溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在vue中使用騰訊云Im,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在vue中使用騰訊云Im 通信時,官方給出的文檔及sdk提供的都是es5的寫法。我們在vue中使用均需要用es6的方式來改寫sdk的js文件及按自己所需要的業務調用對應的api就行了
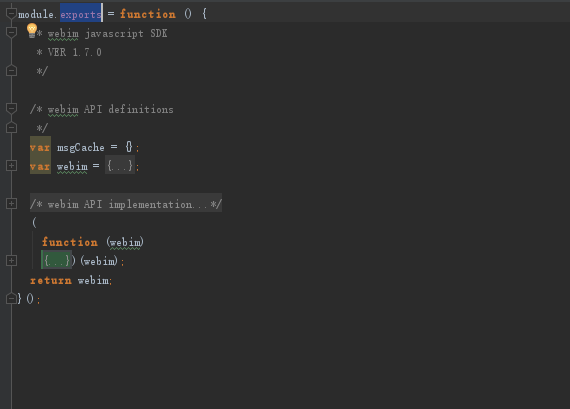
對sdk的js文件改寫 使用exports方法導出函數。官方原先提供的api不變,只需在外加一層exports方法暴露即可,webim.js里有一處long需要修改(問過騰訊也沒給出一個具體的方案),其他不變。

在相應需要的地方引入即可

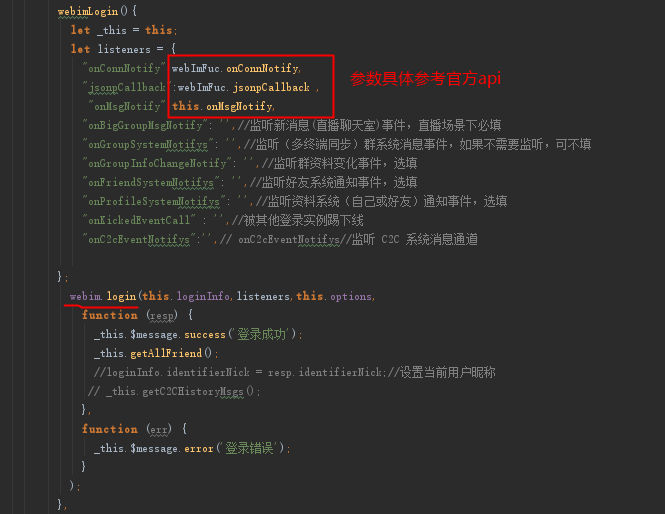
例如:webIm的登錄

遇到的問題:
曾經使用過低版本的sdk 導致登錄成功后一直不能觸發回掉函數,后來發現是版本較低引起的;替換成version:1.7.2后就正常了。
上述內容就是如何在vue中使用騰訊云Im,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。