您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹使用vue.js封裝switch開關組件的方法,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
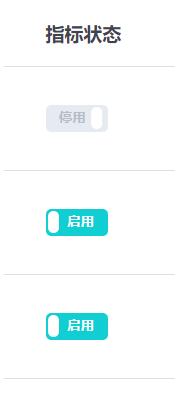
我的項目本來用的element,但是switch開關不符合設計要求,于是自己封裝了一個switch組件,并且實現了switch開關的雙向數據綁定

<template>
<label role="checkbox" :class="['switch', { toggled }]">
<input type="checkbox" class="switch-input" @change="toggle" />
<div
class="switch-core"
:
>
<div
class="switch-button"
:style="{
transition: `transform ${speed}ms`,
transform: toggled ? null : `translate3d(32px, 0px, 0px)`
}"
></div>
</div>
<span class="switch-label label-right" v-if="toggled" v-html="labelChecked">
</span>
<span class="switch-label label-left" v-html="labelUnchecked" v-else>
</span>
</label>
</template><script>
export default {
name: "ToggleSwitch",
data() {
return {
toggled: this.value
};
},
props: {
value: {
type: Boolean,
default: true
},
speed: {
type: Number,
default: 100
},
labelChecked: {
type: String,
default: "啟用"
},
labelUnchecked: {
type: String,
default: "停用"
},
colorChecked: {
type: String,
default: "#11CED2"
},
colorUnchecked: {
type: String,
default: "#E6EAF1"
}
},
watch: {
value: function(val) {
this.value = val;
}
},
methods: {
toggle(event) {
this.toggled = !this.toggled;
this.$emit("update:value", this.toggled);
this.$emit("change", event);
}
}
};
</script><style lang="scss" scoped>
.switch {
display: inline-block;
position: relative;
overflow: hidden;
vertical-align: middle;
user-select: none;
font-size: 10px;
cursor: pointer;
.switch-input {
display: none;
}
.switch-label {
position: absolute;
top: 0;
font-weight: 600;
color: white;
z-index: 2;
&.label-left {
left: 10px;
line-height: 20px;
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
color: #b5bdc8;
}
&.label-right {
right: 10px;
line-height: 20px;
border-top-right-radius: 2px;
border-bottom-right-radius: 2px;
}
}
.switch-core {
display: block;
position: relative;
box-sizing: border-box;
outline: 0;
margin: 0;
transition: border-color 0.3s, background-color 0.3s;
user-select: none;
width: 46px;
height: 20px;
border-radius: 4px;
line-height: 20px;
.switch-button {
width: 8px;
height: 16px;
display: block;
position: absolute;
overflow: hidden;
top: 2;
left: 2;
z-index: 3;
transform: translate3d(0, 0, 0);
background-color: rgba(255, 255, 255, 1);
border-radius: 4px;
margin-top: 2px;
margin-left: 2px;
}
}
}
</style>調用開關組件
<toggle-switch
v-model="value"
:value.sync="value"
@change="switchChange"
>
</toggle-switch>組件實現了switch開關的雙向數據綁定,在父組件的methods中寫一個@change事件
switchChange() {
console.log("switch值改變");
},補充知識:vue 監控el-switch控件值的變化
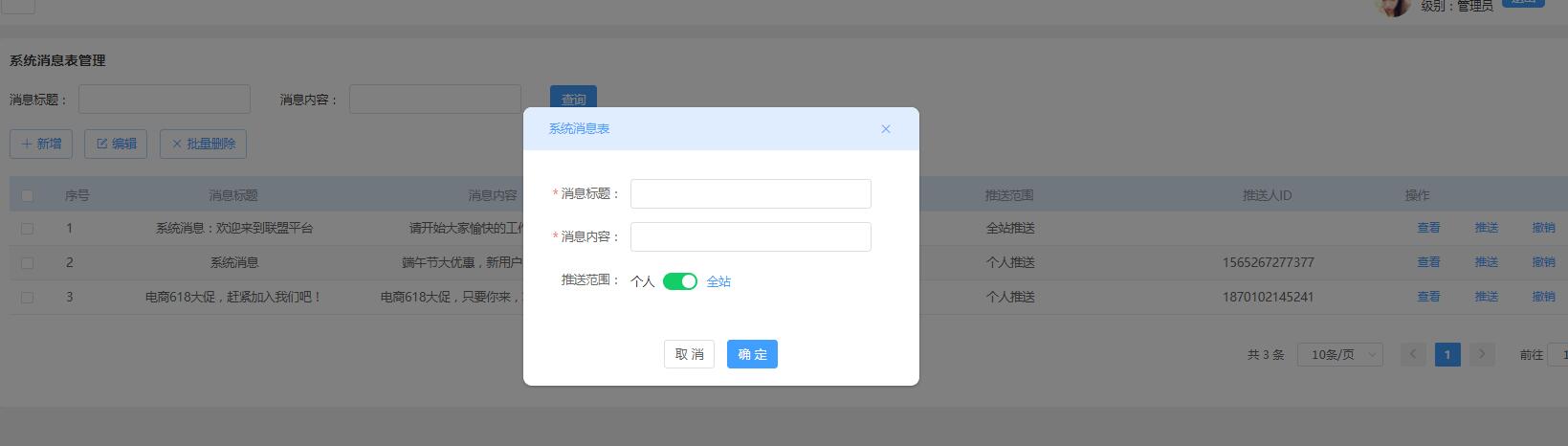
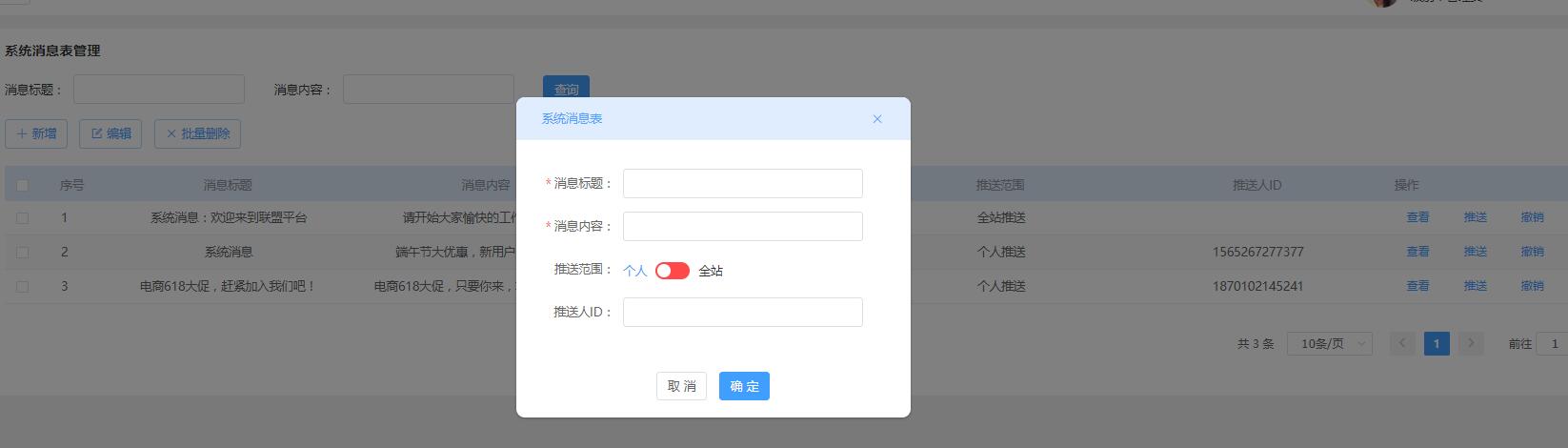
我要的效果是根據系統消息的推送范圍決定推送人標簽的顯示,如下圖兩種情況:
——選擇全站推送

