您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹利用WebAssembly編譯的.wasm文件如何使用JavaScript實現調用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
WebAssembly也叫瀏覽器字節碼技術 這里就不過多的解釋了網上很多介紹
主要是讓大家知道在js里面如何調用執行它,我之前看WebAssemblyAPI時候反正是看得一臉懵逼
也是為了大家能更快的入手這個比較新的技術吧
這邊寫的一個dom是官方推薦的c/c++編譯的
c代碼
int add (int x, int y) {
return x + y;
}
int square (int x) {
return x * x;
}屬性c但是對字節碼不熟悉的朋友可能會不理解,為什么沒有main函數
這里主要是把這個c代碼當成一個模塊調用不需要它自己執行所以沒有,官方也有有main函數的能直接生成js和html但是太過雍于,
這種方式比較推薦,也是讓js能直接調用比較方便
之后使用 emscripten進行編譯 emcc math.c -Os -s WASM=1 -s SIDE_MODULE=1 -o math.wasm
然后就有math.wasm文件了,如果沒裝emscripten的話我博客里面有一篇是關于安裝的
有了math.wasm文件后就該用js調用它了
新建math.html加入調用的方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>
</h2>
<script>
/**
* @param {String} path wasm 文件路徑
* @param {Object} imports 傳遞到 wasm 代碼中的變量
*/
function loadWebAssembly (path, imports = {}) {
return fetch(path) // 加載文件
.then(response => response.arrayBuffer()) // 轉成 ArrayBuffer
.then(buffer => WebAssembly.compile(buffer))
.then(module => {
imports.env = imports.env || {}
// 開辟內存空間
imports.env.memoryBase = imports.env.memoryBase || 0
if (!imports.env.memory) {
imports.env.memory = new WebAssembly.Memory({ initial: 256 })
}
// 創建變量映射表
imports.env.tableBase = imports.env.tableBase || 0
if (!imports.env.table) {
// 在 MVP 版本中 element 只能是 "anyfunc"
imports.env.table = new WebAssembly.Table({ initial: 0, element: 'anyfunc' })
}
// 創建 WebAssembly 實例
return new WebAssembly.Instance(module, imports)
})
}
//調用
loadWebAssembly('./math.wasm')
.then(instance => {
const add = instance.exports._add//取出c里面的方法
const square = instance.exports._square//取出c里面的方法
console.log('10 + 20 =', add(10, 20))
console.log('3*3 =', square(3))
console.log('(2 + 5)*2 =', square(add(2 + 5)))
})
</script>
</body>
</html>我這里的路徑math.html和math.wasm是同級的
現在就可以打開瀏覽器查看了 但是fetch方法在本地是不能使用的它是網絡請求 所有這里需要來個web服務器
打開終端之間鍵入 npm install -g serve
下載web服務器
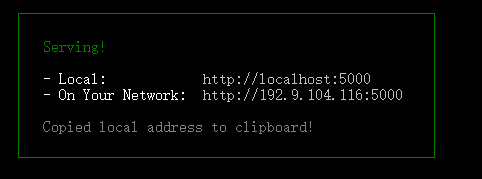
然后serve . 啟動
有點的 .
啟動完成效果:

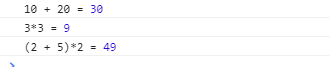
然后通過web服務器訪問就能看到調用c方法后的計算結果:

關于利用WebAssembly編譯的.wasm文件如何使用JavaScript實現調用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。