溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用react antd實現在表格中渲染一張或多張圖片,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
使用antd table中顯示一張圖片,代碼如下:
const columns = [ {
title: "姓名",
dataIndex: "name",
width: 100 , // table列定寬 可不設
fixed: "left" // 固定列的位置
},
{
title: "聯系電話",
width: 150,
dataIndex: "phone"
},
{
title:"顯示一張圖片",
width:150,
dataIndex:"img",
render:(text)=> <img src={text}/>
},
{
title:"顯示多張圖片",
width:400,
dataIndex:"imgs",
render: text => {
// text是后端傳的多個url,需要逗號分隔再顯示圖片
if (text) {
return (
<div style={{ display: "flex" }}>
{text.split(",").map((items, index) => {
return (
<div
key={index}
className="common-img-list"
style={{
width: "100px",
height: "100px",
marginLeft: "4px",
overflow: "hidden"
}}
>
<img
style={{ width: "100%" }}
src={items}
onClick={() => {
InitImageViwer(); // 點擊放大圖片
}}
/>
</div>
);
})}
</div>
);
}
},
]
// 點擊放大圖片預覽
function InitImageViwer(
box = 'common-img-list', // 注意class不要忘記了
option = {},
callBack
) {
setTimeout(() => {
const viewList = []
const el = document.querySelectorAll(`.${box}`)
if (el.length) {
el.forEach((z, x) => {
viewList[x] = new ImageViewer(z, option)
})
callBack && callBack(viewList)
}
}, 1000)
}
// table 使用 scroll 表格滾動
<Table columns={columns} scroll={{ x: 1500, y: 500 }} />
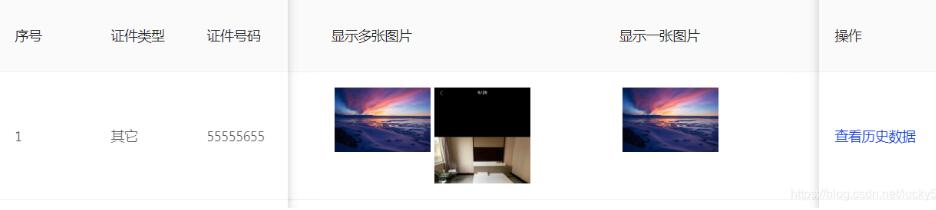
實現效果圖:

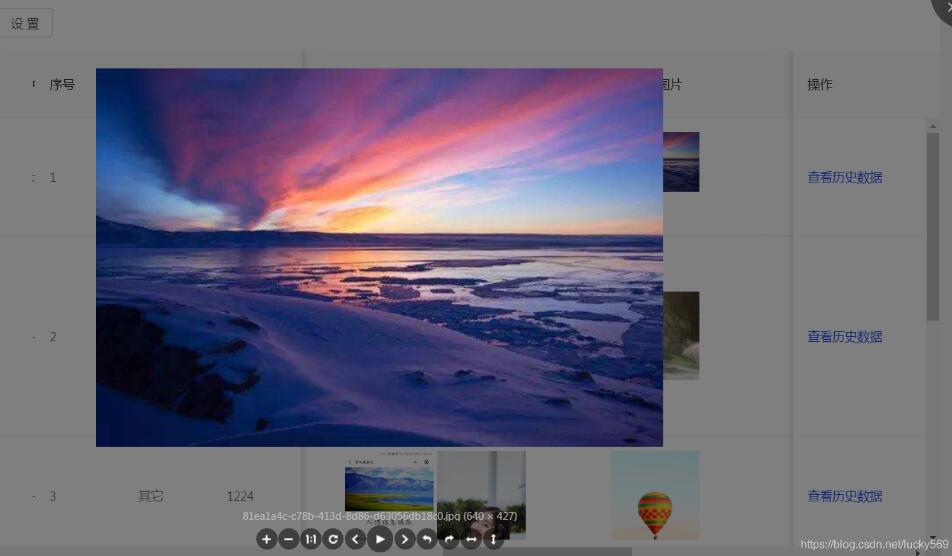
點擊圖片放大預覽效果:

