您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何優化 Web 性能的手段,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
文件壓縮,可以減少網絡傳輸的字節數。有幾種壓縮算法。Gzip是最流行的,但是對于Brotli,你可以使用一種更新的、甚至更好的壓縮算法。如果想檢查您的服務器是否支持Brotli,可以使用 Brotli.pro。
如果你的服務器不支持Brotli,則可以按照以下簡單指南進行安裝:
未壓縮的圖像是一個巨大的潛在性能瓶頸。如果在將圖像提供給用戶之前沒有壓縮它們,那么就會傳輸不必要的字節。有幾個有用的工具可以用于快速壓縮圖像且不損失可見質量。我主要使用Imagemin。它支持許多圖像格式,您w你以將其用作命令行界面或npm模塊。
imagemin img/* --out-dir=dist/images
你還可以 將npm 引入到項目里,使用imagemin-mozjpeg,可以將JPEG圖像壓縮到原有的60%:
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminMozjpeg({quality: 60}),
]
}
);
console.log(files);
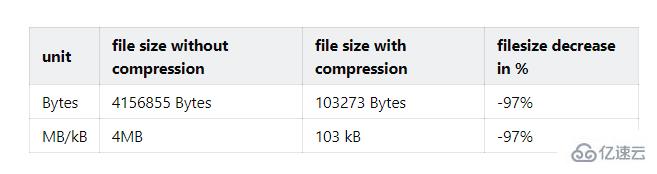
})();就我而言,它將文件大小從4MB減小到100kB:

使用現代圖像格式可以真正提高性能。 WebP 圖像比 JPEG 和 PNG 小,通常小25%-35%。 WebP 也被瀏覽器廣泛支持。
我們使用imagemin npm 包并為其添加WebP插件。 以下代碼將我的圖像的WebP版本輸出到dist文件夾中。
const imagemin = require('imagemin');
const imageminWebp = require('imagemin-webp');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminWebp({quality: 50})
]
}
);
console.log(files);
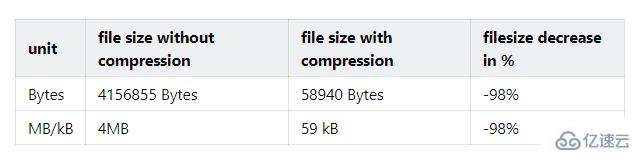
})();我們再次看一下文件大小:

結果表明,與原始圖像相比,文件大小減少了98%,與壓縮的 JPG 文件相比,WebP 對圖像的壓縮效果更加明顯,WebP版本比壓縮的JPEG版本小43%。
延遲加載圖像是一種稍后而不是提前加載屏幕外圖像的技術。當解析器遇到正確加載的圖像時,會減慢初始頁面加載速度。通過延遲加載,可以加快這個過程并在以后加載圖像。使用lazysize很容易做到這一點。使用lazysize腳本和瀏覽器對loading屬性的支持,你可以這樣優化:
<img src="image.jpg" alt="">
改成:
<img src="image.jpg" class="lazyload" alt="">
該庫會處理其余的工作,你可以使用瀏覽器驗證這一點。打開你的網站,找到你的圖像標簽。如果類從lazyload更改為lazyloaded,它就可以工作。
緩存是一種快速提高站點速度的方法。它減少了訪問者的頁面加載時間。我們可以告訴瀏覽器在特定的時間緩存文件,如果你對后臺的知識有些了解,那么配置緩存方不是很難的事情。
我們可以使用以下 API 進行緩存:
CSS 是阻塞渲染的,這意味著瀏覽器必須先下載并處理所有CSS文件,然后才能繪制像素。 通過內聯關鍵的 CSS,可以大大加快此過程。 我們可以通過以下步驟完成此操作:
如果你不知道你的關鍵CSS是什么,你可以使用Critcal, CriticalCSS或Penthouse。所有這些庫都從給定視口可見的HTML文件中提取CSS。
criticalCSS 事例如下:
var criticalcss = require("criticalcss");
var request = require('request');
var path = require( 'path' );
var criticalcss = require("criticalcss");
var fs = require('fs');
var tmpDir = require('os').tmpdir();
var cssUrl = 'https://web.dev/app.css';
var cssPath = path.join( tmpDir, 'app.css' );
request(cssUrl).pipe(fs.createWriteStream(cssPath)).on('close', function() {
criticalcss.getRules(cssPath, function(err, output) {
if (err) {
throw new Error(err);
} else {
criticalcss.findCritical("https://web.dev/", { rules: JSON.parse(output) }, function(err, output) {
if (err) {
throw new Error(err);
} else {
console.log(output);
// save this to a file for step 2
}
});
}
});
});HTML解析器遇到樣式標簽,并立即處理關鍵的CSS。
<head>
<style>
body {...}
/* ... rest of the critical CSS */
</style>
</head>非關鍵的CSS不需要立即進行處理。 瀏覽器可以在onload事件之后加載它,因此用戶不必等待。
<link rel="preload" href="/assets/styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="/assets/styles.css"></noscript>
