您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹vscode進行vue格式化時會自動補分號和雙引號的解決方法,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在使用vscode開發vue項目時,嚴格檢查讓人有點煩惱,必然需要一款可以自動格式化的插件進行快速嚴格檢查的格式化。vscode插件會推薦使用 vetur 插件才會進行vue文件的識別與高亮。
安裝完 vetur 后確實是可以對 vue文件進行高亮顯示了,但是當你按下 shift+alt+f 進行格式化時,發現本來沒有錯誤的代碼卻變成了一堆錯誤,莫名加上了分號,單引號也成功變成雙引號了。在vue的嚴格檢查中這些是最煩的。
那么需要對vscode的配置文件進行配置才可支持vue正確格式化。
打開 文件 -》首選項 -》往下拉找到 settings.json -》打開
默認的 settings.json 配置項可能不一樣,現在只需要往json中寫入以下配置就可格式化vue啦。
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
}
}可能會出現 分號和雙引號確實不會再自動添加了,但是不會在方法括號之間插入空格,可以再加入這條配置即可。
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.js": "vscode-typescript"
最好再配置下vscode支持vue語言
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
]補充知識:vscode格式化Vue出現的問題:單引號變雙引號
問題描述
在使用vscode格式化vue代碼時,出現單引號變成了雙引號問題
解決方案
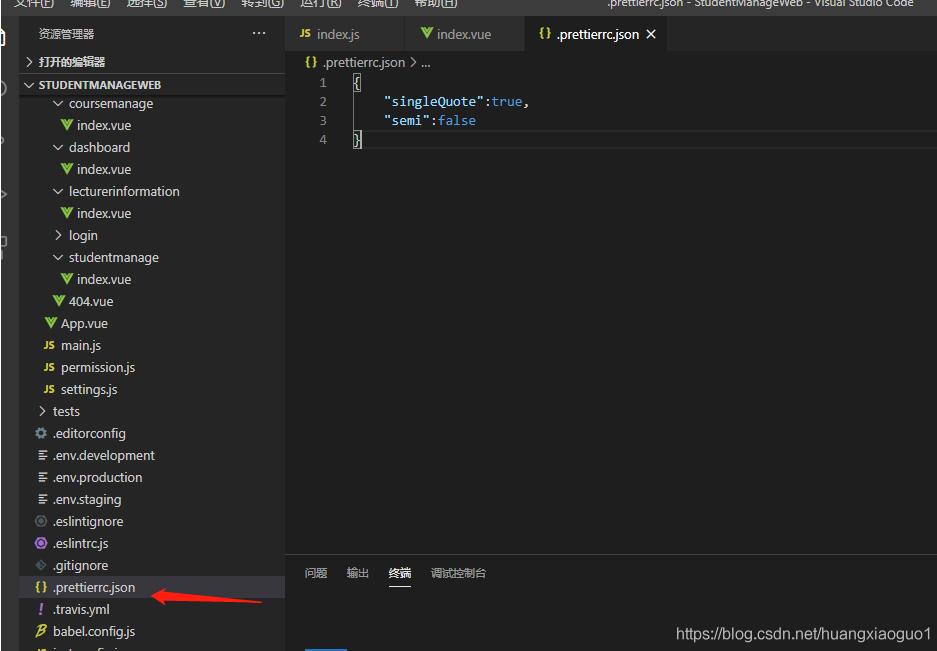
在項目根目錄下新建文件:.prettierrc.json
內容:
{
"singleQuote":true,
"semi":false
}
關于vscode進行vue格式化時會自動補分號和雙引號的解決方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。