溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用Vue實現留言板功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<style type="text/css">
body {
/* margin: 0; */
padding-left: 10px;
}
#app{
width: 400px;
height: auto;
}
.form-group {
margin-top: 10px;
}
.form-group textarea {
resize: none;
height: 144px;
width: 391px;
border-radius: 5px;
padding-left: 16px;
line-height: 16px;
padding-top: 10px;
font-size: 16px;
}
.content{
height: 244px;
width: 391px;
border-radius: 5px;
padding-left: 16px;
line-height: 10px;
padding-top: 10px;
font-size: 16px;
border:1px solid #ccc;
position: relative;
padding-right: 10px;
margin-bottom: 10px;
/* 純字母或者數字導致不能換行 */
word-break:break-all;
word-wrap:break-word;
}
.p_img{
height: 60px;
width: 65px;
background-color: #ccc;
}
.p_img>img{
display: block;
height: 100%;
width: 100%;
}
.p_cont{
position: absolute;
top: 10px;
left: 85px;
line-height: 24px;
padding-right: 10px;
width: 300px;
height: auto;
background-color: #ccc;
}
.people{
position: absolute;
left: 13px;
top: 85px;
}
.timeDate{
position: absolute;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<div id="app">
<form action="#" method="">
<div class="form-group">
<label for="usename">用戶名:</label>
<input type="text" name="username" id="username" v-model="username" placeholder="請輸入名字">
</div>
<div class="form-group">
<p><label for="cont">評論內容:</label></p>
<textarea v-model="cont" placeholder="請輸入內容"></textarea>
</div>
<div class="form-group" >
<input type="button" value="添加" @click="add">
<input type="reset" value="刪除" @click="remove()">
</div>
</form>
<div v-show="this.arr.length == 0">暫無留言</div>
<div class="content" v-for="item in arr">
<div class="p_img">
<img :src="imgUrl"></img>
</div>
<div class="people">
{{item.username}}
</div>
<div class="p_cont">
<span>{{item.cont}}</span>
</div>
<div class="timeDate">
{{item.timer | dataFormat}}
</div>
</div>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script>
// 定義全局過濾器進行時間格式化
Vue.filter('dataFormat', function(dataStr, pattern) {
// 根據給定的時間字符串,得到特定的時間
console.log(dataStr)
var dt = new Date(dataStr)
var y = dt.getFullYear()
var m = dt.getMonth()
var d = dt.getDate()
// return `${y} - ${m} -$aegqsqibtmh`
if (pattern && pattern.toLowerCase() === 'yyyy-mm-dd') {
return `${y} - ${m+1} -$aegqsqibtmh`
} else {
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
return `${y}年${m+1}月$aegqsqibtmh日 ${hh}:${mm}:${ss}`
}
})
var app = new Vue({
el: '#app',
data: {
username: '',
cont:'',
arr: [],
imgUrl:"./images/people.jpg",
// imgUrl:"http://wx2.sinaimg.cn/bmiddle/006WWRhNgy1gbn1bc3itdj31410u0q7y.jpg",
// index:0
ctime:new Date()
},
methods: {
add(){
this.arr.unshift({
username:this.username,
cont:this.cont,
timer:this.ctime
});
this.username = '';
this.cont = "";
this.timer = ""
},
remove(index){
this.arr.splice(index, 1);
}
}
});
</script>
</body>
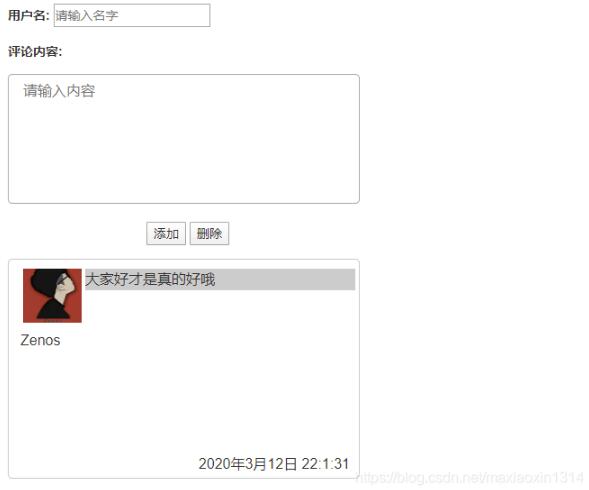
</html>效果圖:

上述就是小編為大家分享的使用Vue實現留言板功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。