HTML 也是阻塞渲染,瀏覽器必須等待 JS 執行后才能完成對HTML的解析。但是我們可以告訴瀏覽器等待JavaScript執行。
使用屬性async,可以告訴瀏覽器異步加載腳本。
<script src="app.js" async></script>
defer屬性告訴瀏覽器在 HTML 解析器解析完文檔之后運行腳本,但在事件發生之前,DOMContentLoaded會被觸發。
<script src="app.js" defer></script>
內聯腳本立即執行,瀏覽器對其進行解析。 因此,您可以將它們放在HTML的末尾,緊接在body標記之前。
HTML5的資源提示(Resource Hints)可以簡單地理解為預加載,瀏覽器根據開發者提供的后續資源的提示進行有選擇性的加載和優化。“有選擇性”這一項是必須的且極其重要的,也是有別早先替代方案的重點,因為很多情況下,預加載會受到所分配到的計算資源以及帶寬資源的限制,瀏覽器有權放棄那些成本較高的加載項。
資源提示幫助開發人員告訴瀏覽器稍后可能加載的頁面。該規范定義了四種原語
此外,對于資源提示,我們使用了鏈接屬性的preload關鍵字。
預鏈接, 使用方法如下:
<link rel="preconnect" href="https://example.com">
我們訪問一個站點時,簡單來說,都會經過以下的步驟:
使用preconnect后,瀏覽器會針對特定的域名,提前初始化鏈接(執行上述三個步驟),節省了我們訪問第三方資源的耗時。需要注意的是,我們一定要確保preconnect的站點是網頁必需的,否則會浪費瀏覽器、網絡資源。
DNS 預解析, 這個大多數人都知道,用法也很簡單:
<link rel="dns-prefetch" href="http://example.com">
DN S解析,簡單來說就是把域名轉化為ip地址。我們在網頁里使用域名請求其他資源的時候,都會先被轉化為ip地址,再發起鏈接。dns-prefeth使得轉化工作提前進行了,縮短了請求資源的耗時。
什么時候使用呢?當我們頁面中使用了其他域名的資源時,比如我們的靜態資源都放在cdn上,那么我們可以對cdn的域名進行預解析。瀏覽器的支持情況也不錯。
預拉取, 使用方法如下:
<link rel="prefetch" href="index.html" as="document"> <link rel="prefetch" href="main.js" as="script"> <link rel="prefetch" href="main.css" as="style"> <link rel="prefetch" href="font.woff" as="font"> <link rel="prefetch" href="image.webp" as="image">
link標簽里的as參數可以有以下取值:
audio: 音頻文件 video: 視頻文件 Track: 網絡視頻文本軌道 script: javascript文件 style: css樣式文件 font: 字體文件 image: 圖片 fetch: XHR、Fetch請求 worker: Web workers embed: 多媒體<embed>請求 object: 多媒體<object>請求 document: 網頁
預拉取用于標識從當前網站跳轉到下一個網站可能需要的資源,以及本網站應該獲取的資源。這樣可以在將來瀏覽器請求資源時提供更快的響應。
如果正確使用了預拉取,那么用戶在從當前頁面前往下一個頁面時,可以很快得到響應。但是如果錯誤地使用了預拉取,那么瀏覽器就會下載額外不需要的資源,影響頁面性能,并且造成網絡資源浪費。
這里需要注意的是,使用了prefetch,資源僅僅被提前下載,下載后不會有任何操作,比如解析資源。
預渲染,使用方法如下:
<link rel="prerender" href="//example.com/next-page.html">
prerender比prefetch更進一步。不僅僅會下載對應的資源,還會對資源進行解析。解析過程中,如果需要其他的資源,可能會直接下載這些資源。這樣,用戶在從當前頁面跳轉到目標頁面時,瀏覽器可以更快的響應。
<link rel="preload" href="..." as="..."> <link rel="prefetch" href="...">
注意preload需要寫上正確的as屬性,才能正常工作喔(prefetch不需要)。但是它們有什么區別呢?
Google字體很棒,它們提供優質的服務,并被廣泛使用。 如果你不想自己托管字體,那么Google字體是一個不錯的選擇。 你需要的是學習如何引用它們,哈里·羅伯茨(Harry Roberts)寫了一篇有關《The Fastest Google Fonts》的出色深度文章。 強烈建議你閱讀它。
如果你快速取用,那么可以使用下面集成片段的谷歌字體:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin/> <link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=...&display=swap"/> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=...&display=swap" media="print" onload="this.media='all'"/> <noscript><link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=...&display=swap"/></noscript>
service worker是瀏覽器在后臺運行的腳本。緩存可能是最常用的特性,也是你應該使用的特性。我認為這不是一個選擇的問題。通過使用 service worker實現緩存,可以使 用戶 與站點的交互更快,并且即使用戶不在線也可以訪問站點。
看完了這篇文章,相信你對如何優化 Web 性能的手段有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。