溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關微信小程序對應canvas繪圖繪制動態時鐘,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
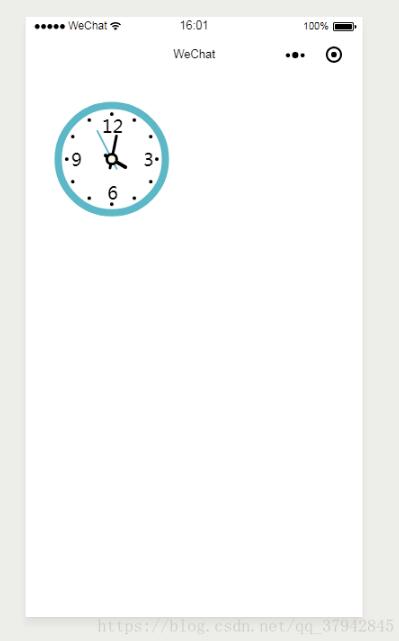
canvas時鐘效果圖:

代碼:
wxml:
<view style='width:100%;height:{{canvasHeight}}px' catchtap='goCountdown'catchlongtap='touchstart' catchtouchend='touchend'>
<canvas canvas-id='clock' style='width:100%;height:{{canvasHeight}}px'></canvas>
</view>js:
Page({
data: {
width: 0,
height: 0,
showMask: false
},
onLoad: function (options) {
var that = this
//獲取系統信息
wx.getSystemInfo({
//獲取系統信息成功,將系統窗口的寬高賦給頁面的寬高
success: function (res) {
that.width = res.windowWidth
that.height = res.windowHeight
that.setData({
canvasWidth: res.windowWidth * 0.9 * 0.52,
canvasHeight: res.windowWidth * 0.9 * 0.52 * 0.9819,
rightWidth: res.windowWidth * 0.9 * 0.47
})
}
})
},
onReady: function () {
this.drawClock();
// 每40ms執行一次drawClock(),
this.interval = setInterval(this.drawClock, 40);
},
// 所有的canvas屬性以及Math.sin,Math.cos()等涉及角度的參數都是用弧度表示
// 時鐘
drawClock: function () {
let _this = this;
const ctx = wx.createCanvasContext('clock');
var height = this.height;
var width = this.width;
// 設置文字對應的半徑
var R = this.data.canvasWidth / 5;
ctx.save();
// 把原點的位置移動到屏幕中間,及寬的一半,高的一半
ctx.translate(this.data.canvasWidth / 1.83, this.data.canvasHeight / 1.83);
// 畫外框
function drawBackground() {
ctx.setStrokeStyle('#4BB5C3');
// 設置線條的粗細,單位px
ctx.setLineWidth(8);
// 開始路徑
ctx.beginPath();
// 運動一個圓的路徑
// arc(x,y,半徑,起始位置,結束位置,false為順時針運動)
ctx.arc(0, 0, R * 1.7, 0, 2 * Math.PI, false);
ctx.closePath();
// 描出點的路徑
ctx.stroke();
};
// 畫時鐘數
function drawHoursNum() {
ctx.setFontSize(20);
// 圓的起始位置是從3開始的,所以我們從3開始填充數字
var hours = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2];
hours.forEach(function (hour, i) {
var rad = (2 * Math.PI / 12) * i;
var x = R * Math.cos(rad);
var y = R * Math.sin(rad);
if (hour == 12) {
ctx.fillText(hour, x - 11, y + 6);
} else if (hour == 6) {
ctx.fillText(hour, x - 5, y + 10);
} else if (hour == 3) {
ctx.fillText(hour, x, y + 8);
} else if (hour == 9) {
ctx.fillText(hour, x - 10, y + 8);
}
else {
//ctx.fillText(hour, x - 6, y + 6);
}
})
};
// 畫數字對應的點
function drawdots() {
for (let i = 0; i < 60; i++) {
var rad = 2 * Math.PI / 60 * i;
var x = (R + 15) * Math.cos(rad);
var y = (R + 15) * Math.sin(rad);
ctx.beginPath();
// 每5個點一個比較大
if (i % 5 == 0) {
ctx.arc(x, y, 2, 0, 2 * Math.PI, false);
} else {
// ctx.arc(x, y, 1, 0, 2 * Math.PI, false);
}
ctx.setFillStyle('black');
ctx.fill();
}
ctx.closePath();
}
