您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一文教你使用datagrid?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1、將靜態HTML渲染為datagrid樣式
<!-- 方式一:將靜態HTML渲染為datagrid樣式 --> <table class="easyui-datagrid"> <thead> <tr> <th data-options="field:'id'">編號</th> <th data-options="field:'name'">姓名</th> <th data-options="field:'age'">年齡</th> </tr> </thead> <tbody> <tr> <td>001</td> <td>小明</td> <td>90</td> </tr> <tr> <td>002</td> <td>老王</td> <td>3</td> </tr> </tbody> </table>
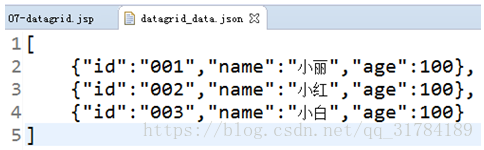
2、發送ajax請求獲取json數據創建datagrid 提供json文件

<!-- 方式二:發送ajax請求獲取json數據創建datagrid -->
<table data-options="url:'${pageContext.request.contextPath }/json/datagrid_data.json'"
class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'id'">編號</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年齡</th>
</tr>
</thead>
</table> 2、使用easyUI提供的API創建datagrid(掌握)
2、使用easyUI提供的API創建datagrid(掌握)
<!-- 方式三:使用easyUI提供的API創建datagrid -->
<script type="text/javascript">
$(function(){
//頁面加載完成后,創建數據表格datagrid
$("#mytable").datagrid({
//定義標題行所有的列
columns:[[
{title:'編號',field:'id',checkbox:true},
{title:'姓名',field:'name'},
{title:'年齡',field:'age'},
{title:'地址',field:'address'}
]],
//指定數據表格發送ajax請求的地址
url:'${pageContext.request.contextPath }/json/datagrid_data.json',
rownumbers:true,
singleSelect:true,
//定義工具欄
toolbar:[
{text:'添加',iconCls:'icon-add',
//為按鈕綁定單擊事件
handler:function(){
alert('add...');
}
},
{text:'刪除',iconCls:'icon-remove'},
{text:'修改',iconCls:'icon-edit'},
{text:'查詢',iconCls:'icon-search'}
],
//顯示分頁條
pagination:true
});
});
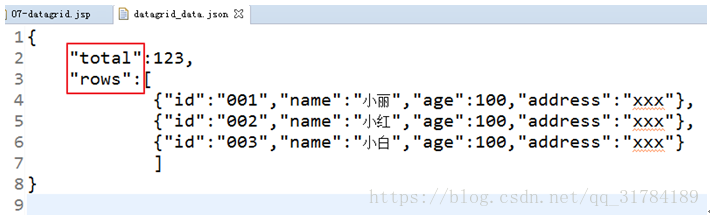
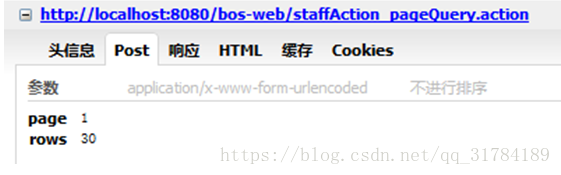
</script>如果數據表格中使用了分頁條,要求服務端響應的json變為:  請求
請求  響應:
響應: 
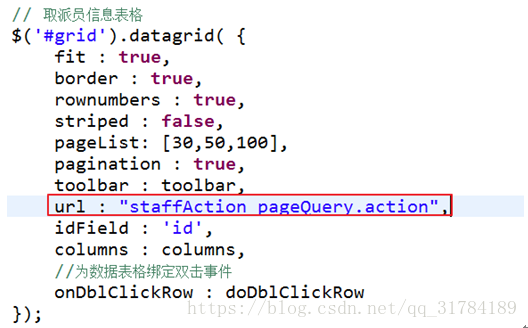
3、案例:取派員分頁查詢 (1)頁面調整 修改頁面中datagrid的URL地址 

(2)服務端實現

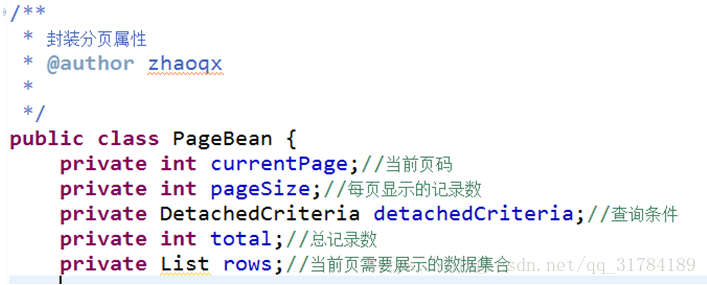
分裝分頁相關屬性


/**
* 通用分頁查詢方法
*/
public void pageQuery(PageBean pageBean) {
int currentPage = pageBean.getCurrentPage();
int pageSize = pageBean.getPageSize();
DetachedCriteria detachedCriteria = pageBean.getDetachedCriteria();
//查詢total---總數據量
detachedCriteria.setProjection(Projections.rowCount());//指定hibernate框架發出sql的形式----》select count(*) from bc_staff;
List<Long> countList = (List<Long>) this.getHibernateTemplate().findByCriteria(detachedCriteria);
Long count = countList.get(0);
pageBean.setTotal(count.intValue());
//查詢rows---當前頁需要展示的數據集合(3)detachedCriteria.setProjection(null);//指定hibernate框架發出sql的形式----》select * from bc_staff
int firstResult = (currentPage - 1) * pageSize; int maxResults = pageSize; List rows = this.getHibernateTemplate().findByCriteria(detachedCriteria, firstResult, maxResults); pageBean.setRows(rows); }

