您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android環境中如何使用Jetpack- Paging?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
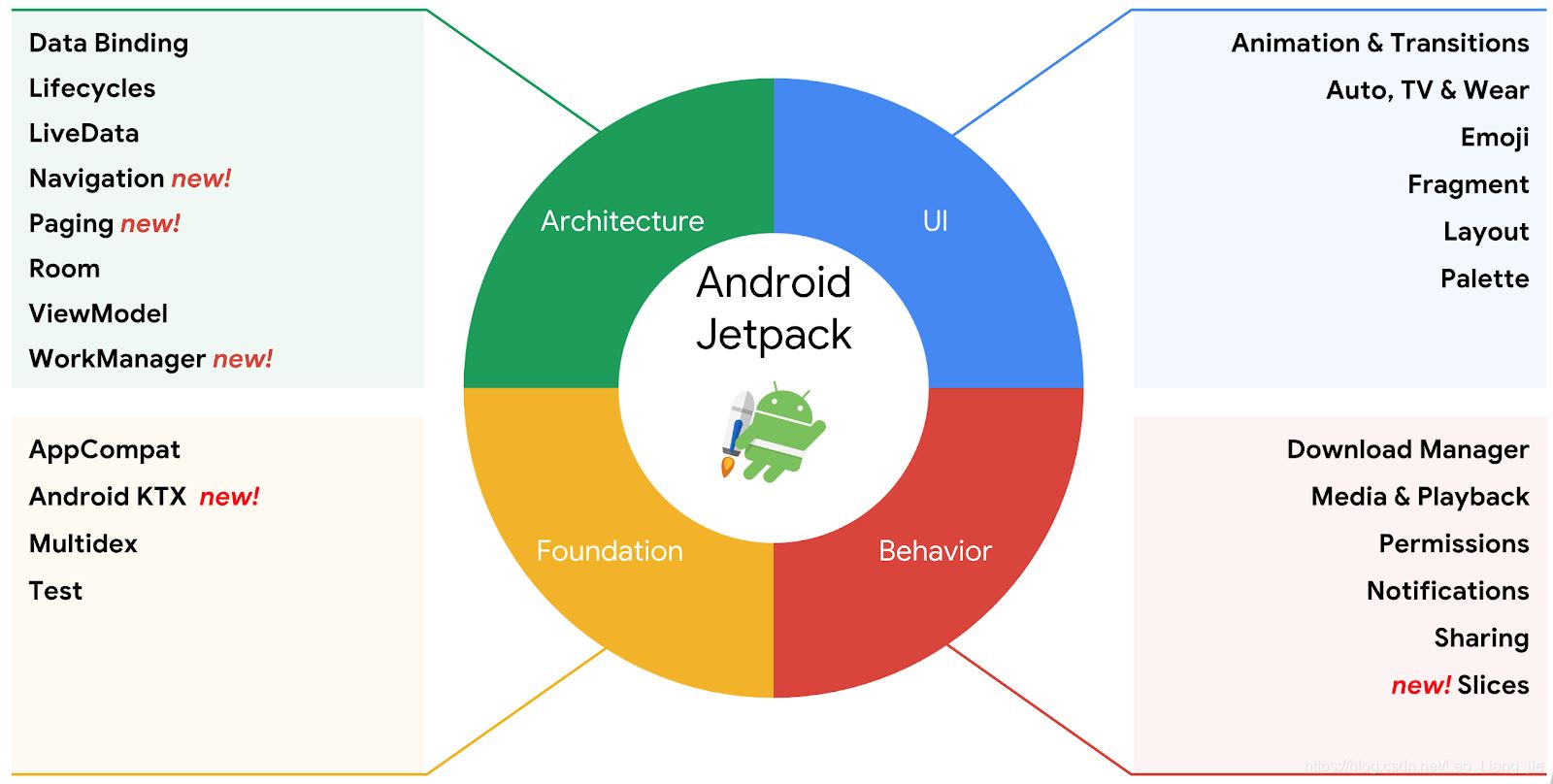
Google 推出 Jetpack 組件化已經有相當一段時間了。各種組件也層出不窮。
Jetpack 的東西也不少,

今天就搞一下這個 Paging
Paging 的出現,就是用作列表的分頁加載。其實現在已經有非常多成熟高效的開源列表加載控件了,比如:Smartrefreshlayout等。但Google推出的,必然有它的有點,當然也有它的局限性。
先說優點吧,Paging 的使用,需要配合ViewModle,LiveData等控件,數據的請求感知并綁定頁面的生命周期,避免了內存泄漏。還需要綁定DataSource和DataSource的Factory,能無痕加載更多數據,一定程度上提高用戶體驗。
主要流程是:
1:自定義 PositionalDataSource,里面的功能是進行數據分頁請求。
2:自定義 DataSource.Factory,把 PositionalDataSource 綁定 LiveData
3:Activity 自定義 ViewModel,把 PositionalDataSource 和 Factory 綁定,讓 ViewModel 感知數據的變化
4:ViewModel感知數據的變更,并更新 PagedListAdapter 的 submitList。
最先看看導入那些依賴:
implementation "androidx.paging:paging-runtime:3.0.0-alpha04" implementation 'androidx.recyclerview:recyclerview:1.1.0' implementation 'com.squareup.retrofit2:retrofit:2.9.0' implementation "android.arch.lifecycle:extensions:1.1.1"
【1】先看 Activity 代碼:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val myPagedListAdapter = MyPagedListAdapter()
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.adapter = myPagedListAdapter
/**
* ViewModel 綁定 Activity 生命周期
* */
val myViewModel = ViewModelProviders.of(this).get(MyViewModel::class.java)
/**
* ViewModel 感知數據變化,更新 Adapter 列表
* */
myViewModel.getConvertList().observe(this, Observer {
myPagedListAdapter.submitList(it)
})
}
}【2】看 Adapter代碼:
這里要用的是 PagedListAdapter,其實它是繼承了 RecyclerView.Adapter 的,所以用起來沒和 RecyclerView.Adapter 多大區別,就是多了一個內部需要實現 DiffUtil.ItemCallback 來。具體 DiffUtil.ItemCallback 的原理就不在這說了,博主也沒有細究,它是用來比較數據的。其內部實現方法也基本上可以寫死。
class MyPagedListAdapter extends PagedListAdapter<MyDataBean, MyViewHolder> {
private static DiffUtil.ItemCallback<MyDataBean> DIFF_CALLBACK =
new DiffUtil.ItemCallback<MyDataBean>() {
@Override
public boolean areItemsTheSame(MyDataBean oldConcert, MyDataBean newConcert) {
// 比較兩個Item數據是否一樣的,可以簡單用 Bean 的 hashCode來對比
return oldConcert.hashCode() == newConcert.hashCode();
}
@Override
public boolean areContentsTheSame(MyDataBean oldConcert,
MyDataBean newConcert) {
// 寫法基本上都這樣寫死即可
return oldConcert.equals(newConcert);
