您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在vant中使用 picker+popup 實現一個三級聯動?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
picker選擇器的數據由columns屬性控制,columns中有幾個元素就代表該選擇器有多少級,通過change方法來給對應列賦值。
columns = [{
values: column1, // 對應列的值
defaultIndex: 0, // 默認選中項索引
className: 'class1' // 對應列的類名
},
{
values: [],
defaultIndex: 0,
className: 'class2'
},
{
values: [],
defaultIndex: 0,
className: 'class3'
}
];demo
<template>
<div class="form">
<van-row type="flex" justify="center" align="center" >
<van-col span="5" class="text">自定義三級聯動</van-col>
<van-col span="19">
<van-field v-model="student" placeholder="請選擇" @click="stuShow = true" :readonly="true" />
</van-col>
</van-row>
<!-- 底部彈出 -->
<van-popup v-model="stuShow" position="bottom" :>
<van-picker :columns="stuLoad" @confirm="stuConfirm" @change="stuChange" @cancel="stuShow = false" show-toolbar />
</van-popup>
</div>
</template>
<script>
export default {
name: "Form",
data() {
return {
student: '',
stuShow: false,
stuLoad: [],
stuColumn1: [],
stuColumn2: [],
stuColumn3: []
};
},
created() {
this.makeData(); // 頁面加載時給選擇框賦初始值
},
methods: {
makeData() { // 模擬數據,生產環境用axios獲取數據
let column1 = [{
'kid': 0,
'text': '請選擇'
}, {
'kid': 1,
'text': '一年級'
}, {
'kid': 2,
'text': '二年級'
}];
let column2 = {
'1': [{
'kid': 1,
'text': '一組'
}, {
'kid': 2,
'text': '二組'
}, {
'kid': 3,
'text': '三組'
}],
'2': [{
'kid': 4,
'text': '四組'
}, {
'kid': 5,
'text': '五組'
}]
}
let column3 = {
'1': [{
'kid': 1,
'text': '小明'
}, {
'kid': 2,
'text': '小紅'
}, {
'kid': 3,
'text': '小剛'
}],
'2': [{
'kid': 4,
'text': 'Amy'
}, {
'kid': 5,
'text': 'Sam'
}],
'3': [{
'kid': 4,
'text': 'Sion'
}, {
'kid': 5,
'text': 'Juno'
}],
'4': [{
'kid': 6,
'text': 'Lucy'
}, {
'kid': 7,
'text': 'Tom'
}],
'5': [{
'kid': 6,
'text': 'Iwan'
}]
}
let columns = [];
columns = [{
values: column1,
defaultIndex: 0 //默認選中項索引
},
{
values: [],
defaultIndex: 0
},
{
values: [],
defaultIndex: 0
}
];
this.stuColumn2 = column2;
this.stuColumn3 = column3;
this.stuLoad = columns;
},
stuConfirm(value, index) { // 下方彈出層點擊確認時觸發
// value為各列選中值
// index為各列選中的索引
if (index.indexOf(0) > -1) {
alert('請選擇');
} else {
let content = value[0]['text'] + ' / ' + value[1]['text'] + ' / ' + value[2]['text'];
this.student = content;
this.stuShow = false;
}
},
stuChange(picker, value, index) { // 選擇器改變時觸發
// Picker 實例
// value為當前選中值
// index為當前列對應的索引,第一列index為0,第二列index為1,依次列推
if (index == 0) { // 改變第一列的值
let i = value[0]['kid'];
let item = this.stuColumn2[i] ? this.stuColumn2[i] : [];
if (item && item[0]['text'] != '請選擇') {
item.unshift({
'kid': 0,
'text': '請選擇'
})
}
picker.setColumnValues(1, item); // 給對應的列賦值,第一個參數為列的index值,第二個參數為列的values
} else if (index == 1) {
let i = value[1]['kid'];
let item = this.stuColumn3[i] ? this.stuColumn3[i] : [];
if (item.length != 0 && item[0]['text'] != '請選擇') {
item.unshift({
'kid': 0,
'text': '請選擇'
})
}
picker.setColumnValues(2, item);
}
}
}
};
</script>
<style scoped>
.text {
text-align: right;
}
</style>補充知識:vue vant-picker選擇器的使用,及數據結構的寫法
vant-picker組件columns屬性接收的是一個數組,如官方例子中:

它的數組是子項是一個簡單是字符,但通常我們真實的數據子項都是對象,如:
colums:[ {name:'張三',age:18},{name:'李四',age:28}]
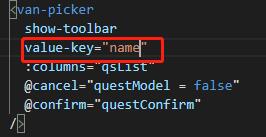
那么像這樣的數組該怎么顯示呢, vant-picker的value-key屬性就是解決這個問題的,如我要使用上面的數組,那么vant-picker
就是這樣

另外,如果數組中的子項含有鍵名為'text',那么value-key也可以不用設置,組件會默認取這個鍵名,如colums:[ {text:'張三',age:18},{text:'李四',age:28}]
關于在vant中使用 picker+popup 實現一個三級聯動問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。