您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中的z-index是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
z-index 屬性設置元素的堆疊順序。擁有更高堆疊順序的元素總是會處于堆疊順序較低的元素的前面。

層級關系的比較
1. 對于同級元素,默認(或position:static)情況下文檔流后面的元素會覆蓋前面的。
2. 對于同級元素,position不為static且z-index存在的情況下z-index大的元素會覆蓋z-index小的元素,即z-index越大優先級越高。
3. IE6/7下position不為static,且z-index不存在時z-index為0,除此之外的瀏覽器z-index為auto。
4. z-index為auto的元素不參與層級關系的比較,由向上遍歷至此且z-index不為auto的元素來參與比較。
順序規則
如果不對節點設定 position 屬性,位于文檔流后面的節點會遮蓋前面的節點。
<div id="a">A</div> <div id="b">B</div>

定位規則
如果將 position 設為 static,位于文檔流后面的節點依然會遮蓋前面的節點浮動,,所以 position:static 不會影響節點的遮蓋關系。
<div id="a" style="position:static;">A</div> <div id="b">B</div>

如果將 position 設為 relative (相對定位),absolute (絕對定位) 或者 fixed (固定定位),這樣的節點會覆蓋沒有設置 position 屬性或者屬性值為 static 的節點,說明前者比后者的默認層級高。
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

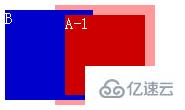
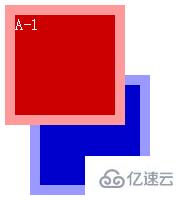
在沒有 z-index 屬性干擾的情況下, 根據這順序規則和定位規則, 我們可以做出更加復雜的結構. 這里我們對 A 和 B 都不設定 position, 但對 A 的子節點 A-1 設定 position:relative. 根據順序規則, B 會覆蓋 A, 又根據定位規則 A' 會覆蓋 B.
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>
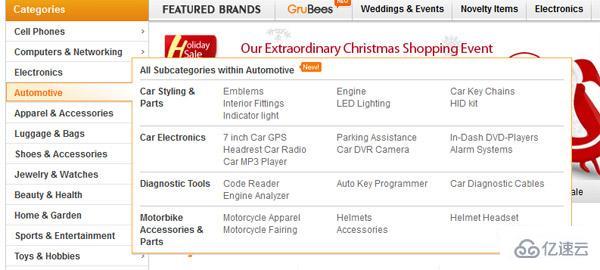
上面互相覆蓋在什么時候用到這樣的實現? 看起來偏門, 其實很常用, 比如說, 電子商務網站側欄的類目展示列表就可以用這個技巧來實現.
下圖是某網站的類目展示區域, 二級類目的懸浮層覆蓋一級類目列表外框, 而一級類目的節點覆蓋二級類目的懸浮層. 如果使用 CSS 實現展示效果, 一級類目的外框相當于上面例子中的 A, 一級類目的節點相當于 A-1, 二級類目的懸浮層相當于 B.

參與規則
我們嘗試不用 position 屬性, 但為節點加上 z-index 屬性. 發現 z-index 對節點沒起作用. z-index 屬性僅在節點的 position 屬性為 relative, absolute 或者 fixed 時生效.
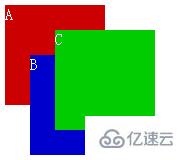
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

<div id="a" style="z-index:2;">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

默認值規則
如果所有節點都定義了 position:relative. z-index 為 0 的節點與沒有定義 z-index 在同一層級內沒有高低之分; 但 z-index 大于等于 1 的節點會遮蓋沒有定義 z-index 的節點; z-index 的值為負數的節點將被沒有定義 z-index 的節點覆蓋.
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

從父規則
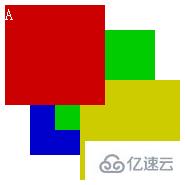
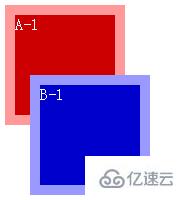
如果 A, B 節點都定義了 position:relative, A 節點的 z-index 比 B 節點大, 那么 A 的子節點必定覆蓋在 B 的子節點前面.
<div id="a" style="position:relative;z-index:1;">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div>
如果所有節點都定義了 position:relative, A 節點的 z-index 和 B 節點一樣大, 但因為順序規則, B 節點覆蓋在 A 節點前面. 就算 A 的子節點 z-index 值比 B 的子節點大, B 的子節點還是會覆蓋在 A 的子節點前面.

很多人將 z-index 設得很大, 9999 什么的都出來了, 如果不考慮父節點的影響, 設得再大也沒用, 那是無法逾越的層級.
以上是css中的z-index是什么的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。