在dev 以后

一堆亂碼的報錯
我同事在使用這個的時候,也出現了一系列無法找到 image-webpack-loader模塊這類的報錯
在查閱百度,論壇,有遇到這個問題的,但沒人解決的
后面看了一下,找到是包安裝的問題,npm下載下來的時候因為翻墻的問題,包下載的不完全
后面npm uninstall image-webpack-loader 刪除了包
然后cnpm install --save-dev image-webpack-loader 鏡像下載解決的

上述就是小編為大家分享的image-webpack-loader如何在vue項目中使用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。