溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用jQuery實現推拉門效果代碼示例,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
方法:anemate(), stop(), siblings()
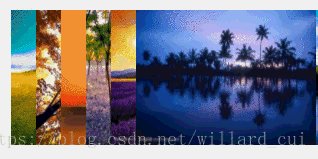
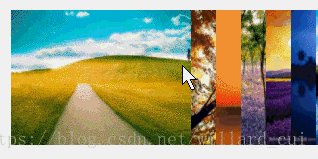
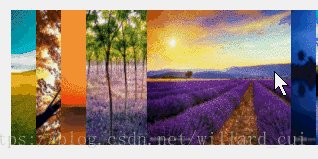
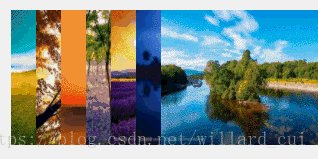
動畫效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>推拉門</title>
<script src="../jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.container{
margin: 50px auto;
width: 988px;
height: 405px;
overflow: hidden;
}
img{
width: 538px;
height: 405px;
}
.container ul li{
float: left;
width: 75px;
height: 405px;
}
.container ul li.active{
width: 538px;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li class="active"><img src="images/1.jpg" alt="圖片1"></li>
<li><img src="images/2.jpg" alt="圖片1"></li>
<li><img src="images/3.jpg" alt="圖片1"></li>
<li><img src="images/4.jpg" alt="圖片1"></li>
<li><img src="images/5.jpg" alt="圖片1"></li>
<li><img src="images/6.jpg" alt="圖片1"></li>
<li><img src="images/7.jpg" alt="圖片1"></li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function () {
$(".container ul li").mouseover(function () {
// $(this).addClass("active");
// $(this).siblings().removeClass("active");
$(this).stop(true,false ).animate({width:538},500);
$(this).siblings().stop(true,false).animate({width:75},500);
});
});
</script>
</body>
</html>看完上述內容,你們對使用jQuery實現推拉門效果代碼示例有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。