// 畫時針
function drawHour(hour, minute) {
ctx.setStrokeStyle('#000000');
// 保存畫之前的狀態
ctx.save();
ctx.beginPath();
// 根據小時數確定大的偏移
var rad = 2 * Math.PI / 12 * hour;
// 根據分鐘數確定小的偏移
var mrad = 2 * Math.PI / 12 / 60 * minute;
// 做旋轉
ctx.rotate(rad + mrad);
ctx.setLineWidth(4);
// 設置線條結束樣式為圓
ctx.setLineCap('round');
// 時針向后延伸8個px;
ctx.moveTo(0, 8);
// 一開始的位置指向12點的方向,長度為R/2
ctx.lineTo(0, -R / 2);
ctx.stroke();
ctx.closePath();
// 返回畫之前的狀態
ctx.restore();
}
// 畫分針
function drawMinute(minute, second) {
ctx.save();
ctx.beginPath();
// 根據分鐘數確定大的偏移
var rad = 2 * Math.PI / 60 * minute;
// 根據秒數確定小的偏移
var mrad = 2 * Math.PI / 60 / 60 * second;
ctx.rotate(rad + mrad);
// 分針比時針細
ctx.setLineWidth(3);
ctx.setLineCap('round');
ctx.moveTo(0, 10);
// 一開始的位置指向12點的方向,長度為3 * R / 4
ctx.lineTo(0, -3 * R / 4);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 畫秒針
function drawSecond(second, msecond) {
ctx.save();
ctx.beginPath();
// 根據秒數確定大的偏移
var rad = 2 * Math.PI / 60 * second;
// 1000ms=1s所以這里多除個1000
var mrad = 2 * Math.PI / 60 / 1000 * msecond;
ctx.rotate(rad + mrad);
ctx.setLineWidth(2);
ctx.setStrokeStyle('#4BB5C3');
ctx.setLineCap('round');
ctx.moveTo(0, 12);
ctx.lineTo(0, -R);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
//畫出中間那個灰色的圓
function drawDot() {
ctx.beginPath();
ctx.arc(0, 0, 4, 0, 2 * Math.PI, false);
ctx.setFillStyle('#FFF9E6');
ctx.setLineWidth(6);
ctx.setStrokeStyle('#000000');
ctx.stroke();
ctx.fill();
ctx.closePath();
}
//畫蒙層
function drawMask() {
ctx.restore();
ctx.rect(0, 0, width * 0.5, _this.data.canvasHeight);
ctx.setFillStyle('rgba(0,0,0,.2)')
ctx.fill()
}
function Clock() {
// 實時獲取各個參數
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes()
var second = now.getSeconds();
var msecond = now.getMilliseconds();
if (_this.data.showMask) {
ctx.scale(0.98,0.98)
}
// 依次執行各個方法
drawBackground();
drawHoursNum();
drawdots();
drawSecond(second, msecond);
drawHour(hour, minute);
drawMinute(minute, second);
drawDot();
if (_this.data.showMask) {
drawMask();
}
ctx.draw();
}
Clock();
},
goCountdown() {
let _this = this;
_this.setData({
showMask: true
})
setTimeout(function () {
_this.setData({
showMask: false
})
wx.navigateTo({
url: '/pages/countdown/countdown',
})
}, 200)
},
touchstart: function (e) {
console.log(e)
this.setData({
showMask: true
})
},
touchend: function (e) {
this.setData({
showMask: false
})
}
})為大家推薦現在關注度比較高的微信小程序教程一篇:《微信小程序開發教程》小編為大家精心整理的,希望喜歡。
看完上述內容,你們對微信小程序對應canvas繪圖繪制動態時鐘有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。