}
};
public MyPagedListAdapter() {
// 通過 構造方法 設置 DiffUtil.ItemCallback
super(DIFF_CALLBACK);
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_my, parent, false);
return new MyViewHolder(inflate);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
// getItem() 是 PagedListAdapter 內部方法,通過此方法可以獲取到對應位置Item 的數據
holder.bindData(getItem(position));
}
}順便也把 ViewHolder 和 MyDataBean 貼一下
ViewHolder :
class MyViewHolder(val itemV: View) : RecyclerView.ViewHolder(itemV) {
fun bindData(data: MyDataBean) {
itemV.findViewById<TextView>(R.id.tvNum).text = data.position.toString()
if (data.position % 2 == 0){
itemV.findViewById<TextView>(R.id.tvNum).setBackgroundColor(itemV.context.resources.getColor(R.color.colorAccent))
}else{
itemV.findViewById<TextView>(R.id.tvNum).setBackgroundColor(itemV.context.resources.getColor(R.color.colorPrimaryDark))
}
}
}MyDataBean :
data class MyDataBean(val position: Int)
【3】看 DataSource 代碼:
PositionalDataSource,里面的功能是進行數據分頁請求。
需要實現兩個方法:
loadInitial():第一次打開頁面,需要回調此方法來獲取數據
loadRange(): 當有了初始化數據之后,滑動的時候如果需要加載數據的話,會調用此方法。
class MyDataSource : PositionalDataSource<MyDataBean>() {
/**
* 第一次打開頁面,需要回調此方法來獲取數據
* */
override fun loadInitial(params: LoadInitialParams, callback: LoadInitialCallback<MyDataBean>) {
// 獲取網絡數據
val list = getData(params.requestedStartPosition, params.pageSize)
/**
* 這個方法是返回數據,讓 綁定ViewModel 感知。 這里要用對方法
* @param1 數據列表
* @param2 數據為起始位置
* @param3 數據列表總長度,這個一定要設置好哦,如果設置了50,
* 當列表的長度為50時,列表再也無法出發 loadRange() 去加載更多了
* 如果不知道列表總長度,可以設置 Int 的最大值 999999999
* 這里設置 10000
* */
callback.onResult(list, 0, 10000)
}
/**
* 當有了初始化數據之后,滑動的時候如果需要加載數據的話,會調用此方法。
* */
override fun loadRange(params: LoadRangeParams, callback: LoadRangeCallback<MyDataBean>) {
/**
* params.startPosition 列表需要從 startPosition 加載更多
* params.loadSize 列表需要從 startPosition 加載長度 為 loadSize的數據
* */
val list = getData(params.startPosition, params.loadSize)
callback.onResult(list)
}
/**
* 模擬網絡獲取數據
* */
private fun getData(startPosition: Int, pageSize: Int): MutableList<MyDataBean> {
Handler(Looper.getMainLooper()).post {
Toast.makeText(
MyApplication.instant,
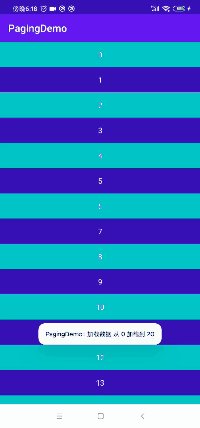