//屬性驅動,接收頁面提交的分頁參數
private int page;
private int rows;
/**
* 分頁查詢方法
* @throws IOException
*/
public String pageQuery() throws IOException{
PageBean pageBean = new PageBean();
pageBean.setCurrentPage(page);
pageBean.setPageSize(rows);
//創建離線提交查詢對象
DetachedCriteria detachedCriteria = DetachedCriteria.forClass(Staff.class);
pageBean.setDetachedCriteria(detachedCriteria);
staffService.pageQuery(pageBean);
//使用json-lib將PageBean對象轉為json,通過輸出流寫回頁面中
//JSONObject---將單一對象轉為json
//JSONArray----將數組或者集合對象轉為json
JsonConfig jsonConfig = new JsonConfig();
//指定哪些屬性不需要轉json
jsonConfig.setExcludes(new String[]{"currentPage","detachedCriteria","pageSize"});
String json = JSONObject.fromObject(pageBean,jsonConfig).toString();
ServletActionContext.getResponse().setContentType("text/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().print(json);
return NONE;
}取派員的批量刪除 在取派員表中存在一個刪除標識位deltag,1表示已刪除,0表示未刪除 (1)頁面調整 
//修改刪除按鈕綁定的事件:
function doDelete(){
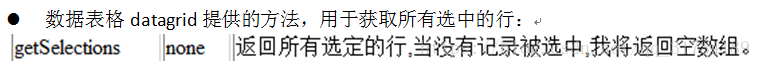
//獲取數據表格中所有選中的行,返回數組對象
var rows = $("#grid").datagrid("getSelections");
if(rows.length == 0){
//沒有選中記錄,彈出提示
$.messager.alert("提示信息","請選擇需要刪除的取派員!","warning");
}else{
//選中了取派員,彈出確認框
$.messager.confirm("刪除確認","你確定要刪除選中的取派員嗎?",function(r){
if(r){
var array = new Array();
//確定,發送請求
//獲取所有選中的取派員的id
for(var i=0;i<rows.length;i++){
var staff = rows[i];//json對象
var id = staff.id;
array.push(id);
}
var ids = array.join(",");//1,2,3,4,5
location.href = "staffAction_deleteBatch.action?ids="+ids;
}
});
}
}
(2)服務端實現第一步:在StaffAction中創建deleteBatch批量刪除方法
//屬性驅動,接收頁面提交的ids參數
private String ids;
/**
* 取派員批量刪除
*/
public String deleteBatch(){
staffService.deleteBatch(ids);
return LIST;
}第二步:在Service中提供批量刪除方法
/**
* 取派員批量刪除
* 邏輯刪除,將deltag改為1
*/
public void deleteBatch(String ids) {//1,2,3,4
if(StringUtils.isNotBlank(ids)){
String[] staffIds = ids.split(",");
for (String id : staffIds) {
staffDao.executeUpdate("staff.delete", id);
}
}
}
第三步:在Staff.hbm.xml中提供HQL語句,用于邏輯刪除取派員
<!-- 取派員邏輯刪除 --> <query name="staff.delete"> UPDATE Staff SET deltag = '1' WHERE id = ? </query>
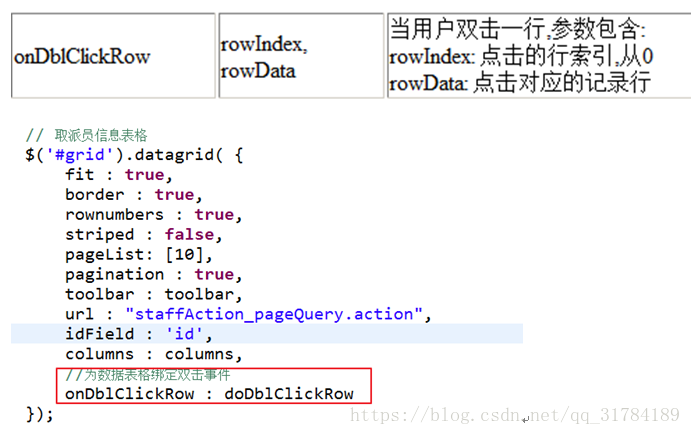
取派員修改功能(1)頁面調整 第一步:為數據表格綁定雙擊事件 第二步:復制頁面中添加取派員窗口,獲得修改取派員窗口
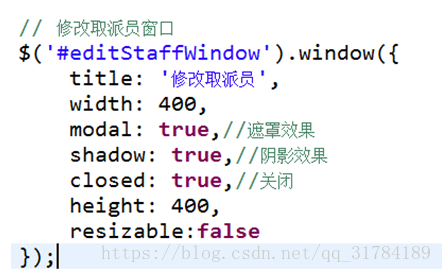
第二步:復制頁面中添加取派員窗口,獲得修改取派員窗口
第三步:定義function
//數據表格綁定的雙擊行事件對應的函數
function doDblClickRow(rowIndex, rowData){
//打開修改取派員窗口
$('#editStaffWindow').window("open");
//使用form表單對象的load方法回顯數據
$("#editStaffForm").form("load",rowData);
}(2)服務端實現 在StaffAction中創建edit方法,修改取派員信息
/**
* 修改取派員信息
*/
public String edit(){
//顯查詢數據庫,根據id查詢原始數據
Staff staff = staffService.findById(model.getId());
//使用頁面提交的數據進行覆蓋
staff.setName(model.getName());
staff.setTelephone(model.getTelephone());
staff.setHaspda(model.getHaspda());
staff.setStandard(model.getStandard());
staff.setStation(model.getStation());
staffService.update(staff);
return LIST;
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。