——選擇個人推送

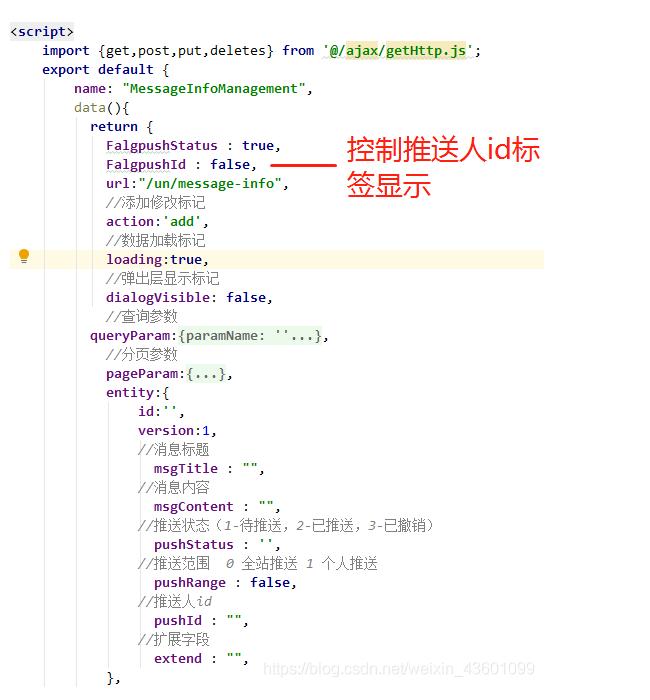
——頁面定義的data對象

el-switch標簽控件的代碼, v-model="entity.pushRange"綁定的是推送范圍字段
<el-form-item label="推送范圍:" :label-width="formLabelWidth" prop="pushRange">
<el-switch
v-model="entity.pushRange"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="全站"
inactive-text="個人"
@change="parens2($event)">
</el-switch>
</el-form-item>下面的推送人id文本框,v-if=“FalgpushId”用來控制該文本框的顯示,等于false時隱藏,true時顯示(默認值為初始化時定義的FalgpushId = false,所以隱藏掉了)
<!-- 推送人id --> <el-form-item label="推送人ID:" :label-width="formLabelWidth" prop="pushId" v-if="FalgpushId"> <el-input v-model="entity.pushId" :disabled="disabled" clearable></el-input> </el-form-item>
methods中的方法,通過$event寫法來監控該控件值的變化
methods:{
//該方法傳入推送范圍值,根據判斷,決定是否展示其下面的推送人ID文本框
parens2(value){
let self = this ;
if(value == false){
//el-switch控件為 個人推送時,value為false
self.FalgpushId = true; //推送人id文本框顯示
self.entity.pushRange = false;
}else if(value == true){
//el-switch控件為 true 全站推送,value為true
self.FalgpushId = false; //推送人id文本框隱藏
self.entity.pushRange = true;
}
},
}關于使用vue.js封裝switch開關組件的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。