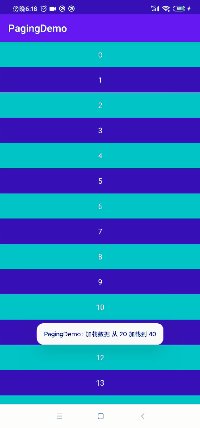
"加載數據 從 $startPosition 加載到 ${startPosition + pageSize}",
Toast.LENGTH_SHORT
).show()
}
val list = mutableListOf<MyDataBean>()
for (i in startPosition until startPosition + pageSize) {
list.add(MyDataBean(i))
}
return list
}
}【4】看 DataSource.Factory代碼:
把 PositionalDataSource 綁定 LiveData
class DataFactory: DataSource.Factory<Int, MyDataBean>() {
private val mSourceLiveData: MutableLiveData<MyDataSource> =
MutableLiveData<MyDataSource>()
override fun create(): DataSource<Int, MyDataBean> {
val myDataSource = MyDataSource()
mSourceLiveData.postValue(myDataSource)
return myDataSource
}
}【5】最后看 ViewModel代碼:
class MyViewModel : ViewModel() {
private var mDataSource : DataSource<Int, MyDataBean>
private var mDataList: LiveData<PagedList<MyDataBean>>
init {
// 把 PositionalDataSource 和 Factory 綁定,讓 ViewModel 感知數據的變化
var dataFactory = DataFactory()
mDataSource = dataFactory.create()
/**
* @param1 dataFactory 設定 dataFactory
* @param2 設定每一次加載的長度
* 這個和 PositionalDataSource 回調方法 loadSize 一致的
* */
mDataList = LivePagedListBuilder(dataFactory, 20).build()
}
// 暴露方法,讓Activity 感知數據變化,去驅動 Adapter更新列表
fun getConvertList(): LiveData<PagedList<MyDataBean>> {
return mDataList
}
}【5】最后再看一下 Activity 代碼:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val myPagedListAdapter = MyPagedListAdapter()
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.adapter = myPagedListAdapter
/**
* ViewModel 綁定 Activity 生命周期
* */
val myViewModel = ViewModelProviders.of(this).get(MyViewModel::class.java)
/**
* ViewModel 感知數據變化,更新 Adapter 列表
* */
myViewModel.getConvertList().observe(this, Observer {
myPagedListAdapter.submitList(it)
})
}
}貼一下 activity_main.xml 的代碼
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="0dp" android:layout_height="0dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent"> </androidx.recyclerview.widget.RecyclerView> </androidx.constraintlayout.widget.ConstraintLayout>
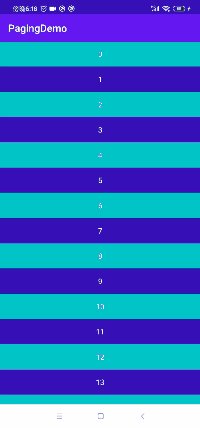
運行一下看一下效果:

運行成功,沒有問題。
最開始說Paging有缺點,其實Paging是沒有下拉刷新的,只有上拉加載更多功能。這個并不滿足很多列表場合。
但是如果只需要上拉加載更多的話,Paging還是推薦使用的,畢竟是Google提供的。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。