溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關vue-cli3如何實現自動消除console.log()的調試信息,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、找到生產環境的配置文件

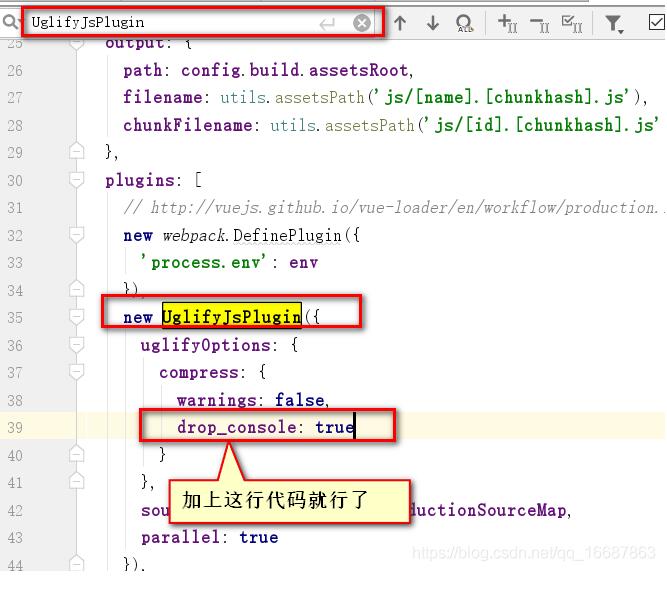
2、然后找到 UglifyJsPlugin 這個插件添加一行代碼

補充知識:Vue cli3 實現去除console.log 去除控制臺輸出
下載移除控制臺輸出的包
npm install babel-plugin-transform-remove-console --save-dev
新建
babel.config.js
let plugins = [
vant插件的按需加載
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
]
//在打包的時候,加入移除控制臺輸出插件
if (process.env.NODE_ENV === 'production') {
plugins.push('transform-remove-console')
}
module.exports = {
presets: ['@vue/app'],
plugins: plugins
}看完上述內容,你們對vue-cli3如何實現自動消除console.log()的調試信息有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。