溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何用html+css+js實現點贊效果?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
我們在瀏覽其他網站的文章時,經常可以看到文章尾部有點贊收藏效果,非常有趣。今天我們自己動手來實現該效果。
css樣式
.like{
font-size:66px; color:#ccc; cursor:pointer;}
.cs{color:#f00;}html內容
<p class="like">❤</p>
js代碼
<script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
$(".like").click(function () {
$(this).toggleClass('cs');
})
})
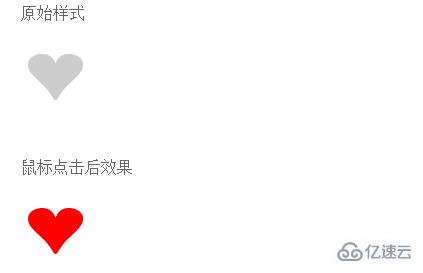
</script>效果展示:

總結
注意:現實操作中肯定是要聯動后臺操作數據的,不過呢,都是一樣簡單的。
感謝各位的閱讀!看完上述內容,你們對如何用html+css+js實現點贊效果大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。