您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關ant-design-vue使用select選擇器對輸入值的進行篩選操作實例,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
記在這里方便以后查看。

<a-form-item label='標簽' v-bind="formItemLayout">
<a-select
mode="tags"
:allowClear="true"
:filterOption="filterOption"
v-decorator="['tag',{rules: [{ required: true, message: '請選擇標簽' }]}]">
<a-select-option v-for="t in tags" :key="t.id.toString()">{{t.tagName}}</a-select-option>
</a-select>
</a-form-item>methods中:
filterOption(input, option) {
return (
option.componentOptions.children[0].text.toLowerCase().indexOf(input.toLowerCase()) >= 0
);
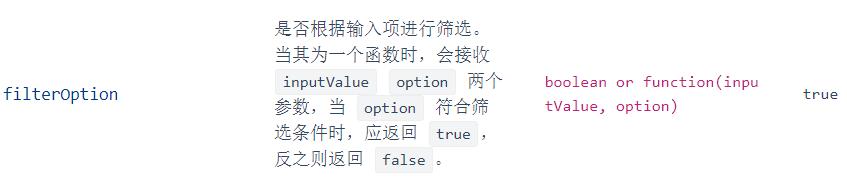
},其中對于過濾起作用的是filterOption
官網上對其的解釋:

補充知識:ant design的Select下拉選擇器 帶搜索功能
在做項目的過程中,可能會遇到 下拉框內容較多,為了方便用戶選擇加入檢索功能。
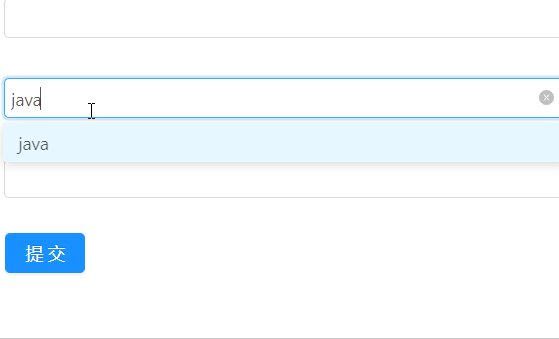
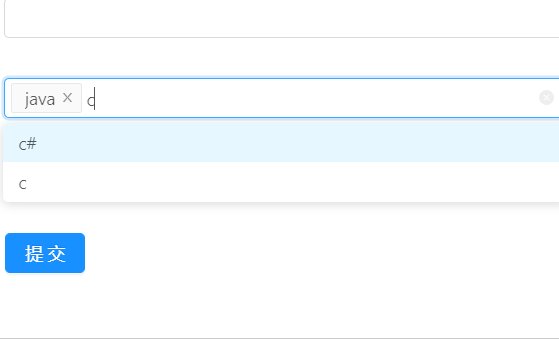
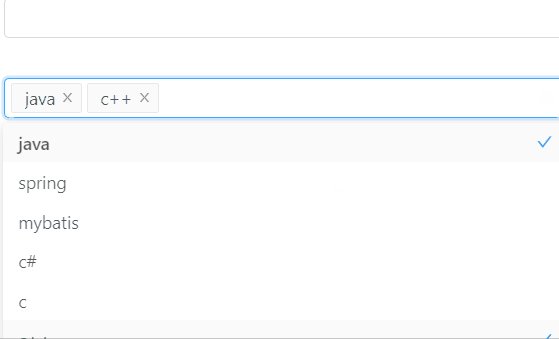
用法
利用ant design 中的select選擇器完成此功能。
首先 要獲取下拉選擇內容數據,和普通下拉選的數據結構一致,數組對象 鍵值對。
然后把數據渲染到選擇器中,我在項目中 遇到的是數據較多,但是為了防止數據下拉較長,后端返回數據做了類似分頁處理,每次返回10條數據,那在獲取初始數據時其實就獲取了十條數據。
把數據放到一個空數組中,然后渲染到選擇器中。
componentDidMount() {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
payload: { },
callback: (res) => {
this.setState({
data: res.data
})
}
});
}const children = [];
data.forEach(d => {
children.push(<Option key={d.id}>{d.name}</Option>);
})<Select
showSearch
allowClear
labelInValue
placeholder="請選擇項目"
optionFilterProp="children"
onSearch={this.handleSearch}
onChange={this.handleChange}
filterOption={(input, option) =>
option.props.children[0].toLowerCase().indexOf(input.toLowerCase()) >= 0
}
>
{children}
</Select>那在觸發搜索功能的時候,其實只是搜索了10條內容,那在onSearch中還有去請求其他數據。
handleSearch = value => {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
payload: {
q: value
},
callback: (res) => {
this.setState({
data: res.data
})
}
});
};如果輸錯了搜索內容,往回刪除修改的時候還需要去請求一次數據,觸發了onChange事件。
handleChange = value => {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
callback: (res) => {
this.setState({
data: res.data
})
}
});
};現在功能完成了。
以上就是ant-design-vue使用select選擇器對輸入值的進行篩選操作實例,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。