您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
深入淺析Vue中static的靜態資源路徑?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
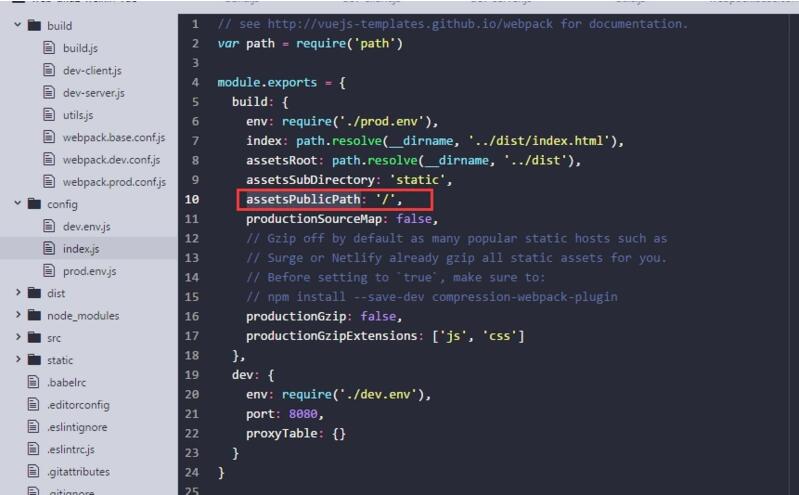
// Paths assetsRoot: path.resolve(__dirname, '../dist'), // 靜態資源輸出到二級目錄下 assetsSubDirectory: 'static', // 靜態資源cdn地址 assetsPublicPath: '/',
引用的時候可直接,不用返回上一級去查找,因為編譯輸出后的 static 下的資源 跟 html 是在同一個目錄
<img class="navbar-brand-logo" src="static/logo.png"></a>
如果單個vue文件里的 style 沒有用到 最好刪除掉 不然 html頁面會自動生成一個 空的style
補充知識:webpack+vuecli打包生成資源相對引用路徑與背景圖片的正確引用
資源相對引用路徑
問題描述
一般情況下,通過webpack+vuecli默認打包的css、js等資源,路徑都是絕對的。

但當部署到帶有文件夾的項目中,這種絕對路徑就會出現問題,因為把配置的static文件夾當成了根路徑,那么要解決這種問題,就得引用相對路徑。
解決辦法
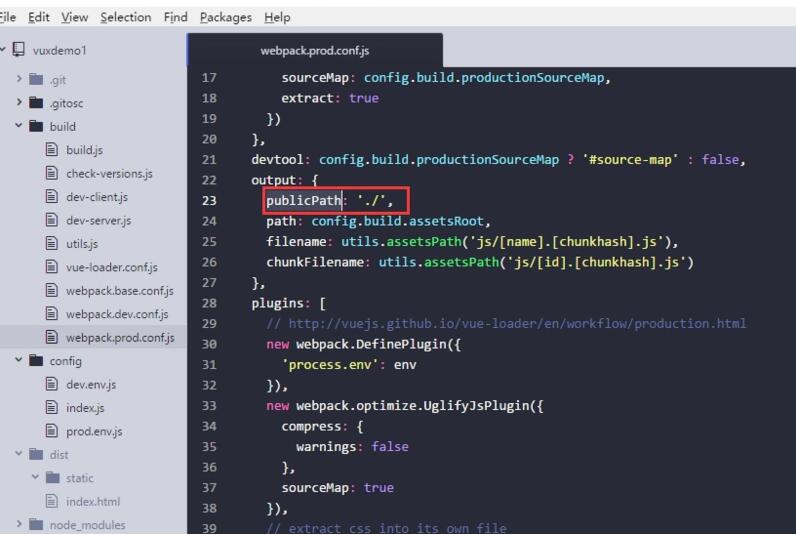
打開webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如圖。

那么這樣后,資源的引用路徑就正確了。
當然在config文件夾下的index.js中修改 assetsPublicPath: './'同樣也可以達到資源的相對引用。
背景圖片的引用問題
上面雖然解決了資源路徑的引用問題,但是資源里面的背景圖片,不像index.html中加載資源一樣,通過./static/js/app.js引用可以正常加載,圖片資源是通過css加載的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相對打包后變成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我們要保留css引用圖片的正常路徑,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
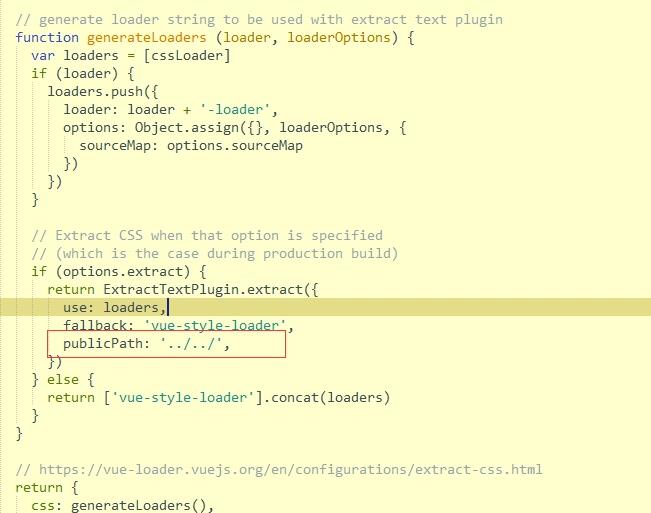
那么就需要修改build文件夾下的utils.js代碼,如圖所示:

添加如圖所示的一行代碼,這樣不論是字體還是圖片的引用問題都能解決。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。