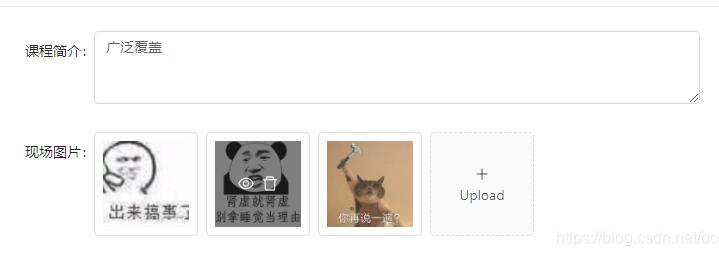
補充知識:React中antd框架下upload多個圖片簡單上傳
antd的上傳組件也是挺好康的,預覽、刪除也特別方便。適合表單上傳。
查詢資料多個上傳處理 不明確,我就在下面name為file的input隱藏域內儲存多個圖片上傳
這行代碼是限制多個圖片上傳的總數,這里目前是不能超過6張圖片,到達六張圖片后,點擊上傳的按鈕將會消失。
{this.props.tAccessory >= 6 ? null : uploadButton}
點擊眼睛會彈出modl框擴大顯示圖片。

全文代碼如下,稍加修改即可使用。
import React from 'react';
import { Form, Input,Upload,Icon,Modal} from 'antd';
import { connect } from 'dva';
const FormItem = Form.Item;
const { TextArea } = Input;
function getBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
class AddMa extends React.Component {
state = {
value: '',
previewVisible: false,
previewImage: '',
fileList:[],
};
onChange = ({ target: { value } }) => {
this.setState({ value });
};
//場地圖片
handleCancel = () => this.setState({ previewVisible: false });
handlePreview = async file => {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj);
}
this.setState({
previewImage: file.url || file.preview,
previewVisible: true,
});
console.log(file);
};
handleChange = ({ fileList }) => this.setState({ fileList:fileList });
beforeUpload=(file)=>{
this.setState(({
fileList: [this.state.fileList, file],
}));
return false;
}
render() {
const { previewVisible, previewImage, fileList,value} = this.state;
const uploadButton = (
<div>
<Icon type="plus" />
<div className="ant-upload-text">Upload</div>
</div>
);
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: { span: 8 },
wrapperCol: { span: 10 },
};
const props={fileList};
return (
<div>
<Form>
<FormItem{...formItemLayout} label="現場圖片">
{getFieldDecorator('fileList',{initialValue:this.props.tAccessory,valuePropName: 'file'})
(
<div >
<Upload name="file" {...props}
listType="picture-card"
onPreview={this.handlePreview}
onChange={this.handleChange}
fileList={fileList}
accept=".jpg,.png,.gif,.jpeg"
beforeUpload={this.beforeUpload}
>
{this.props.tAccessory >= 6 ? null : uploadButton}
</Upload>
<Modal visible={previewVisible} footer={null} onCancel={this.handleCancel}>
<img alt="example" style={{ width: '100%' }} src={previewImage} />
</Modal>
</div>
)}</FormItem>
//這里是多個上傳獲取到的PhotoList
<FormItem{...formItemLayout} >
{getFieldDecorator('file',{initialValue:this.props.tAccessory,valuePropName: 'file'})
(
<input type="hidden" name="img" multiple="multiple" />
)}</FormItem>
</Form>
</div>
);
}
}
function mapStateToProps(state) {
const {csIntro,arPicture,tCsInfo,modelResult,tAccessory} = state.cusy;
return {csIntro,arPicture,tCsInfo,modelResult,tAccessory};
}
export default connect(mapStateToProps)(Form.create()(AddMa));上述內容就是使用react antd實現在表格中渲染一張或多張圖片,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。