您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關ant-design-vue中menu菜單無法默認展開如何解決,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
在ant-design-vue的文檔中,

menu有兩個可以傳的參數,分別為defaultOpenKeys和openKeys,但在接手做一個項目時,openKeys這個參數前人已經寫了,可能是從文檔中直接復制demo沒有刪除掉,我也沒去管。
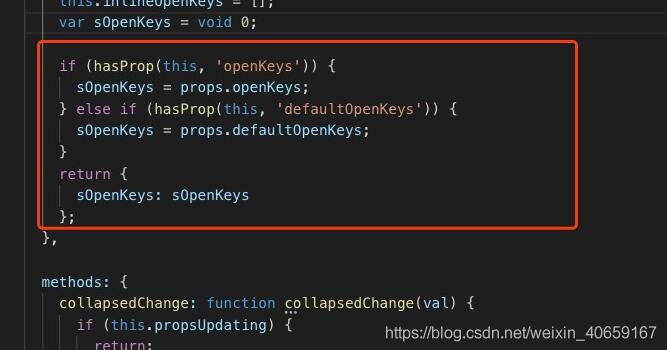
等到需要用到這個defaultOpenKeys的時候,想做每次刷新還會再次打開上次打開的菜單的效果,但一直無效,網上也沒有查到有類似的情況,后面只能自己去看源碼,查了一下,發現這個代碼片段

這段代碼不就說明了有openKeys就不會有defaultOpenKeys嗎?
終于解開疑惑,可以繼續愉快的敲代碼了。
補充知識:ant design中table表格提交數據刷新問題
問題描述:在ant design 中table表格中添加一條新的記錄,但是表格不刷新數據,第二次提交才刷新出第一條的數據。
解決方法:
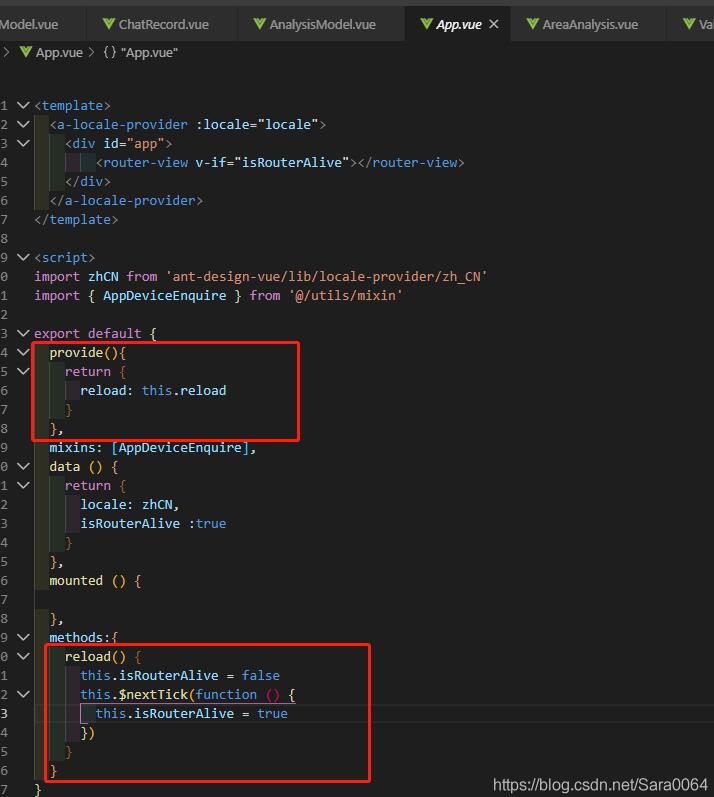
在app.vue中寫
provide(){
return {
reload: this.reload
}methods中:
reload() {
this.isRouterAlive = false`在這里插入代碼片`
this.$nextTick(function () {
this.isRouterAlive = true
})
}
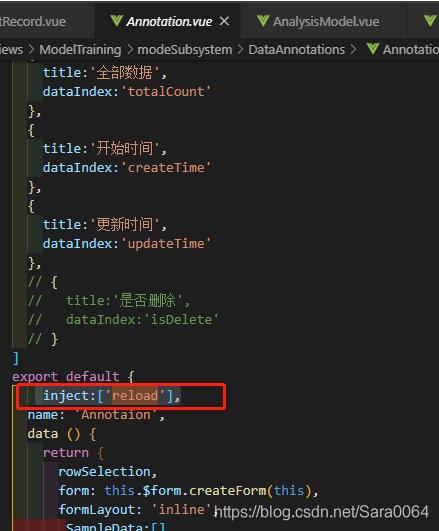
在你添加表格數據的頁面中注入reload

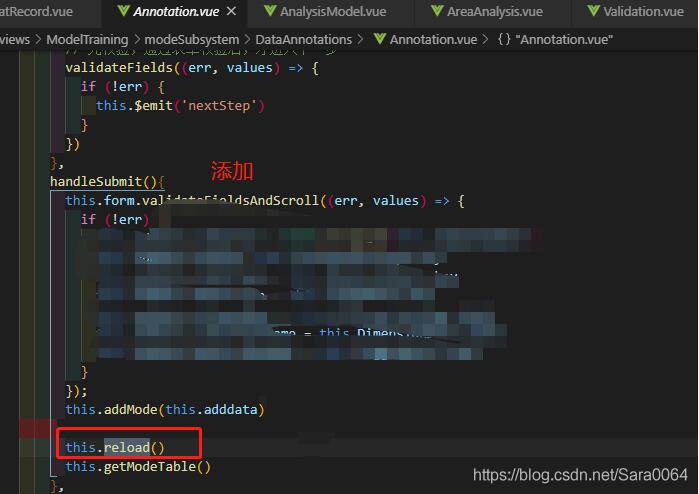
然后在添加數據的方法中引入this.reload() 即可

這樣做,因為reload有強制當前頁面刷新的功能
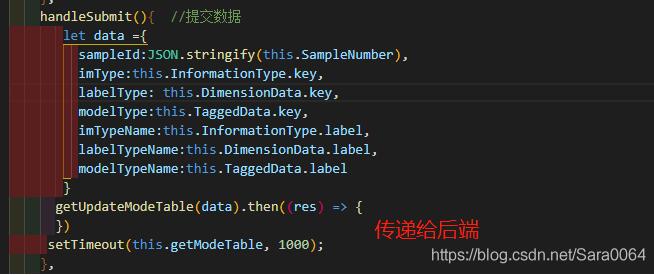
如果不需要頁面重新刷新一遍,我們可以把提交的數據當作data傳給后端。

以上就是ant-design-vue中menu菜單無法默認展開如何解決,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。